Bună prieteni!
Chiar zilele trecute, site-ul meu „creată” a împlinit o lună și am dedicat acest mic eveniment, în care am rezumat rezultatele lunii și am împărtășit pe scurt planurile mele de viitor. În ea, am atins și subiectul rubricii „” - vor fi sau nu lecții pas cu pas în ea? Așa că am ajuns la concluzia că astfel de articole vor fi (Notă: a fost demult si nu este adevarat =) lecții pas cu pas nu voi) . Nu, nu va exista o astfel de prezentare ca: „Lecția nr. 1”, „Lecția nr. 2”, etc., dar principiu general„Pas cu pas” voi încerca să urmez. Și, ca urmare a acestei decizii, acest articol: "
În primul rând, mergem pe site-ul proiectului. Și mergeți la fila „Descărcare”, unde ni se va solicita să selectăm pachetul dorit pentru descărcare. Alegeți Full sau Mini, introduceți codul de verificare și faceți clic pe butonul „DOWNLOAD”. Una peste alta, este o procedură destul de standard.

După ce intri în captcha, se va deschide o pagină în care ți se va oferi să faci o donație voluntară la proiect și apoi să descarci kitul de distribuție, sau să îl descarci fără a face o donație. Dacă aveți un „banu în plus” pe orice cont în portofelele electronice, atunci nu regretați și transferați o sumă mică ca suport. La urma urmei, proiectul complet necomercial, și nu strica niciodată să ajuți astfel de proiecte. În general, acest lucru este la discreția ta, nimeni nu te obligă să donezi.
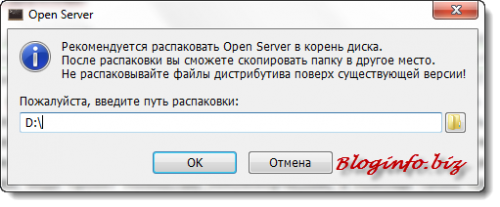
Când descărcați distribuția, rulați-o. Vi se va solicita să extrageți fișierele într-un director (dosar). Se recomandă despachetarea la rădăcina discului. În orice caz, folderul poate fi apoi transferat oriunde, chiar și pe o unitate flash USB, deoarece, permiteți-mi să vă reamintesc, platforma server deschis – portabil, adică nu necesită instalare.

Așteptați până când toate fișierele sunt extrase, iar după aceea veți vedea folderul „OpenServer” în rădăcina unității pe care ați specificat-o la pasul anterior. Când este dezambalat, acest folder va „cântări” nu 379 MB (dacă ați descărcat versiunea completă), ci mai mult de 1,6 GB. Acest lucru se datorează numărului mare de programe portabile încorporate în pachet. Toate programele se află în folderul „progs”.

Pentru a porni serverul local, faceți dublu clic pe fișierul " OpenServer.exe„. Pentru comoditate, puteți face o comandă rapidă pentru a rula pe desktop. Pentru a face acest lucru, faceți clic pe ea Click dreapta mouse-ul (RMB) și selectați „Trimite către” - „Desktop (creați comandă rapidă)”:

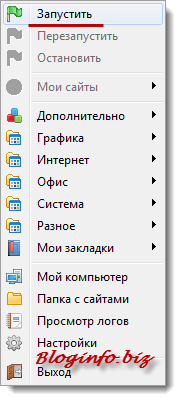
După aceea, în tavă va apărea o pictogramă (unde este ceasul) - un steag roșu. Faceți clic pe el și veți vedea un meniu din care mai întâi va trebui să pornim serverul. Această caracteristică este la vârf.

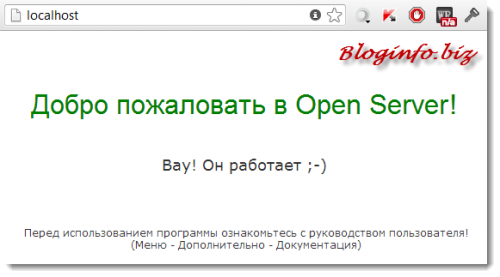
Când serverul este pornit, se va deschide o pagină în browser gazdă locală.și veți vedea o notificare că totul funcționează:

Dacă intenționați să lucrați în mod regulat cu un server local, atunci este mai bine să înregistrați imediat executarea automată în setări. Și este mai bine să îl amânați, pentru a nu crește timpul general de pornire a Windows.
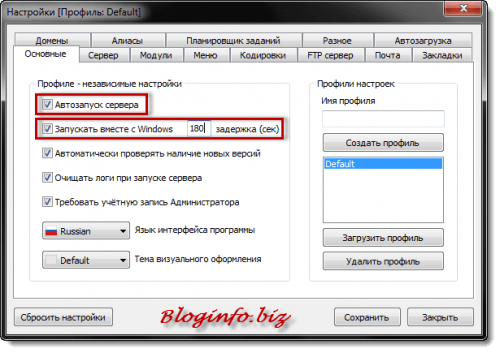
Pentru a intra în setările Open Server, faceți clic și pe „caseta de selectare” și selectați elementul „Setări”. În general, toată gestionarea are loc prin această pictogramă tavă - configurare, lansare de programe încorporate etc. Este foarte confortabil. Deci, mergeți la setări și, în prima filă „De bază”, puneți o bifă la pornire automată, specificați întârzierea de pornire, de exemplu astfel:

Dacă există probleme în timpul procesului de lansare, întrebați, voi încerca să vă ajut. Sau poți vizita forumul de pe site-ul oficial al proiectului, unde probabil există un răspuns la întrebarea ta. Proiectul are, de asemenea, propriul Wiki aflat la http://open-server.ru/wiki/ . De asemenea, vă recomand să citiți manualul oficial, care poate fi găsit făcând clic pe pictograma tavă, apoi „Avansat” – „Documentare” – „Open Server”.
Ne-am dat seama de lansare. Acum trebuie să instalăm viitorul nostru site/blog pe serverul local.
În primul rând, trebuie să descarcăm distribuția WordPress. Mergem pe site-ul oficial https://ru.wordpress.org/ și facem clic pe un astfel de buton (se află pe pagina principală):

Acum trebuie să creați gazdă virtuală cu care vom lucra. Gazda, în acest caz, este un folder cu numele site-ului, de exemplu, bloginfo.local, care va conține toate fișierele viitorului blog. În Open Server, după cum știți deja, toată gestionarea trece prin pictograma tavă, așa că faceți clic pe ea și selectați elementul „Dosar cu site-uri”. Se va deschide folderul „domenii”, unde trebuie să creați dosar nou. eu creez" bloginfo.local" (fără ghilimele, desigur).
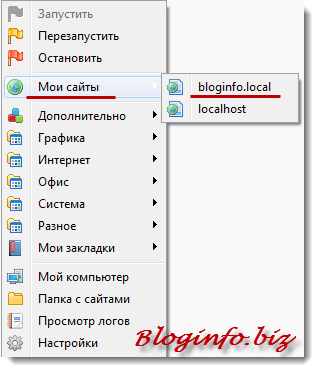
Acum trebuie să extragem toate fișierele din arhiva pe care am descărcat-o de pe ru.wordpress.org chiar în acest folder. După toate aceste manipulări, asigurați-vă că reporniți serverul. Acest lucru se face și din tavă. Pe jumatate facut. Din nou, faceți clic pe pictograma tavă, selectați mai întâi elementul „Site-urile mele”, apoi gazda nou creată:

Browserul se va deschide, bara de adresa pe care gazda dvs. virtuală va fi înregistrată. Dar WordPress nu este încă configurat, așa că veți vedea această imagine:

Nu închideți această pagină în browser ca înainte de a crea fișierul de setări, trebuie creați o bază de date (DB). Pentru a face acest lucru, ne întoarcem din nou la pictograma tavă, apoi „Avansat” și selectăm „ PhpMyAdmin„. În fereastra care apare, în câmpul „Utilizator”, scrieți root (nu este nevoie să introduceți o parolă) și faceți clic pe „OK”. De fapt, acum ne vom crea baza de date.
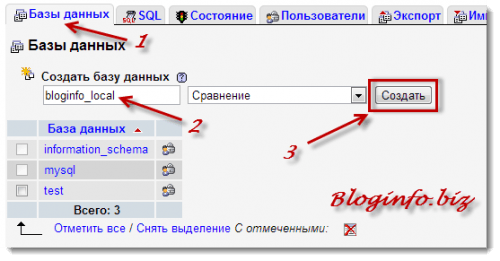
Accesați fila „Băzuri de date”. Introduceți numele viitoarei baze de date (fără spații). Se poate da orice nume. Faceți clic pe „Creați”.

Dacă ați făcut totul corect, veți vedea o notificare despre aceasta:
Gata, am creat baza de date, acum trebuie să fie „atașată” la motorul nostru. Înapoi la pagina principala, unde ni s-a cerut să creăm un fișier de setări. Dacă închideți browserul, nicio problemă, redeschideți site-ul local prin tavă. După ce faceți clic pe butonul „Creați fișierul de setări” de pe această pagină, se va deschide următoarea pagină. Puteți citi rapid totul acolo și nu ezitați să apăsați „Înainte!”.
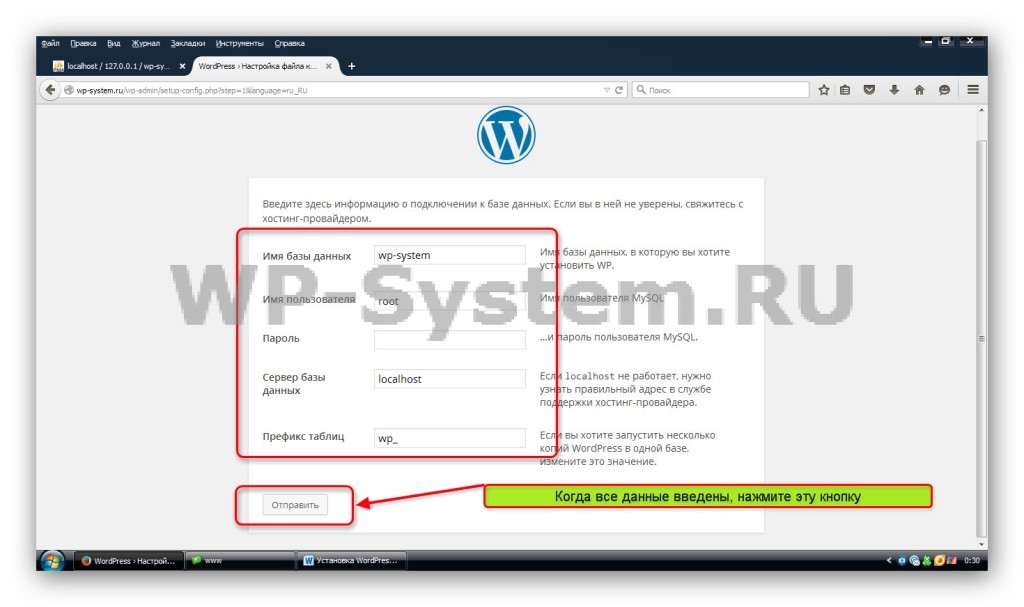
- Numele bazei de date- introduceți numele care a fost atribuit la pasul anterior în phpMyAdmin
- Nume de utilizator- rădăcină
- Parola- nu există o parolă implicită, așa că lăsați-o necompletată
- Server de baze de date- lăsați așa cum este (adică localhost)
- Prefix de tabel- în mod implicit, prefixul wp_ este sugerat, dar din motive de securitate este mai bine să îl înlocuiți imediat (deși acest lucru se poate face mai târziu)
După ce ați introdus toate datele, faceți clic pe „Trimite”

În sfârșit, etapa finală. Mai întâi, veți vedea alte felicitări și vi se va cere să „Executați instalarea”. Clic...
Ni se cere încă o dată să introducem câteva date. Acestea sunt deja date pentru acces la panoul de administrare al viitorului blog. În timp ce lucrezi la server local, nu trebuie să inventați o parolă complicată, ci numele de utilizator „admin”, este mai bine să îl schimbați imediat. Introduceți numele site-ului (din nou, în timp ce lucrați local, nu puteți fi inteligent cu numele, ne vom ocupa de asta mai târziu), e-mail, ei bine, și puteți debifa ultimul element deocamdată.

În cele din urmă, faceți clic pe „Instalați WordPress”. Câteva secunde și încă o pagină de felicitare cu o ofertă de a intra în panoul de administrare .. Pe pagina de autorizare, introduceți numele de utilizator și parola (create la pasul anterior, a nu fi confundat cu numele de utilizator din baza de date).
Toate! Instalarea WordPress pe Open Server local este acum finalizată. Acum blogul tău este disponibil local la adresa creată (în exemplul meu, aceasta este bloginfo.local), iar panoul de administrare este disponibil la bloginfo.local/wp-admin.
Acum puteți începe să vă familiarizați cu WordPress, ca să spunem așa, din interior. De asemenea, recomand să citești articolul despre, și să urmezi instrucțiunile pe care le-am sugerat. Dar nu uitați că deocamdată lucrați local, iar instrucțiunile pentru deja instalat pe WordPress sunt în articol, așa că faceți ajustări pentru asta. Deși practic nu există diferențe fundamentale în configurarea inițială.
Și de ce aveți nevoie de servere locale, vă întrebați, dacă în prezent oferă mulți furnizori de găzduire instalare automată multe CMS populare, care, desigur, include WordPress?
- În primul rând, prefer să lucrez direct la găzduire, dar, în același timp, am întotdeauna o copie a proiectelor mele pe local. Este necesară o copie locală, de exemplu, pentru testarea diferitelor plugin-uri, pentru editarea codului etc.
- În al doilea rând, dacă decideți să vă implicați serios în construirea site-ului web și blogging, atunci trebuie să aveți cel puțin o înțelegere superficială a modului în care funcționează totul pe server.
Așadar, recomand să începeți cu o copie locală. După ce ați configurat totul, alegeți un șablon (temă), etc., blogul poate fi transferat pe găzduire (recomand cu responsabilitate găzduirea de la Beget (https://beget.ru/) din mai multe motive, inclusiv că puteți obține un găzduire virtuală cu drepturi depline, absolut gratuit de la acest hoster).
Merită să ne amintim încă un detaliu, deși acest lucru nu se întâmplă atât de des: activitatea unui blog în zona locală și munca la găzduire pot diferi (de exemplu, un plugin poate să nu funcționeze sau să intre în conflict cu altul etc.). Acest lucru se datorează faptului că configurația viitorului server poate diferi ușor de configurația serverului local. Dar din nou, acest lucru nu se întâmplă foarte des.
La sfârșitul articolului, aș dori să adaug asta Instalare WordPress către un server local, altul decât Open Server, în principiu nu este diferit. Deci, dacă preferați Denwer sau, de exemplu, XAMPP, atunci instrucțiunile pentru instalarea WordPress din acest articol vor funcționa pentru ei.
Majoritatea utilizatorilor preferă să folosească un server local (Denver) pentru a testa, a modifica și a manipula în alt mod funcționalitatea site-ului lor. Transferul (instalarea) unui sistem WordPress la Denver, contrar credinței populare, nu este o sarcină atât de dificilă. Fiecare server local este instalat într-un mod similar, iar migrarea site-ului se face cel mai bine profitând de instrucțiunile clare pas cu pas. Dar mai întâi de toate...
Ce este Denver
Denwer este un shell software special care în cele mai multe cazuri este folosit ca server local. Disponibilitatea unor distribuții precum Apache, PHP, MySQL și Perl facilitează și migrarea către server.
Denver este disponibil absolut gratuit și, datorită simplității și eficienței sale ridicate, ocupă cu încredere o poziție de lider în clasamentul instrumentelor necesare dezvoltării structurii unui site personal.
Beneficiile software-ului Denwer
Pe lângă accesibilitatea publică, un server local are o serie de alte avantaje la fel de importante:
- instalarea wordpress pe Denver este rapidă și ușoară;
- la construirea unui site, nu este nevoie să utilizați un client FTP și să transferați în mod constant fișierele modificate pe un server la distanță;
- fără cheltuieli pentru găzduire și domeniu;
- opțiunea optimă a site-ului acces local) pentru diferite tipuri de experimente.
Caracteristici ale instalării WordPress pe Denwer
Primul pas este să migrați software-ul Denver către disc local computerul tau. Procesul de instalare este Linie de comanda, timp în care este necesar:
- Specificați directorul selectat (inițial, opțiunea era C:\WebServers, dar puteți specifica o altă cale pentru a muta kitul de distribuție).
- Alege desemnarea literei viitor disc virtual: setați una dintre ultimele litere ale alfabetului latin (X, Y, Z).
- Confirmați sau refuzați activarea transferului de comenzi rapide pe desktop.
- Stabiliți cum funcționează software-ul.
Ca urmare a acțiunilor efectuate, ar trebui să apară o fereastră html cu informații despre instalarea cu succes a kitului de distribuție. Pentru a verifica succesiunea corectă de conformitate cu toți pașii de instalare, trebuie să: activați procesul utilizând comanda rapidă Start Denwer (Run.exe), specificați http://localhost/ în câmpul barei de adrese, confirmarea corectitudinii acțiunile vor fi demonstrația unei ferestre html cu inscripția „Hura, a funcționat!”.
Formarea unei baze de date (DB)
Transferul unui site wordpress pe denwer nu are sens fără rularea bazei de date. Instrucțiuni pas cu pas crearea unei baze de date arată astfel:
- Cu Denver rulând, introduceți http://localhost/tools/phpmyadmin/ în bara de adrese a browserului dvs.
- În partea dreaptă sus a paginii PhpMyAdmin, selectați opțiunea „Bază de date”.
- Completează coloana „Creează baze de date”, indicând propria ta versiune a numelui.
- Selectați opțiunea „Creați”, ca urmare, ar trebui să apară un mesaj pop-up despre formarea cu succes a bazei de date.
- Apoi, accesați meniul „Mai multe” și selectați opțiunea „Setări”.
- În setări, faceți clic pe butonul „Resetare”, ar trebui să apară confirmarea „Setări salvate cu succes”.
- Apoi, mergeți la opțiunea „Acasă”, în partea stângă va fi indicată setarile curente utilizator, ar trebui să vă amintiți (scrieți) datele de conectare și parola.
În viitor, pe măsură ce baza de date este dezvoltată, se pot utiliza autentificare și parolă mai complexe.
Instalarea WP
Ca urmare a instalării cu succes a Denver și a pregătirii bazei de date, vom obține baza necesara care vă permite să transferați cu succes site-ul pe serverul local. De fapt, secvența de instalare este următoarea:
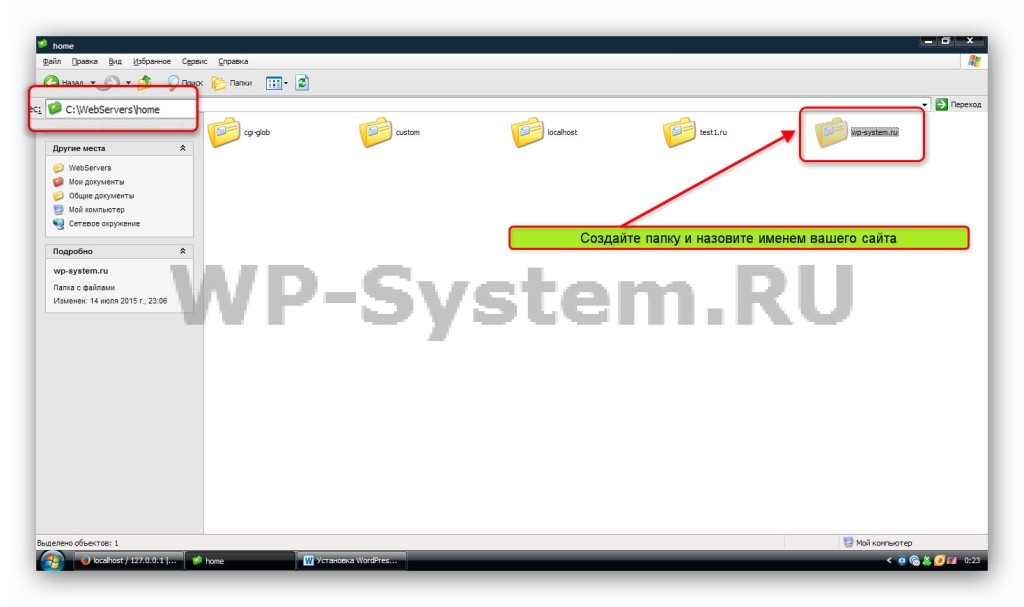
Alegeți un director de stocare fișiere de sistem- urmați directorul a stabilit Denver iar în folderul …\\home\localhost\www\ create folderul rădăcină cu un nume memorabil (de exemplu, niksite, webcosmos, mywp etc.).
Apoi, trebuie să extrageți arhiva distribuției WordPress existente în folderul rădăcină.
Activați Denver (Run.exe sau Porniți Denwer). În câmpul de adresă al browserului, introduceți numele proiectului dvs. pe WP. Acesta arată ca http://localhost/...numele site-ului/. Ca urmare a introducerii adresei, ar trebui să apară o fereastră pentru setarea fișierului wp-config.php, care trebuie completată în ordine strictă:
- Specificați numele exact al bazei de date.
- Introduceți numele de utilizator MySQL implicit.
- Parola bazei de date Date MySQL- poate fi lăsat necompletat pentru moment.
- Specificați numele serverului MySQL - introduceți localhost.
- Numele site-ului
- autentificare administrator
- parola de administrator (trebuie introdusă de două ori)
Această procedură (Denver) se încheie. Simțiți-vă liber să vă introduceți numele de utilizator și parola pentru a începe să explorați posibilitățile panoului de administrare al site-ului dvs. Acum, ca administrator, nimeni nu te va împiedica să modifici structura site-ului la discreția ta.
În acest articol, vă voi oferi o instrucțiune foarte interesantă despre cum să instalați pe Denver. Știind cum să faceți acest lucru vă va economisi bani și nervi și vă va permite să utilizați în siguranță „metoda poke”. Și, în general, fiecare webmaster ar trebui să știe acest lucru.
Ce este Denver
Denver este un produs software și are Apache, PHP, MySQL și alte dispozitive pe care WordPress trebuie să le ruleze și pe care webmasterii și designerii web trebuie să-și testeze munca.
Denver este un server virtual care poate fi instalat și rulat local pe orice computer. Astfel, datorită acestui lucru produs software puteți crea orice site web offline, îl puteți testa, îl perfecționați și îl puteți aduce în minte, apoi îl puteți transfera într-o găzduire reală.
De unde provine numele Denver? De fapt, acesta nu este deloc un oraș din Colorado, ci o abreviere - un set de gentleman al unui webmaster. Vrei să devii webmaster? Fii un gentleman, folosește și stăpânește meșteșugul.
Dacă ești începător, cu siguranță trebuie să poți instala WordPress pe Denver. Datorită acestui lucru, vei putea crea, lansa și testa un site fără a folosi unul real care costă bani. Aduceți-vă în minte site-ul dvs. din Denver, confortabil și apoi agățați-l pe Internet.
Când te uiți la acest ghid, instalarea WordPress pe Denver pare foarte complicată - totuși, există atât de multe puncte și există atât de multe lucruri noi pentru un începător. Dar nu te speria! Citiți totul cu atenție, faceți totul în ordine și veți reuși cu siguranță. Aprovizionați cu răbdare și timp, stăpânirea WordPress merită.
Gata cu preludiile și motivațiile, să trecem la instalarea WordPress pe Denver.

- Numele bazei de date: wp-system (în cazul dvs., ceea ce ați scris la pasul 6)
- Nume de utilizator: root (intotdeauna aceeasi pentru Denver)
- Parola: rămâne goală
- Server baza de date: localhost (întotdeauna neschimbat pentru Denver)
- Prefix tabel: wp_ (sau ce vrei tu)
La final, apăsați butonul Trimite».

Scrieți parametrii bazei de date
- Dacă totul este scris corect, veți vedea un mesaj de succes. Faceți clic pe butonul „Începe instalarea”.
- Acum rămâne doar să introduceți date despre site-ul dvs.:
- Nume: Blog WordPress(in cazul meu este)
- Nume de utilizator: creați o autentificare pentru autorizare în panoul de control WordPress
- Parolă, de două ori: creați o parolă și scrieți-o de două ori
- Email-ul tau: introduceți un e-mail existent
- Confidențialitate: bifați caseta (deși acest lucru nu are sens într-un mediu de server local)
Facem clic la final pe „Instalare” și gata, instalarea WordPress pe Denver este finalizată. In cele din urma! (Vă aud pe toți răsuflați ușurați acum și fiți mândri de voi înșivă).
Salut! Foarte des, utilizatorii experimentați instalează wordpress pe computerul lor pentru a testa pluginuri, module, șabloane și alte componente ale acestui panou administrativ.
Dar pentru acei utilizatori care încă explorează întinderile rețelei și nu au idee cum să configureze un site înainte de a-l lansa pe un server, acest articol este ceea ce aveți nevoie. Astăzi vă voi spune cum să instalați wordpress pe Denver.
fundal
Îmi amintesc de acele vremuri când eu însumi a trebuit să instalez motorul pe un server local pentru prima dată. Sincer să fiu, în ciuda faptului că acest proces este foarte interesant și interesant, este dificil să-l pornești fără instrucțiuni normale și adecvate.
Pentru a le ușura cititorilor, am decis să scriu algoritm pas cu pas acțiuni pentru manechini. Sper că te ajută cu adevărat.
Așadar, apropiindu-mă de esența problemei, la finalul discursului introductiv, voi adăuga că autoinstalarea WordPress pe Denver este o experiență de neprețuit care extinde orizonturile cunoștințelor în construcția și managementul site-urilor.
Prin urmare, dacă intenționați să efectuați diverse tipuri de experimente, ca să spunem așa, să puneți experimente pe site înainte de a instala pe o găzduire reală, această abilitate vă va aduce, fără îndoială, beneficii.
Notă ! Denver este un shell software care vă permite să creați și să depanați funcționalitatea site-ului pe o mașină Windows locală fără o conexiune la internet.
Pe scurt despre principalele avantaje ale software-ului
Printre principalele avantaje ale Denwer se numără confortul și ușurința de instalare, precum și, fără îndoială, utilizarea simplă. Datorită funcționalității, viața multor creatori de site-uri este simplificată, un astfel de software face posibilă efectuarea oricărei depanări și testare offline, direct pe computerul personal.
În plus, pentru utilizatori neexperimentați network denver este cel mai util consilier pe drumul spre studiul diverselor module, scripturi, domenii și șabloane, printre care: Apache, MySQL, PHP, phpMyAdmin, emulator sendmail, sistem de control gazduire virtuala, pearl kernel, installer și multe altele.
Aș dori să spun câteva cuvinte despre WordPress:
- este motor absolut gratuit;
- sistem multiplatformă (nu necesită special capabilitățile sistemului de pe server);
- un editor vizual, datorită căruia chiar și un școlar care știe să lucreze cu Microsoft Word poate crea texte pentru un site;
Algoritm pas cu pas pentru instalarea WordPress pe Denwer
- Descărcarea ultima versiune Programe WordPress (de preferință în limba rusă, dar pentru iubitorii de sarcini mai dificile, va fi și limba originală). Link de descărcare http://ru.wordpress.org/.
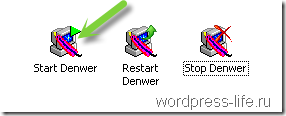
- Instalați și rulați Denwer (faceți clic pe eticheta „Start Denver”).
- LA deschide fereastra găsi disc virtual Dosarul „Z” > „HOME”.
- În el, creăm un nou folder numit „WWW”.
- Apoi, creați un alt folder în el cu orice nume doriți, de exemplu, testiryemsite.test.
- Copiem fișierele motor dezambalate anterior în ultimul (notă, doar fișiere, nu un folder).
- După ce copierea este finalizată, va trebui să creați o bază de date pentru pagina de test și să efectuați încă câteva manipulări.
Creați o bază de date pe serverul local Denwer
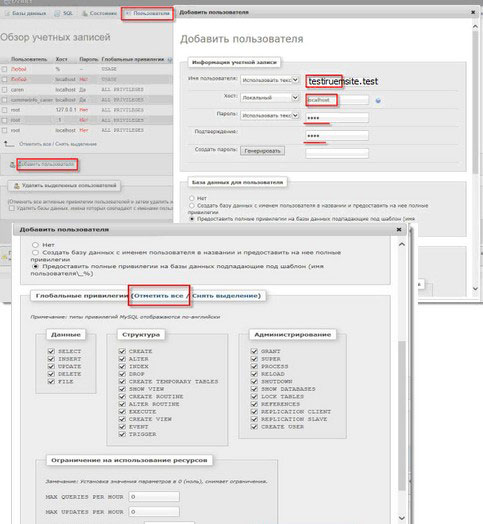
Adăugarea unui nou utilizator la baza de date
De fapt, setările implicite ale Denver își asumă automat numele standard - „rădăcină” fără o parolă, dar în practică recomand să exersezi și să adaugi în continuare cont nou, deoarece găzduirea în timp real va necesita oricum acest moment.

Respirăm uşuraţi, la jumătatea drumului. Instalare software finalizat pe Denver.
Lansarea site-ului
Pentru a intra pe site-ul de testare, veți avea nevoie de:
1. Scrieți în bara de adrese numele site-ului dvs. (testiruesite.test).
2. În noua fereastră a paginii de bun venit WP, va trebui să completați următoarele celule:
- Titlu. De exemplu, „Primul site”.
- Nume de utilizator. Pentru versiunea de test, numele Admin este destul de potrivit, dar recomand să nu folosiți acest nume pe o găzduire reală.
- Parola din panoul administrativ al resursei web este absolut independentă de parola bazei de date, așa că puteți alege orice doriți.
- Adresa de e-mail, precum și paragraful anterior, puteți specifica oricare. Indiferent de ceea ce specificați, Denver nu trimite notificări către celulele virtuale. Scrisorile tale vor ajunge direct pe computer într-un folder separat.
- Confidențialitatea pentru un site de testare este absolut irelevantă.
3. Faceți clic pe „Instalați WordPress”.
4. Finalizam instalarea, intram Zona personală administrator.
Ei bine, asta-i tot, acum ești administratorul sistemului de management al site-ului tău. Și acum poți face ce vrei cu cobaiul tău.
Pentru a intra în panoul de control în viitor, trebuie doar să vă înregistrați testruesite.test/wp-admin/ în browser.
Cu sinceritate! Abdullin Ruslan
Articolul anterior descria cum se instalează Denwer pe localhost (calculator local). Deoarece am reușit acest lucru cu succes, este timpul să facem următorul pas important și interesant.
Astăzi vom instala WordPress pe Denwer.
Cea mai recentă versiune a distribuției ruse a WordPress este întotdeauna disponibilă la următorul link direct: Descărcați WordPress.
În plus, când am instalat Denwer, am specificat litera Z pentru discul virtual și am selectat modul când discul virtual este creat la pornire. sistem de operare(rețineți că ați introdus 1). Acum când fugi Comandant total sau altul manager de fișiere, pe care îl utilizați, ar trebui să vedeți acest disc virtual Z.
Acest disc conține tot ce avem nevoie pentru dezvoltare. Și se numește virtual pentru că de fapt folosește spațiul de pe disc pe care l-am specificat când Instalatie Denwer(D:\Servere Web).
Deci, du-te la unitatea Z:. Acum suntem interesați de folder Acasă
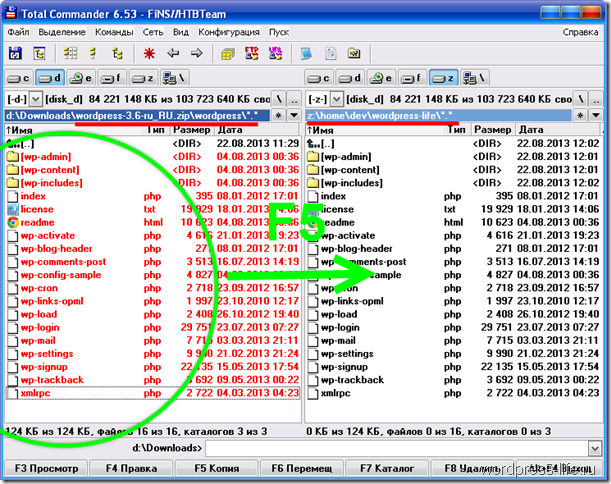
În folderul Z:\home\, creați un alt folder și denumiți-l dev(din engleză dezvoltare - dezvoltare). Puteți denumi folderul diferit, dar pentru a nu vă încurca mai departe, este mai bine să-l denumiți la fel. În interiorul folderului Z:\home\dev\ creați un folder cu numele site-ului nostru. În cazul meu, acesta este wordpress-life. Dacă încă nu ați venit cu un nume, atunci numiți-l mysite sau altceva - nu contează.
Acum reveniți la arhiva WordPress descărcată, puteți fie să o dezarhivați, fie să intrați în ea prin TotalCommander. Arhiva va conține folderul WordPress, aici este conținutul folderului WordPress pe care trebuie să-l copiați în directorul nou creat Z:\home\dev\wordpress-life\

Crearea unei baze de date pentru WordPress
Acum trebuie să creăm o bază de date (DB). Pentru a lucra cu baza de date, folosim programul phpMyAdmin, care a fost instalat cu Denver.
Începem Denwer. Vă amintiți comenzile rapide de pe desktop din Denver?

În bara de adrese a browserului, tastați http://localhost/tools/phpmyadmin (sau doar faceți clic pe acest link aici în articol). La această adresă, acum aveți programul phpMyAdmin. După pornirea programului, faceți clic pe elementul de meniu „Bază de date”.


phpMyAdmin vă va anunța că baza de date a fost creată cu succes și baza de date va apărea în partea stângă a listei de baze de date.

În mod implicit, numele de utilizator al bazei de date este root și nu este setată nicio parolă. Vom avea nevoie de asta în pasul următor.
Deci, cu ajutorul phpMyAdmin, am creat o bază de date pentru WordPress. Acum să continuăm cu instalarea WordPress.
Configurare preinstalare WordPress
Revenim la Total Commander în folderul Z:\home\dev\wordpress-life\
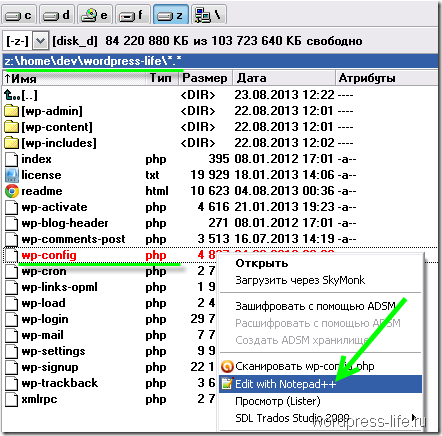
Găsiți fișierul wp-config-sample.php în el și redenumiți-l în wp-config.php
Acum deschideți acest fișier wp-config.php cu editor de text, cum ar fi Notepad++, sau orice ați instalat.

În wp-config.php trebuie să specificăm setările prin care WordPress se va conecta la baza de date. Găsiți liniile relevante și introduceți:
– DB_NAME este numele bazei de date pe care tocmai ai creat-o (al meu este db_wordpress_life)
– DB_USER – utilizator al bazei de date (implicit – root)
– DB_PASSWORD – (implicit – niciunul)

Salvați modificările. Toți pașii preliminari sunt finalizați și acum trecem direct la instalarea WordPress.
Reporniți Denwer (Reporniți Denwer)!
În loc de wordpress-life, introdu numele site-ului tău (dosarul creat de noi la început). Dacă ați creat un folder cu un alt nume în loc de dev, atunci indicați numele dvs. aici în consecință. Acestea. linkul ar trebui să fie ca mysitename.foldername/wp-admin/install.php
Se va încărca prima pagină de instalare, unde trebuie să introduceți numele site-ului, numele de utilizator, parola, e-mailul și să faceți clic pe butonul „Instalare WordPress”.


Instalarea WordPress a fost finalizată cu succes! Cu ceea ce te felicit!
Făcând clic pe butonul „Autentificare”, veți fi dus la partea administrativă a site-ului (în argo se numește „panoul de administrare”). În viitor, veți putea intra în panoul de administrare folosind linkul http://wordpress-life.dev/wp-admin . Pentru acces rapid Puteți marca acest link în browser. De asemenea, salvați în dosar separat numele de utilizator și parola pe care le-ați specificat în timpul instalării - utilizați-le pentru .
Blogul în sine (partea utilizator, așa-numita interfață) este acum disponibilă la link-ul: http://wordpress-life.dev
Acum uitați-vă la ce sa întâmplat. În următoarele articole, vom continua să învățăm și să configuram WordPress.
Mult noroc!
