Cześć wszystkim! Baner to animowany obraz o niewielkich rozmiarach, którego obrazy z reguły zmieniają się jeden po drugim. Najczęściej baner składa się z 3-4 obrazów, z których każdy jest wyświetlany przez kilka sekund.
Banery animowane (gif, flash) doskonale przyciągają uwagę odwiedzających witrynę, co oznacza, że ruch może zostać przekierowany z jednego zasobu do drugiego.
O tym, jak stworzyć baner na stronę, jak ją skonfigurować, a także jakich programów użyć, opowiem w tym artykule.
Programy do tworzenia banera
Istnieje kilka popularnych programów, które umożliwiają wykonanie banera na stronę. I choć nie ma ich aż tylu, ile byśmy chcieli, to i tak są bezpłatne. Do stworzenia animowanego obrazu polecam skorzystać z następujących programów:
- Ulead Animator GIF
- Kreator banerów Pro 7.0.5
- TransparentProjektantZawodowiec5.0
- Łatwy animator GIF
Każdy z nich ma swoje wady i zalety, których opisywanie nie ma sensu. Polecam wypróbować wszystkie (są małe - każdy zajmuje około 25 MB) i zatrzymać się na najwygodniejszym według Ciebie.
Łatwy animator GIF
Opiszę tworzenie banera z Łatwe programy Animator GIF, ponieważ sam często go używam. Ten program jest odpowiedni, gdy potrzebujesz szybko stworzyć prosty i nieskomplikowany baner, składający się z 2-3 zmieniających się napisów. Interfejs programu jest bardzo wygodny, co pozwala natychmiast to rozgryźć. Ale grafika pozostawia wiele do życzenia.
Przede wszystkim musisz pobrać ten program online - wybierz pożądana wersja, odpowiedni język, pobierz i zacznij działać (ja na przykład używam zrusyfikowanej wersji „5 PRO”).
Po uruchomieniu programu zostaniesz przeniesiony do strona główna, gdzie będziesz musiał wybrać, co chcesz stworzyć (animacja, baner, przycisk itp.). Wybieramy animowany baner.

Następnym krokiem jest wybór koloru. Możesz wybrać kolor monotonny lub gradient. Dostępna jest ogromna paleta kolorów, więc nie będzie z tym żadnych problemów. Przejdźmy ponownie do następnego kroku.
Trzeci etap to tworzenie napisów, które zostaną wyemitowane. Istnieje wiele opcji, które możesz dostosować. Zmień rozmiar napisów, ich animację, położenie na banerze itp. Możesz poeksperymentować z czcionką, a także kolorami napisów. Możesz stworzyć do trzech wiadomości tekstowe, niestety nie będzie możliwe utworzenie więcej =).
Muszę od razu powiedzieć, że Photoshop jest bardzo potężny program, i możesz na nim tworzyć zarówno bardzo proste i nieskomplikowane zdjęcia, jak i bardzo jasne animowane banery.
Znalazłem w Internecie dwa bardzo ciekawe artykuły, które opisują różne opcje tworzenia pięknych logo. Polecam przyjrzeć się im.
Oba artykuły bardzo szczegółowo opisują proces tworzenia banerów, więc nie powinno być problemów z ich odbiorem. Tak możesz. Jeśli masz jakieś pytania, napisz w komentarzach.
Jeśli jednak potrzebujesz naprawdę wysokiej jakości banera, lepiej skontaktować się z kimś, kto robi to od kilku lat i ma dobra opinia. Polecam projektanta o imieniu Dmitry, koniecznie spójrz na jego prace, możesz wejść na jego stronę i zamówić baner za pomocą przycisku poniżej.




Przykłady banerów stworzonych w Photoshopie można obejrzeć w galerii. Wideo tworzenie animowanego banera.
Tworzenie banera w Photoshopie, animowany baner gif Photoshop.
Baner odgrywa ważną rolę w promocji strony internetowej, optymalizacji zewnętrznej i wewnętrznej. Banery mogą być statyczne różne formaty obrazy i animacje (gif, flash). Link wstawiany jest do banera w edytorze na stronie. Ta strona dotyczy tworzenie banera w Photoshopie w formacie GIF ( animowany baner Photoshop) . Podobnie możesz utworzyć animowany baner w programie Corel Photo Paint lub Corel Paint Shop Pro Photo. Baner statyczny można utworzyć tylko w programie Corel Draw, ponieważ program nie obsługuje animacji. W przeciwieństwie do CorelDraw nie można wstawić łącza do obrazu (banera) w programie Photoshop. Przykłady animowanych banerów GIF stworzonych w Photoshopie można obejrzeć w galerii w dziale moje banery. Jak stworzyć animację w Photoshopie. Utwórz animowany baner w Photoshopie. Rozważ 3 kroki Tworzenie GIF-ów animacje w Photoshopie. Animowany baner
animacja tekstu,przełączanie warstw,3. Rozpad (przejście).
Utwórz ruchomy tekst w Photoshopie.

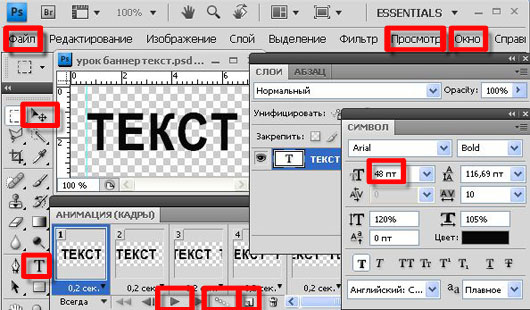
Dla tych, którzy dopiero zaczynają Adobe Photoshop, rozważmy stworzenie prostego animowanego banera z funkcją przesuwania (animowanego) tekstu. Ponieważ Adobe Photoshop to program do nakładania warstw grafika rastrowa, pozwoli nam to tworzyć mapy bitowe z animacją warstw i zapisywaniem jako GIF, który obsługuje animację. Przyciski i Narzędzia Adobe Photoshop, którego potrzebujemy do stworzenia ruchomego tekstu bannera animacji: przyciski menu PLIK, OKNO, WIDOK, pasek narzędzi, narzędzia TEKST, okna ANIMACJA, WARSTWY, SYMBOL. Utwórz nowy dokument — przycisk PLIK — w menu rozwijanym kliknij NOWY.
 W wyświetlonym oknie ustaw odpowiednie wymiary, powiedzmy, że szerokość 200 pikseli, wysokość 100 pikseli, ustawiony na początek przezroczyste tło(wtedy będzie można wypełnić żądany kolor). Na pasku narzędzi po lewej stronie kliknij przycisk tekstowy (T
) i wpisz tekst w polu dokumentu, powiedzmy „TEKST” dla kolejnej animacji ruchu, jeszcze raz wpisz drugie słowo „TEKST” w takiej odległości od pierwszego, aby drugie słowo wyszło poza baner po prawej stronie (staje się niewidzialny). Ustawienia tekstu można ustawić w górne menu- naciśnij przycisk OKNO - w menu rozwijanym naciśnij SYMBOL - w oknie menu SYMBOL ustaw żądane parametry tekstu: czcionkę, rozmiar, kolor itp.
W wyświetlonym oknie ustaw odpowiednie wymiary, powiedzmy, że szerokość 200 pikseli, wysokość 100 pikseli, ustawiony na początek przezroczyste tło(wtedy będzie można wypełnić żądany kolor). Na pasku narzędzi po lewej stronie kliknij przycisk tekstowy (T
) i wpisz tekst w polu dokumentu, powiedzmy „TEKST” dla kolejnej animacji ruchu, jeszcze raz wpisz drugie słowo „TEKST” w takiej odległości od pierwszego, aby drugie słowo wyszło poza baner po prawej stronie (staje się niewidzialny). Ustawienia tekstu można ustawić w górne menu- naciśnij przycisk OKNO - w menu rozwijanym naciśnij SYMBOL - w oknie menu SYMBOL ustaw żądane parametry tekstu: czcionkę, rozmiar, kolor itp.
Utwórz animację tekstu w Photoshopie
W górnym menu - naciśnij przycisk OKNO - w rozwijanym menu naciśnij ANIMACJA - w oknie menu ANIMACJA widzimy pierwszą klatkę.

Tworzenie animacji zajmuje kilka klatek. W oknie ANIMACJA, w lewym dolnym rogu przycisku koszyka, kliknij przycisk w postaci arkusza i utwórz kopię ramki. W obu klatkach ustaw czas wyświetlania klatki (powiedzmy 0,2 sekundy, ale możesz wybrać pożądana prędkość według liczby ramek pośrednich dla siebie). Klikamy na drugą klatkę iw oknie WARSTWY klikamy na warstwę z naszym tekstem, aby aktywować warstwę. Jeśli nie ma linijek wzdłuż krawędzi okna programu, aby utworzyć prowadnice - w górnym menu - kliknij przycisk WIDOK - w menu rozwijanym kliknij LINIE. Kliknij lewą linijkę i bez zwalniania przeciągnij (domyślnie niebieską) prowadnicę na początek tekstu. W polu banera kliknij tekst (przy aktywnej drugiej ramce) i trzymając wciśnięty klawisz Shift (aby przesunięcie było ściśle poziome), przeciągnij tekst w lewo, aby drugie wyświetlone słowo TEKST znalazło się w przewodniku , ale nie w ciasnej, ale z małą przerwą od prowadnicy przed początkiem drugiego słowa, aby później nie było szarpnięć w animacji, gdy animacja powraca do pierwszej klatki.
 W oknie ANIMACJA w lewym dolnym rogu przycisku tworzenia nowej klatki kliknij Dodaj klatki pośrednie, w oknie które się otworzy ustaw ilość klatek pośrednich, powiedzmy 10 z parametrem "poprzednia klatka" (im więcej klatek, które ustawimy, tym animacja będzie się poruszać płynniej, ale odpowiednio waga zwiększy obrazy banerowe) klikamy TAK. W teorii animacja jest gotowa. Teraz musimy sprawdzić animację. W oknie ANIMACJA kliknij przycisk odtwarzania animacji i obejrzyj ruch tekstu na banerze w głównym oknie programu.
W oknie ANIMACJA w lewym dolnym rogu przycisku tworzenia nowej klatki kliknij Dodaj klatki pośrednie, w oknie które się otworzy ustaw ilość klatek pośrednich, powiedzmy 10 z parametrem "poprzednia klatka" (im więcej klatek, które ustawimy, tym animacja będzie się poruszać płynniej, ale odpowiednio waga zwiększy obrazy banerowe) klikamy TAK. W teorii animacja jest gotowa. Teraz musimy sprawdzić animację. W oknie ANIMACJA kliknij przycisk odtwarzania animacji i obejrzyj ruch tekstu na banerze w głównym oknie programu.

Jeśli wszystko pasuje - zapisz - kliknij PLIK - zapisz dla urządzeń internetowych. Przed zapisem konieczne jest, aby aktywna klatka była pierwszą na gotowym banerze (od niej rozpocznie się animacja) lub ustawić klatkę na rozpoczęcie animacji. Przy zapisywaniu na urządzenia webowe otwiera się okno, w którym ustawiamy format GIF (tylko format GIF dla animacji!) w razie potrzeby wybieramy ilość kolorów kolorów (im mniej odcieni, tym jaśniejszy baner), 8 kolorów wystarczy na ten czarny tekst. Cykliczność (opcja zapętlania) zostaje z przodu (bez zatrzymywania się). W tym oknie zapisu dla urządzeń internetowych możesz zmienić rozmiar banera - zmniejszmy go - 100 na 50. Tutaj możesz również zobaczyć wynik animacji. Jeśli wszystko Ci odpowiada, kliknij Zapisz i określ lokalizację, w której chcesz zapisać baner, powiedzmy na pulpicie. Nazwa do późniejszego przesłania do serwisu jest konieczna z literami łacińskimi, na przykład tekst_banera. Sprawdzamy gotowy baner i jeśli Ci odpowiada, możesz go załadować na stronę. Ten sam efekt ruchu można uzyskać nie tylko z tekstem, ale także z częścią obrazu (obiektem).
Drugi sposób na stworzenie animowanego banera w Adobe Photoshop.
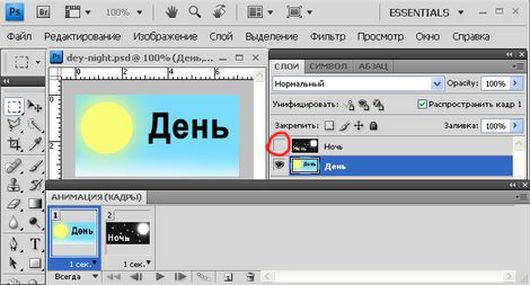
 Obracający się baner obrazkowy powstaje poprzez utworzenie kilku warstw obrazków i ich włączanie (wyłączanie) w podanej kolejności. Stwórzmy 2 warstwy z różnymi obrazami.
Obracający się baner obrazkowy powstaje poprzez utworzenie kilku warstw obrazków i ich włączanie (wyłączanie) w podanej kolejności. Stwórzmy 2 warstwy z różnymi obrazami. 
Warstwa 1 i warstwa 2. Utwórz 2 klatki w oknie animacji. Ustaw czas wyświetlania. W pierwszej klatce pozostaw włączoną warstwę 1, wyłącz warstwę 2. Przeglądamy animację i zapisujemy ją na urządzenia internetowe w formacie GIF. Dla dokładniejszej transmisji zabarwienie ustaw liczbę kolorów na 256.
 W Program Adobe Photoshop ma wiele narzędzi i efektów do tworzenia różnych banerów, takich jak animowany baner z płynnymi przejściami obrazów.
W Program Adobe Photoshop ma wiele narzędzi i efektów do tworzenia różnych banerów, takich jak animowany baner z płynnymi przejściami obrazów. 
Ponownie tworzymy 2 warstwy, ale nie wyłączamy ich, tylko stosujemy funkcję przezroczystości. Tworzymy 3 ramki. W klatce 1 pierwsza warstwa jest ustawiona na 100% krycia, a w drugiej klatce warstwa 1 jest ustawiona na 0% krycia. W klatce 3 warstwa 1 ponownie ma 100% krycia. Pomiędzy trzema klatkami tworzymy wymaganą liczbę klatek pośrednich i uzyskujemy efekt przejścia obrazu.
Zmniejszenie rozmiaru animacji gif (baner) w Photoshopie.
Co zrobić, jeśli potrzebujesz zmniejszyć rozmiar animowanego banera (obrazu), ale nie ma źródłowego PSD? Nie można bezpośrednio otworzyć gotowego pliku GIF z warstwami w Photoshopie. Można to zrobić w farbie Corel Photo. Jak zmniejszyć rozmiar animowany gif banery w Photoshopie? Tutaj musisz znać małą sztuczkę. Do Photoshopa animacja gif załaduj przez menu PLIK - import - klatki wideo na warstwy. Na tym etapie zaczyna się koncentracja. Najpierw na komputerze musi być zainstalowany program Quick Time Player. Po drugie, w oknie pobierania, które się otworzy, nie można od razu znaleźć naszego gifa (domyślnie są to formaty wideo). Aby znaleźć nasz baner, musisz wpisać rozszerzenie gif w wierszu NAZWA PLIKU w polu wyszukiwania programu Photoshop podczas importowania w następujący sposób - "*.GIF" bez cudzysłowów.

Naciskamy download i nagle w oknie pojawia się nasz baner w formacie GIF! Wybierz go i ponownie kliknij pobierz. Pojawia się okno z presetem Od początku do końca, w którym ustawiamy checkbox - Utwórz animację klatka po klatce - klikamy TAK!. W rezultacie nasz baner gif załadowany wszystkimi warstwami. Pozostaje zmienić rozmiar obrazu i ponownie zapisać go dla urządzeń internetowych w formacie gif, jak ostatnim razem.
Film wyraźnie pokazuje tworzenie animowanego banera.
Jak stworzyć baner w Photoshopie - 5.0 na 5 na podstawie 3 głosów
W tym samouczku przyjrzymy się, jak utworzyć baner w Photoshopie za pomocą niektórych proste narzędzia ten program.
Jak zwykle nauczysz się masy przydatne porady i technik, które przydadzą Ci się w przyszłości przy tworzeniu różnych elementy graficzne w tym programie.

1. Najpierw utwórz nowy dokument. Ustaw nazwę, szerokość, wysokość i rozdzielczość nowego dokumentu. W takim przypadku stworzymy standardowy baner 468x60.
2. Po wykonaniu wszystkich powyższych czynności kliknij "OK".
3. Kliknij dwukrotnie miniaturę warstwy.
4. Wprowadź nazwę warstwy.
5. Kliknij przycisk „OK”, teraz twoja warstwa ma nazwę i zostanie również odblokowana.

6. Teraz ponownie kliknij dwukrotnie ikonę warstwy, aby otworzyć opcje mieszania.
7. Wybierz element Gradient Overlay (Gradient Overlay) i określ gradient, od szarego do białego.
8. Po zakończeniu kliknij przycisk „OK”
9. Teraz musisz utworzyć nową warstwę, w tym celu kliknij ikonę „Utwórz nową warstwę” (Utwórz nową warstwę).
10. Wybierz narzędzie „Pen” (Pen Tool) i narysuj kształt jak na powyższym obrazku.
11. Przejdź do zakładki Ścieżki.

12. Wybierz ścieżkę pracy.
13. Kliknij ikonę Załaduj ścieżkę jako zaznaczenie, a następnie wybierz narzędzie Zaznaczanie prostokątne (M) i naciśnij skrót klawiaturowy (Shift + Cntr + I). Następnie wybierz narzędzie Wypełnienie (G).
14. Ustaw kolor pierwszego planu na #3129c3.
15. Kliknij wewnątrz zaznaczenia, aby wypełnić je wybranym kolorem.
16. Kliknij na zakładkę „Warstwy”.
17. Kliknij dwukrotnie miniaturę warstwy, aby otworzyć opcje mieszania.
18. Kliknij na zakładkę „Obrys” (Obrys), wybierz kolor pomarańczowy i wielkość obrysu 2 px. Po ustawieniu niezbędnych parametrów kliknij przycisk „OK”, aby zastosować obrys.
Uwaga: Powtórz kroki od 10 do 18, aby dodać inny kształt, jak na poniższym obrazku.

19. Wybierz narzędzie Okrągły prostokąt.
20. Wybierz kolor dla nowego kształtu, który zamierzamy stworzyć. Możesz określić wartość koloru: # a51219.
Bardzo małe banery o wymiarach 88x31 pikseli lub flashowe przyciski cieszą się zasłużoną popularnością. Nie zajmują dużo miejsca i ważą mniej, dlatego webmasterzy stron trzecich chętniej umieszczają je w swoich zasobach niż duże. Z drugiej strony zrób baner w Photoshopie mały rozmiar, dzięki czemu jest pouczający i piękny, czasem znacznie trudniejszy niż duży. Jasna i chwytliwa animacja Flash na małym polu nie wygląda tak imponująco jak na dużym i raczej irytuje zwiedzającego niż zachęca go do kliknięcia w baner.
Zmieścić cały potrzebny tekst w 2728 pikselach, aby wyglądał nie tylko dobrze, ale przynajmniej czytelny, to niezwykle trudne zadanie. Na podstawie tych warunków stworzymy animowany baner gif w potężnym edytor graficzny Photoshop. Wybór padł na nią, ponieważ pozwala na pracę z warstwami obrazu i lepsze dopasowanie wyników pośrednich i końcowych.
Jeżeli potrzebujesz silnika elektrycznego krajowego lub importowanego, SZEMO może dostarczyć silniki w standardzie GOST i DIN. Ale zajmują się nie tylko produkcją i dostawą, ale także konserwacją tych silników. Jest to przydatne, gdy wymagana jest konserwacja podczas pracy silnika. Doradztwo zakupowe i konserwacja silniki elektryczne można uzyskać pod numerem federalnym 8-800-550-00-93.
Tworzenie banera w Photoshopie
Otwórz edytor, kliknij „Plik” -\u003e „Utwórz” i utwórz nowy dokument z określonymi parametrami.
Wybierz kolor tła w dogodny dla siebie sposób i użyj narzędzia Wypełnienie.

Nadajemy banerowi efekt trójwymiarowości. Aby to zrobić, przełącz się z „Wypełnień” na „Gradient”.

Aby lepiej zobaczyć wynik, czasami wygodnie jest powiększyć widok za pomocą nawigatora.
Mamy pierwszą warstwę, nazwijmy ją „Tło”. Aby to zrobić, kliknij dwukrotnie lewym przyciskiem myszy słowo „Warstwa 1” i zmień jego nazwę. Następnie klikamy kliknij prawym przyciskiem myszy na marginesie warstwy i wybierz "Opcje nakładki..."


Tutaj możesz zmienić oryginalną warstwę nie do poznania. W oknie, które się otworzy, po lewej stronie dostępny jest wybór stylów, a same style można edytować po prawej stronie. Wszystko zależy od Twojego gustu i wyobraźni.
Warstwa tła gotowa, przejdźmy do tworzenia napisów. Aby to zrobić, wybierz narzędzie „Tekst”, zaznacz myszą obszar tekstu i wpisz go.

Nie wyszło to ładnie, ale nie jest przerażające. Korzystając z panelu do pracy z tekstem, napis można poprawić, ale w naszym przypadku lepiej użyć do tego celu palety „Symbol”.

Wybieramy tekst lub żądane litery i dostosowujemy czcionkę, rozmiar, wysokość, szerokość, rzadkość i inne parametry napisu.

Korzystając z opcji mieszania warstwy tekstowej, obrysowujemy tekst wybranym kolorem lub stosujemy dowolny inny styl.
Wyszło dobrze. W zasadzie jest to gotowy baner statyczny. Możesz zapisać go jako GIF i użyć, ale animowany będzie wyglądał lepiej, poza tym w tym przypadku możesz dodać jeden lub więcej napisów.

Do budowy animacji użyjemy przycisku „Utwórz kopię wybranych klatek” na osi czasu.

W pierwszej klatce wyłącz widoczność warstwy tekstowej. Tekst zniknie na drugim, ponieważ jest jego kopią. Następnie włącz warstwę tekstową na drugiej klatce. Ustawmy żądany czas wyświetlania dla każdej klatki, na przykład pierwsza - 1 sekunda, a druga - 2 sekundy. Otrzymaliśmy klasyczny baner flasherowy, ale takie banery raczej irytują odwiedzającego witrynę, niż zachęcają go do kliknięcia w link.

Aby stworzyć efekt pojawiania się i zanikania napisów, skorzystamy z funkcji tworzenia ram pośrednich. Domyślnie jest ich 5, ale lepiej zrobić więcej. W takim przypadku animacja będzie płynniejsza. Lepiej wybrać czas wyświetlania klatek pośrednich jako minimalny lub równy zero, w przeciwnym razie będzie „grał” zbyt długo, zwłaszcza jeśli jest kilka napisów. Nie zapomnij zaznaczyć pola "Wszystkie warstwy", w przeciwnym razie warstwa tła nie będzie widoczna na klatkach pośrednich.

Za pomocą przycisków nawigacyjnych możemy wyświetlić wynik i dokonać niezbędnych korekt. Aby stworzyć efekt zanikania napisu, należy wykonać kopię pierwszej klatki, przeciągnąć ją myszą do końca skali, zaznaczyć 2 ostatnie klatki i ponownie użyć tworzenia klatek pośrednich.

Inne warstwy tekstowe są tworzone i animowane w ten sam sposób. Jeśli style podpisów banerów nie różnią się od siebie, bardzo wygodnie jest kliknąć prawym przyciskiem myszy pierwszą warstwę tekstową i wybrać element „Utwórz duplikat warstwy”, a następnie dwukrotnie kliknąć ikonę „T”. duplikatu, aby zmienić tekst następnego podpisu. Pierwsza warstwa tekstowa musi być niewidoczna.
Jeśli jednak będziemy chcieli zapisać utworzony baner w zwykły sposób za pomocą funkcji „Zapisz” lub „Zapisz jako…”, to nic dla nas nie zadziała. Zamiast tego zostanie zapisana tylko jedna statyczna klatka. Aby zapisać animację, musisz wybrać element „Zapisz dla Internetu ...”
![]()
W oknie, które zostanie otwarte, możesz dostosować ustawienia pliku wyjściowego za pomocą podglądu w programie Photoshop lub w przeglądarce. Ten ostatni jest lepszy, ponieważ zobaczysz efekt końcowy.
Teraz wiesz, jak zrobić baner w Photoshopie. Zostaw komentarz do artykułu, Twoja opinia jest dla mnie bardzo ważna. Dziękuję za uwagę.
stworzymy animowany baner na Twoją stronę
Otwórzmy źródło banera, jego rozmiar to 468x60. Jeśli nie masz takich źródeł, możesz pobrać baner użyty w tej lekcji.Ogólnie rzecz biorąc, możesz użyć dowolnego prostokąta o wymaganym rozmiarze, wypełnionego odpowiednią teksturą.
Wybierz narzędzie Tekst poziomy.
Dodajmy do tekstu styl warstwy. Aby to zrobić, w palecie warstw kliknij ikonę fx drugą od lewej i wybierz styl „cień”.
Pojawi się okno dialogowe „Styl warstwy”, wybierz w przybliżeniu te same parametry, jak pokazano na rysunku. Ogólnie rzecz biorąc, możesz wybrać to, co lubisz.
Dodaj czarną kreskę 1 piksel. Naciśnijmy „Tak”.
Nasz tekst się zmienił.
Aby nadać nowej warstwie te same style warstwy, przytrzymaj klawisz Alt i przeciągnij ikonę fx z pierwszej warstwy tekstowej na drugą.
Odblokuj naszą główną warstwę „Tło”. Aby to zrobić, kliknij go dwukrotnie lewym przyciskiem myszy. Pojawi się okno „Nowa warstwa”, w którym nic nie zmieniamy, tylko klikamy „Tak”.
Po prostu przeciągając „Warstwa 0” na drugą ikonę od prawej, aby utworzyć nową warstwę, utworzymy trzy kopie warstwy „Warstwa 0”.
Ułóżmy te warstwy tak, aby pod każdą warstwą tekstową znajdowała się kopia „Warstwa 0”.
Włącz warstwę tekstową, naciśnij Ctrl + E. W ten sposób łączymy ze sobą aktywną warstwę tekstową i kopię „Warstwa 0” znajdującą się pod nią.
Robimy to ze wszystkimi warstwami. W rezultacie pozostaną nam tylko cztery warstwy. Na to Praca przygotowawcza skończone.
Otwórz paletę Animacja. Aby to zrobić, wybierz "Okno - Animacja".
Zobaczymy paletę animacji.
Kliknij strzałkę znajdującą się w prawym górnym rogu palety i wybierz „Utwórz klatki z warstw” z listy, która się otworzy.
Ponieważ mamy cztery warstwy, w palecie animacji pojawią się cztery klatki.
Wybierzmy czas, w którym każda klatka będzie wyświetlana. Aby to zrobić, kliknij czarną strzałkę każdej ramki, znajdującą się w prawym dolnym rogu każdej ramki, i wybierz potrzebną nam wartość z menu rozwijanego.
Następnie kliknij na czarną strzałkę pod pierwszą klatką i wybierz opcje wyświetlania animacji - będzie pokazywana raz, zawsze lub możesz wybrać żądaną ilość razy. Zawsze wybierałem.
Zapisz naszą animację. Przejdź do „Plik — Zapisz dla Internetu” lub po prostu naciśnij Alt+Ctrl+Shift+S.
W wyświetlonym oknie ustaw format GIF, wybierz 256 kolorów i kliknij „Zapisz” (zapisz).
W oknie do zapisania dokumentu wybierz folder, w którym zapiszemy plik, wpisz nazwę animacji i kliknij „Zapisz”.
Oto, co mamy.
W tej lekcji na temat praca z photoshopem Pokażę Ci jak łatwo stworzyć animowany baner z reklamą lub innym tekstem pasującym do Twojej strony.
Podobne publikacje:
- samouczek wideo „Jak zrobić tekst "
- samouczek wideo „Jak zrobić baner na stronę”
- lekcja „Tworzenie animowanego przycisku dla Twojej witryny”
(gładko przewijana góra)
Otwórz źródło banera, jego rozmiar 468x60. Jeśli nie masz takich źródeł, możesz pobrać baner użyty w tej lekcji.Ogólnie rzecz biorąc, możesz użyć dowolnego prostokąta o wymaganym rozmiarze, wypełnionego odpowiednią teksturą.

Wybierz narzędzie Tekst poziomy".

Napiszemy dowolny tekst na naszym banerze, wybrałem taki, który pasuje do mojej strony.

Dodajmy do tekstu styl warstwy. Aby to zrobić, w palecie ” Warstwy"Kliknij na drugą ikonę od lewej fx i wybierz styl Cień".

Pojawi się okno dialogowe „ Styl warstwy”, wybierzemy w przybliżeniu te same parametry, które są pokazane na rysunku. Ogólnie rzecz biorąc, możesz wybrać to, co lubisz.

Dodaj czarną kreskę 1 piksel. Naciśnijmy " TAk".

mały;"> Nasz tekst się zmienił.

Wyłącz widoczność warstwy tekstowej i dodaj nową warstwę tekstową. Napiszmy coś.

Aby nadać nowej warstwie te same style warstw, przytrzymaj klawisz Alt i przeciągnij ikonę fx od pierwszej warstwy tekstowej do drugiej.

Nasza górna warstwa ma te same ustawienia stylu warstwy, co pierwsza warstwa tekstowa.

W ten sam sposób utwórz trzecią warstwę tekstową i nadaj jej te same efekty.

I na koniec utwórz ostatnią warstwę z tymi samymi stylami warstw.

W sumie są cztery warstwy tekstu.

Odblokujmy naszą główną warstwę" Tło". Aby to zrobić, kliknij go dwukrotnie lewym przyciskiem myszy. Pojawi się okno" Nowa warstwa", w którym nic nie zmieniamy, tylko po prostu naciskamy" TAk".

Za pomocą prostego przeciągania i upuszczania Warstwa 0" na drugiej ikonce od prawej, aby utworzyć nową warstwę, utwórz trzy kopie warstwy " Warstwa 0".

Ułóżmy te warstwy tak, aby pod każdą warstwą tekstową znajdowała się kopia „ Warstwa 0".

Włącz górną warstwę tekstową, naciśnij skrót klawiaturowy Ctrl+E. Spowoduje to scalenie górnej aktywnej warstwy tekstowej i kopii znajdującej się pod nią ” Warstwa 0".

To samo robimy ze wszystkimi warstwami. W rezultacie pozostaną nam tylko cztery warstwy. Na tym kończy się część przygotowawcza tworzenia animacji.

Otwieranie palety Animacja". Aby to zrobić, wybierz " Okno - Animacja".

Zobaczymy paletę" Animacja".

Kliknij strzałkę znajdującą się w prawym górnym rogu palety i wybierz „ Twórz ramki z warstw".

Ponieważ mamy cztery warstwy, to w palecie ” Animacja Pojawią się cztery ramki.
Wybierzmy czas, w którym będzie pokazywana każda klatka. Aby to zrobić, kliknij czarną strzałkę znajdującą się w prawym dolnym rogu każdej ramki i wybierz potrzebną nam wartość z menu rozwijanego.

Następnie kliknij na czarną strzałkę pod pierwszą klatką i wybierz opcje wyświetlania animacji - będzie pokazywana raz, zawsze lub możesz wybrać żądaną ilość razy. Wybrałem „Zawsze”.

Zapisz naszą animację. Chodźmy do " Plik — Zapisz dla Internetu lub po prostu naciśnij Alt+Ctrl+Shift+S.

W wyświetlonym oknie ustaw format gif, wybierać 256 kolorów i naciśnij " Ratować" (ratować).

W oknie do zapisania dokumentu wybierz folder, w którym zapiszemy plik, wpisz nazwę animacji i kliknij „ Ratować".

(gładko przewijana góra)
