Obrazy wektorowe mają szereg zalet w porównaniu z obrazami rastrowymi, w szczególności takie obrazy nie tracą jakości podczas skalowania.
Istnieje kilka sposobów na przekształcenie obrazu bitmapowego w obraz wektorowy, ale wszystkie z nich nie dają zadowalającego rezultatu, z wyjątkiem jednego. W tym samouczku stworzymy obraz wektorowy w Photoshopie.
Jako przedmiot testu mamy następujące logo znanej sieci społecznościowej:

Do tworzenia grafika wektorowa najpierw musimy stworzyć ścieżkę pracy, a następnie z tej ścieżki ustalić dowolna postać, który można dowolnie rozciągać bez utraty jakości.
Najpierw nakreśl logo za pomocą narzędzia "Pióro".

Jest jedna zasada: im mniej punktów zakotwiczenia na ścieżce, tym lepsza będzie postać.
Teraz pokażę Ci, jak to osiągnąć.
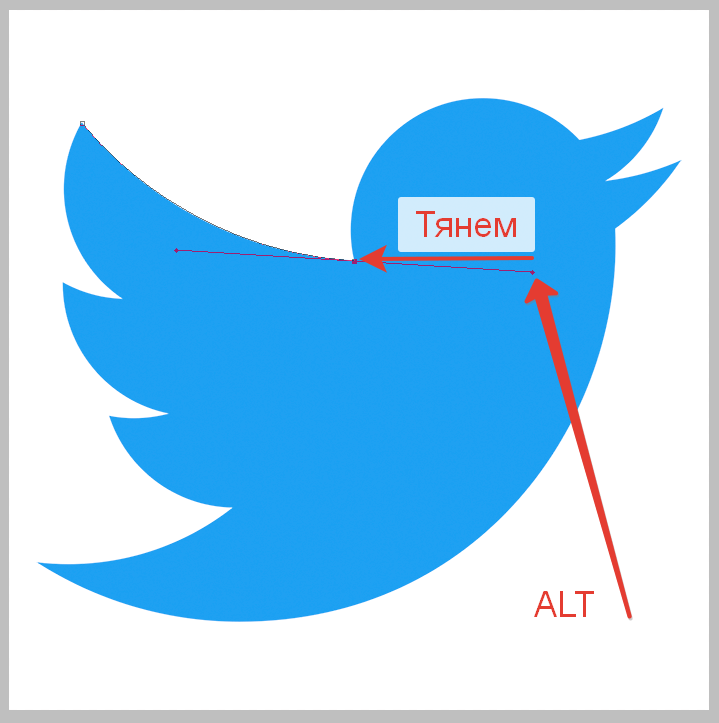
Więc bierzemy Pióro i ustaw pierwszy punkt kontrolny. Pożądane jest umieszczenie pierwszego punktu w rogu. Wewnętrzne czy zewnętrzne, to nie ma znaczenia.

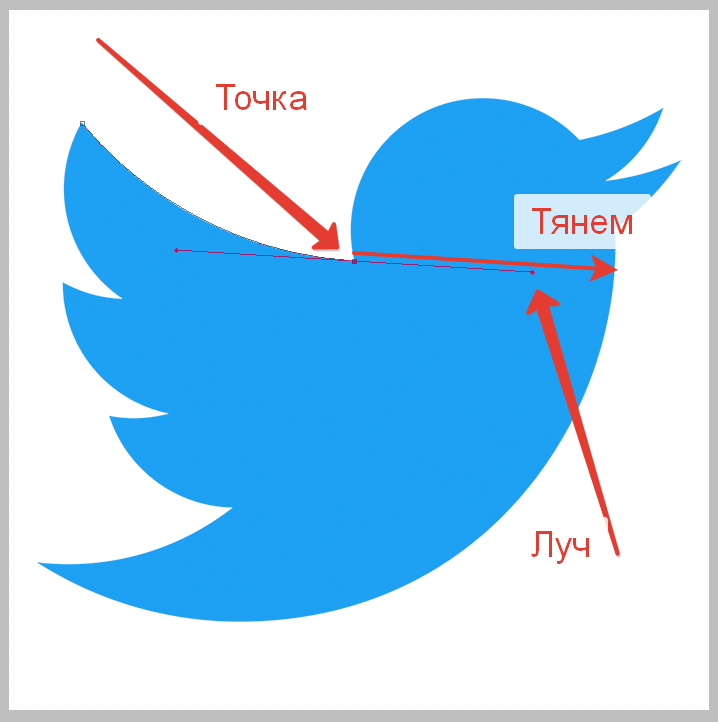
Następnie drugi punkt umieszczamy w kolejnym rogu i nie zwalniając przycisku myszy przeciągamy belkę w odpowiednim kierunku, wyginając kontur. W takim przypadku musisz pociągnąć w prawo.


Wiązka musi iść całkowicie do punktu odniesienia.
Korzystając z tej techniki, obrysuj całe logo. Aby zamknąć kontur, musisz umieścić ostatni punkt kontrolny w tym samym miejscu, w którym umieściłeś pierwszy. Do zobaczenia na końcu tego ekscytującego procesu.

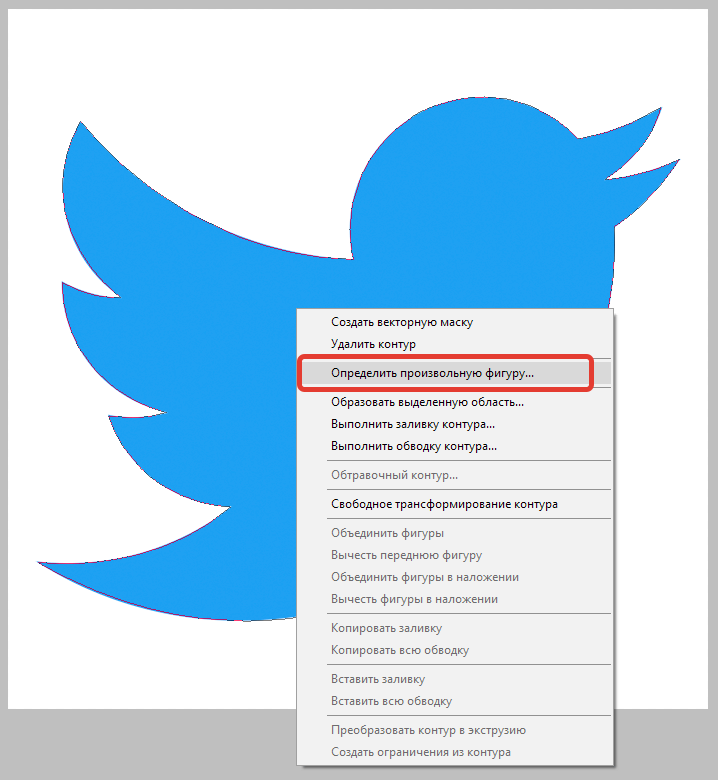
Kontur jest gotowy. Teraz wciskamy kliknij prawym przyciskiem myszy mysz wewnątrz konturu i wybierz element „Zdefiniuj dowolny kształt”.

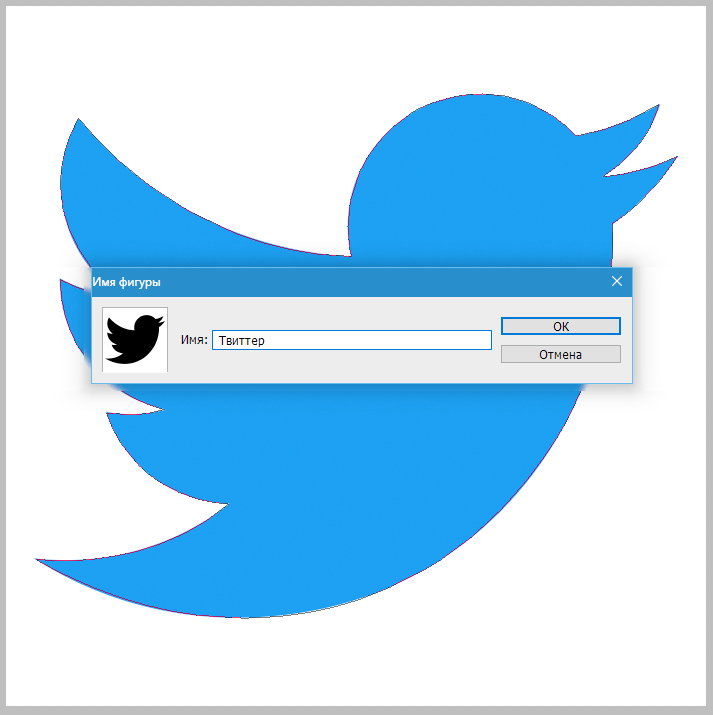
W oknie, które się otworzy, nadaj nazwę nowej figurze i kliknij ok.

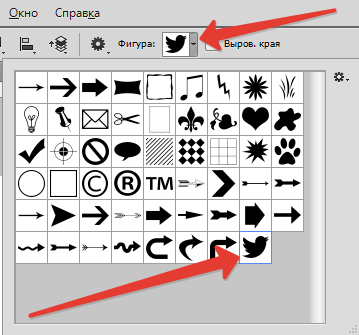
Figura wektorowa jest gotowa, możesz jej użyć. Możesz go znaleźć w grupie narzędzi "Kształty".


Postanowiono narysować ogromną figurę do weryfikacji. Doceń wyrazistość linii. To część dzioba ptaka. Wymiary obrazu są na zrzucie ekranu.

To był jedyny pewny sposób na stworzenie obrazu wektorowego w Photoshopie.
Po przeczytaniu tego samouczka programu Photoshop dowiesz się, jak przekonwertować zwykły obraz bitmapowy na wektor.
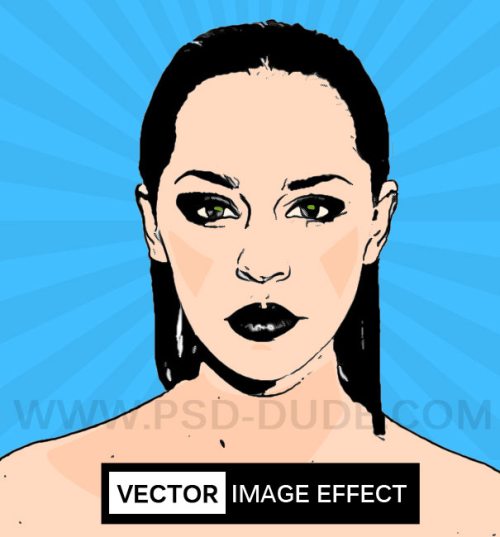
Wynik, który dziś osiągniemy:
Zaczniemy od wybrania zdjęcia, ja wybrałem . Możesz wybrać dowolne inne zdjęcie. Najwygodniej jest użyć wyciętego obrazu lub na białym/czarnym tle.

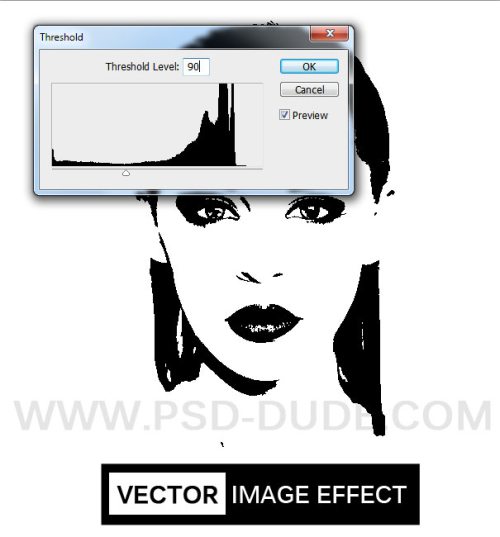
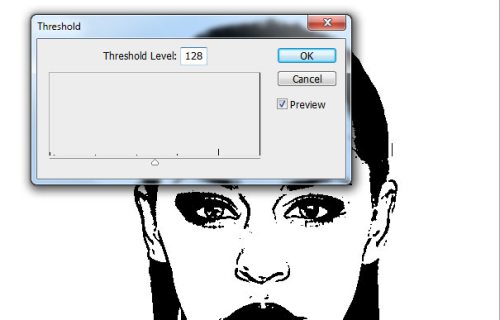
Powiel warstwę zdjęcia i nazwij warstwy odpowiednio Girl 1 Layer i Girl 2 Layer. Możesz zachować kopię oryginału. Upewnij się, że wybrałeś pierwszą warstwę, przejdź do zakładki Obraz>Dopasowania (Obraz – Korekta), wybierz Próg (Próg) i ustaw wartość w zależności od rozmiaru obrazu.

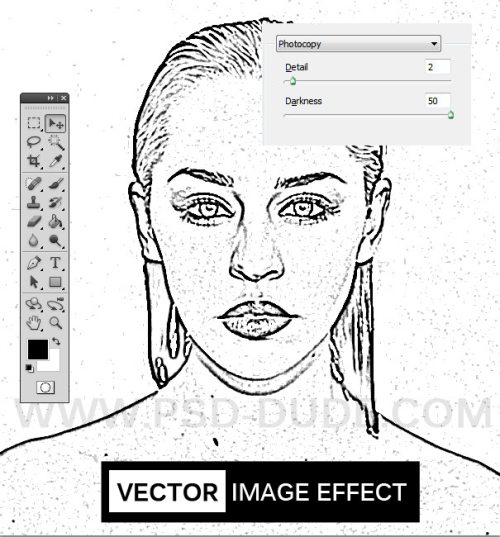
Zmień kolor pierwszego planu na czarny, a kolor tła na biały. Nałożyć na drugą warstwę Fotokopia (Kserokopia) w tym celu przejdź do zakładki Filtr>Szkic (Filtr – Szkic).

W tym celu ustaw tryb mieszania na Pomnóż, a następnie połącz dwie warstwy.

Aby uzyskać warstwę wynikową, ponownie użyj korekty Threshold, zobacz ustawienia na poniższym obrazku.

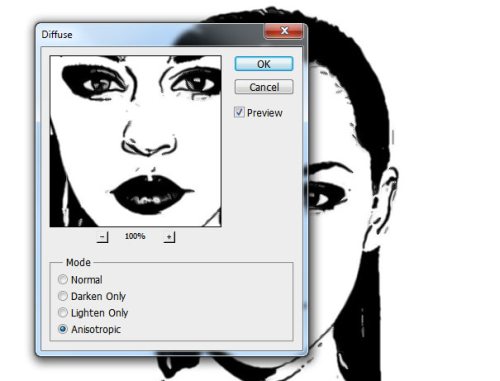
Używając filtra Diffuse (Diffusion) wygładzaj krawędzie wektora, w tym celu przejdź do Filter> Stylize (Filter – Styling).

Nasze zdjęcie zostało przekonwertowane na wektor. Teraz użyj czarnego pędzla, aby wypełnić wszystkie luki i narzędzia Wypełnij, aby je pokolorować. Do dekoracji tła użyłam pędzli.
W rezultacie otrzymaliśmy obraz wektorowy.

Ta usługa online została pierwotnie opisana jako bezpłatna, ale ten moment musisz za to zapłacić. W bezpłatnej wersji istnieje limit liczby przetworzonych obrazów, a logo usługi jest rzeźbione na wyniku.
Znalazłem wczoraj cudowną? narzędzie online do konwersji bitmapy na wektor. Tak cudownie, że szczerze mówiąc, szkoda nawet o tym mówić, Drogi Czytelniku :(
Tylko bezgraniczne oddanie ideałom blogerki sprawiło, że przezwyciężyłam swoją chciwość i kapus (co za wieloaspektowe słowo) ten post :)
Dla tych, którzy nie wiedzą czym różnią się obrazy rastrowe od wektorowe - mała pomoc:
Wszystkie formaty graficzne dzielą się na dwa typy - rastrowe i wektorowe. Każdy ma swoje wady i zalety. Rysunki rastrowe są bliższe rzeczywistemu obrazowi, łatwiej się z nimi pracuje. Można powiedzieć, że są migawką rzeczywistego obrazu z ustaloną precyzją. Wektory są ucieleśnieniem czystej abstrakcji artystycznej. Z natury bliskie są rysunkom artystów. Rysunki wektorowe są kompaktowe i wszechstronne. Będąc zasadniczo ideą tego, co powinno być przedstawione, przechodzą przez każdą transformację bez strat, w przeciwieństwie do rastrowych, które tracą na jakości przy niemal każdej zmianie. Jedną z największych zalet rysunków wektorowych jest to, że można je skalować do gigantycznych rozmiarów bez utraty jakości obrazu.
James Diebel i Jacob Norda z Uniwersytetu Stanforda stworzyli serwis internetowy VectorMagic, który może naprawdę zepsuć nastrój twórcom płatnych narzędzi ( Śledzenie na żywo Adobe I Corel PowerTRACE), aby przekonwertować mapy bitowe na format wektorowy. Jeśli mi nie wierzysz, sprawdź wyniki porównania powyższych programów z VectorMagic.
Usługa działa dość szybko (mamy poprawkę na złożoność konwersji), a wyniki są po prostu szokujące. Przetestowałem VectorMagic z kilkoma obrazami i wyniki były najlepsze. VectorMagic ma dobry system automatyczne wykrywanie charakterystykę obrazu i dostosowuje parametry transformacji, dzięki czemu użytkownik nie musi wiedzieć nic szczególnego o samym procesie.
Jako obrazy źródłowe możesz użyć obrazów w formacie JPG, GIF, PNG, BMP i TIFF. Na wyjściu, w zależności od chęci, można uzyskać rysunek w trzech różnych opcjach jakości wektoryzacji oraz w trzech różne formaty: EPS, SVG i PNG. Po zakończeniu procesu wektoryzacji można przełączyć się na powtarzanie procesu z inną jakością (zarówno wyższą, jak i niższą) oraz drobną edycję.
Rozważ tłumaczenie obrazu na przykładzie:
1. Przejdź do witryny VectorMagic i prześlij rysunek. Użyj przycisków, aby przesłać obraz. Przegląd" I " Wgrywać“:
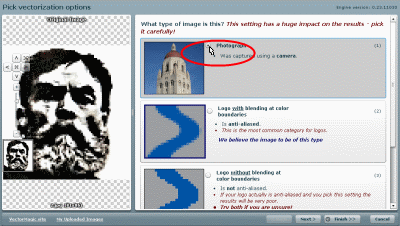
2. Po pobraniu aplikacji internetowej pojawi się okno z założeniem, czym jest nasz rysunek - zdjęcie (rysunek artystyczny), logo z rozmyte krawędzie lub wyraźne logo. Możesz zgodzić się z programem lub możesz wszystko wybrać ręcznie. Pokażmy trochę samodzielności i zdefiniujmy obraz jako fotografię:

… następnie naciśnij przycisk „ Następny” w prawym dolnym rogu okna.
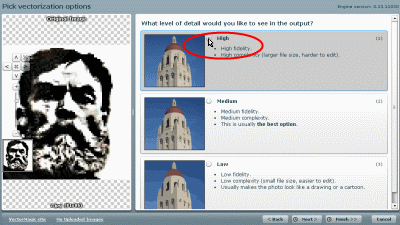
3. Na następnej stronie wybierz jakość obrazu wyjściowego. Wybrałem najlepsze:

Kliknij " Następny” i przejdź do następnej pozycji.
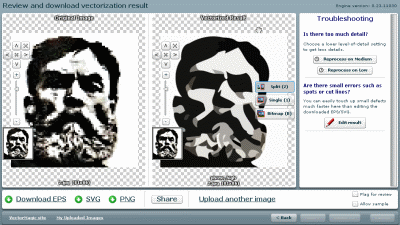
4. Tutaj będziesz musiał trochę poczekać. Pod koniec procesu tłumaczenia widzimy dwa obrazy - po lewej stronie jest nasz obraz rastrowy, a po prawej - wynik translacji (wektor):

Po prawej stronie znajdują się przyciski do szybkiej konwersji obrazu o średniej i niższej jakości, a także przycisk do przejścia do internetowego edytora obrazu. Przy okazji – konwersja w innej pojemności może przynieść nieoczekiwane rezultaty. Porównaj - obraz w wysokiej, średniej i niskiej jakości (w tej kolejności):

Wydaje mi się, że przeciętna jakość wygląda lepiej. Więc zawsze lepiej eksperymentować.
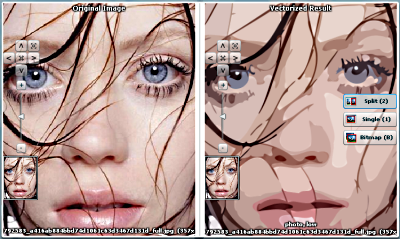
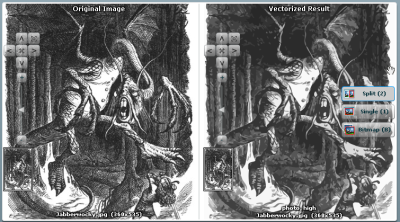
Niektóre wyniki moich eksperymentów (kliknij, aby powiększyć):




To wszystko... Chyba, że chyba nie na miejscu będzie wspomnieć, że ta aplikacja online jest w formacie Lampa błyskowa, więc jeśli nie masz wtyczki odtwarzacza Flash, czas ją zainstalować.
Jak często zachodzi potrzeba wykonania takiej czynności doskonale wiedzą ci, którzy zajmują się grafiką zawodowo i półprofesjonalnie. Własne kolekcje obrazów wektorowych również nigdy nie będą przeszkadzać tym, którzy utrzymują zasób internetowy z materiałami graficznymi.
Faktem jest, że obrazy wektorowe są dobre, ponieważ można je powiększyć do niemal dowolnego rozmiaru (rozdzielczości) z prawdziwej miniatury, dzięki czemu są niezwykle wygodne w użyciu przy tworzeniu np. plakatów. A tak przy okazji, powiększony obraz nie straci na jakości. Dopóki obraz jpeg wystarczy zwiększyć tylko dwukrotnie i najprawdopodobniej obraz będzie już rozmyty.
Istnieje wiele rzeczy, które mogą przekonwertować JPEG na obraz wektorowy. płatne programy. Jednak większość z nich jest niezwykle droga w stosunku do ograniczonej ilości. zabarwienie które są w stanie odtworzyć. Istnieje jednak zadziwiająco prosta technika, z której korzysta darmowy program Inkscape (można go oficjalnie pobrać z otwartego zasobu inkscape.org), z dobrą zdolnością do odtwarzania kolorowych obrazów.
Trudność użytkowania: umiarkowana.
Tworzymy własne obrazy wektorowe do clipartów za darmo. Proces:
1. Pobierz Inkscape - darmowy darmowy program- z oficjalnego zasobu. Strona jest głównie w języku rosyjskim, bezpośrednio do strona główna kliknij "Pobierz teraz" - in obecnie Dostępna jest rosyjska wersja 0.48.1 Zainstaluj program na swoim komputerze w zwykły sposób (zajmie to około 4 minut).
2. Uruchom program.
3. Wybierz na pasku menu pozycję „Plik” („Plik”), a następnie na otwartej liście pozycję „Importuj” („Importuj”; Importuj lub prześlij obraz).
4. W oknie, które zostanie otwarte, znajdź folder, w którym przechowywany jest plik JPEG, który chcesz przekonwertować na obraz wektorowy. Wybierz plik i kliknij „OK” („Otwórz”).
4.a. Wybierz „Osadź” lub „Połącz” raster w małym polu, które się pojawi. W pierwszym wariancie otrzymasz nowy (ostateczny) niezależny (niezależny) plik wektorowy, z którym możesz swobodnie pracować, w drugim oryginalny plik jpeg będziesz musiał przeciągnąć razem z końcowym wektorem z nim powiązanym, co jest niewygodne. Ale w pierwszym przypadku rozmiar pliku będzie większy.
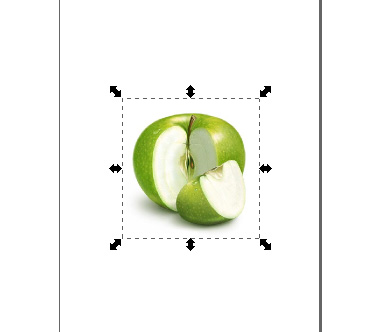
5. Po załadowaniu obrazu, jeśli nie jest jeszcze wybrany (w zależności od wersji używanego programu), należy go kliknąć - przesuń kursor i kliknij lewym przyciskiem myszy (tzn. wybierz obraz, zaznacz go) . Po kliknięciu obraz zostanie otoczony grupą strzałek. Jeśli nie wybierzesz obrazu, jego podgląd (podgląd przed konwersją) nie pojawi się w oknie „Śledzenie mapy bitowej” i nie będziesz mógł przekonwertować JPEG ani żadnego innego formatu obrazu na wektor.
5.a. Kliknięcie na obrazek w Ostatnia wersja W programie można również wybrać format strzałek - aby powiększyć obraz, czy obrócić / pochylić.


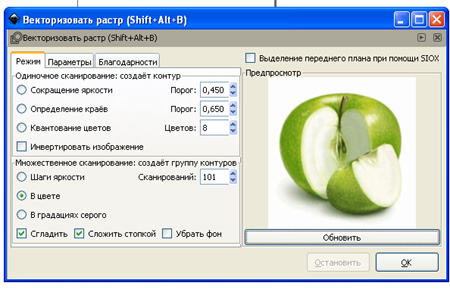
6. Na pasku menu u góry wybierz "Ścieżka" ("Kontur"), a następnie na liście, która otwiera "Śledź bitmapę" ("Wektoryzuj raster").

7. Wybierz opcję „Kolory” w lewym dolnym rogu, a następnie kilkakrotnie zwiększ liczbę „Skanów” i kliknij przycisk „Aktualizuj” znajdujący się pod podglądem obrazu. Zwiększenie liczby skanów zwiększa rozdzielczość obrazu, co z kolei zwiększa rozmiar pliku i czas potrzebny do wygenerowania ostatecznego, ponownie zakodowanego obrazu. Poeksperymentuj z tymi ustawieniami, aby uzyskać ostateczny obraz, który najlepiej odpowiada Twoim celom, łącząc rozmiar i jakość. Nie zapomnij kliknąć przycisku „Aktualizuj” za każdym razem, gdy zmienisz coś w ustawieniach. Gdy uzyskasz żądany wynik w podglądzie, kliknij „OK”, poczekaj, aż obraz zostanie ponownie zakodowany, a następnie zamknij małe okno.

7.a. Aby zmienić liczbę skanów po naciśnięciu przycisku OK w oknie „Wektoryzuj raster” musisz! nowy plik i rozpocznij cały proces od nowa! i nie zmieniaj w obecnej wersji, ponieważ zmiany w ostatecznym obrazie NIE ZOSTANĄ WYŚWIETLONE!
8. Zapisz ostateczny obraz w jednym z formatów odpowiadających obrazowi wektorowemu. W przypadku większości programów, kompleksów i aplikacji, w których później możesz chcieć użyć wynikowego obrazu, format EPS jest idealny.
To jest źródło (48,3 Kb):

To jest ostateczny obrazek zawierający tylko powyższe czynności (przy maksymalnej liczbie skanów 256, bez innych ustawień, otrzymujemy tę opcję, plik 2,9 MB - jest on przekodowany z powrotem do JPEG, aby można go było zaprezentować tutaj na strona jako przykład) :

A oto taka opcja przy 256, jeśli zwiększysz rozmiar obrazu, zwiększysz próg i usuniesz wygładzanie (7,25 MB):

Oznacza to, że program doskonale spełnia swoje funkcje, jeśli trochę pobawisz się ustawieniami!
Wzbogacenie:
- Nie musisz dużo wiedzieć o Inkscape, aby wykonać konwersję wektorów. Wszystkie funkcje są w większości zautomatyzowane. Program oferuje wiele dodatkowych opcji, które możesz wykorzystać, aby zobaczyć potencjalne zmiany w niektórych akcjach, ale do głównego zadania nie będziesz ich potrzebować. W każdym razie, w razie potrzeby, opanowanie ich metodą naukowego szturchania nie będzie trudne, wszystko jest dość intuicyjne.
Jeśli na komputerze jest zainstalowany program Adobe Illustrator CS2 lub nowszy, użyj funkcji śledzenia na żywo. W wersjach poniżej CS2 podobna funkcja nosi nazwę „Autotrace” (śledzenie automatyczne).
Często istnieje potrzeba tłumaczenia mapa bitowa do wektora. Proces ten nazywa się śledzeniem. W zasadzie każdy obraz rastrowy można prześledzić, ale wynik będzie bezpośrednio zależał od jego jakości. Zazwyczaj śledzenie jest stosowane w przypadku obrazów zawierających tylko jednolite kolory i wyjątkowo wyraźne kontury, ponieważ obecność kolorów gradientowych lub po prostu złożonych prowadzi do powstania bardzo dużej liczby konturów wektorowych. Również ta technika może być czasami stosowana w przypadku imitacji malarstwa na podstawie zwykłej fotografii.
(debugowanie pozycji mosload)
Przyjrzyjmy się bliżej procesowi śledzenia w Program Adobe Ilustrator.
Śledzenie odbywa się za pomocą poleceń z menu Obiekt - Szybkie śledzenie. W takim przypadku mogą istnieć różne opcje wektoryzacji.
Wybierzmy szybkie śledzenie z możliwością dostosowania parametrów - to sposób na uzyskanie obrazu wektorowego o wymaganej w tym przypadku jakości. Odbywa się to za pomocą polecenia Obiekt - Szybkie śledzenie - Parametry śledzenia.
W oknie, które zostanie otwarte, możesz wybrać styl śledzenia z listy Style, samodzielnie skonfigurować ustawienia lub skorzystać z obu tych metod.
Jakie style można zastosować?
6 kolorów - przeznaczony do rysowania kolorowych emblematów i prostych ilustracji;
16 kolorów - skupia się głównie na wektoryzacji złożonych emblematów kolorystycznych i bardziej skomplikowanych ilustracji, choć może być również wykorzystany do pasteryzacji fotografii;
Zdjęcie niskiej jakości - stosowane przy śledzeniu takich zdjęć, w których odtworzenie szczegółów jest niepożądane;
Zdjęcie Wysoka jakość- przeznaczony do wektoryzacji zdjęć o wysokim stopniu szczegółowości;
W skali szarości - odpowiada za śledzenie obrazów, w wyniku czego rysunek wektorowy należy uzyskać w różnych odcieniach szarości;
Itd.
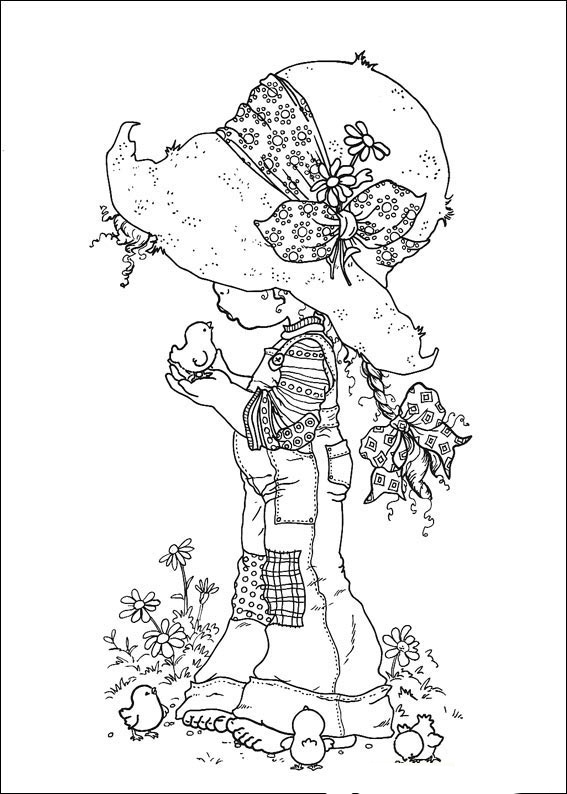
Prześledźmy czarno-biały obraz konturu.

Wykonajmy Object - Szybkie śledzenie - Parametry śledzenia. Aby od razu obserwować proces, zaznacz pole podglądu.
Ponieważ mamy czarno-biały obraz konturowy, wybierzemy styl rysunku technicznego. Należy pamiętać, że zmiany zostały natychmiast wyświetlone na rysunku.
Tryb koloru to czarno-biały.
Parametr Isohelium – odpowiada za stopień szczegółowości. W związku z tym im większa jest ustawiona jego wartość, tym więcej drobnych szczegółów zostanie uwzględnionych podczas śledzenia.
I jeszcze jeden parametr, na który powinieneś zwrócić uwagę, to obszar Minimalny. Każdy obszar pikseli mniejszy niż określony tutaj rozmiar będzie traktowany jako szum i odrzucany podczas wektoryzacji.
Ponieważ na tym obrazku na czapce dziewczyna ma wiele małych kropek, więc są one brane pod uwagę przy kreśleniu, zmniejszyłem parametr Minimalny obszar do 2 pikseli.
Po skonfigurowaniu wszystkich ustawień kliknij Śledzenie.
Kolorowe śledzenie obrazu.

Ten kolorowy obraz o jednolitych kolorach i wyraźnych konturach.
Wybierzmy styl 16 kolorów. Widzimy, że nie wszystkie kolory podstawowe zostały wzięte pod uwagę, ale można to łatwo skorygować zwiększając wartość parametru Maksymalny numer zabarwienie. Nieznacznie zwiększamy również parametr Minimalny obszar, aby wyeliminować szum cyfrowy.

Kliknij śledź.
Śledzenie obrazu z dużą szczegółowością.
Próbując prześledzić wysokiej jakości zdjęcia, pozwala uzyskać imitację rysunków wykonanych w technice malarskiej.
Wykonajmy Object - Szybkie śledzenie - Parametry śledzenia.
Wybór stylu... Tutaj możesz po prostu poeksperymentować. Po prostu wybierz dowolny styl i zobacz, jak zmieni on Twoje zdjęcie.
Na przykład wybierz - Zdjęcie wysokiej jakości i kliknij ślad. Fotografia stała się jak rysunek na łóżku.
Specjalnie dlaCzajnikElena Dołżenkowa.
