Astăzi vreau să vă aduc în atenție începutul lecției pe tema: cum să faceți un banner simplu pentru site-ul dvs. De acord, bannerul decorează orice site, atrage atenția vizitatorilor și poate fi folosit în scopuri publicitare.
Cuvântul banner provine din cuvântul englezesc „banner”, care înseamnă „steag” sau „transformare”. În interpretarea modernă pentru site-uri web, un banner este un fel de imagine grafică care are ca scop:
- promovarea unui produs sau serviciu,
– un mesaj despre orice eveniment important din viața site-ului (competiție, promovare, începutul antrenamentului...)
– doar informații pozitive pentru vizitatorii site-ului cu scopul de a îmbunătăți imaginea (felicitari de sărbători, fraze pozitive și motive care îi fac pe vizitatorii site-ului să zâmbească și să se înveselească…)
Principalele tipuri de bannere de pe Internet
Bannere după tip imagine grafică Există trei tipuri principale de ele pe site: statice, animate și flash.
Bannerele statice folosesc o singură imagine fără mișcare. Această imagine poate fi doar o imagine, un fundal sau o imagine cu subtitrări sau doar subtitrări. Imaginea poate fi atât în format jpg, cât și în format gif (dacă imaginea este cu efecte de animație).
Animații (bannerele GIF) sunt mai multe imagini consecutive care se înlocuiesc și creează un „efect de mișcare”. Modificarea fiecărei imagini are loc secvenţial, ţinând cont de expunerea (întârzierea) timpului fiecărui cadru. În acest tip de banner, se folosește de obicei un scenariu simplu, netezimea mișcărilor din acesta depinde de numărul de cadre intermediare care dau efect vizual circulaţie. Dar, în același timp, cu cât scenariul este mai complex, cu atât mai mult „cântărește” bannerul. Acest lucru ar trebui să fie luat în considerare și atunci când creați un banner animat. Numărul optim de cadre este de 5-6 pentru acest tip de bannere.
Bannerele flash sunt rezultatul unui proces de programare și sunt de obicei create în programe speciale, tip Adobe Flash. Aceste bannere folosesc Grafică vectorială, care vă permite să faceți efecte de animație cu o „greutate” mică a bannerului, și există și posibilitatea de utilizare efecte sonore, bannerele flash de înaltă calitate sunt dificil de fabricat și, prin urmare, dezvoltarea lor este realizată cel mai adesea de specialiști calificați.
Dimensiuni standard pentru banner
Site-urile web folosesc de obicei bannere de dimensiuni standard. Bannerele sunt orizontale, verticale și pătrate. Am făcut poze de tip cheat sheet care sper să vă ajute la crearea bannerului și pe care le puteți imprima singuri dacă este necesar. Faceți clic pe linkul cu dimensiunile bannerului care vă interesează și poza va apărea în fața dvs.!
Crearea unui banner static pentru un site web
Pentru a crea un banner static, veți avea nevoie de Photoshop sau de orice alt editor grafic. Procesul de creare este destul de simplu și nu necesită mult efort. Constă din următoarele operații:
alege dimensiunea bannerului
cita imagine terminată(fond, imagine, colaj, imagine animată...) la dimensiunea bannerului selectat,
faceți lovitura exterioară a bannerului,
scrie textul dorit,
salvați bannerul rezultat în format jpg, png sau gif.
Dacă aveți o experiență minimă în orice editor grafic, atunci nu vă va fi greu să realizați un simplu banner static. Ca ajutor, îl puteți folosi pe al meu în Photoshop.
Iată un banner pe care l-am făcut pentru site-ul meu în Photoshop.
Sau puteți folosi serviciul online gratuit
Este foarte ușor și rapid să faci un banner static în acest program, chiar dacă nu deții niciun editor grafic.
Voi încerca să vă spun pașii principali în lucrul cu acest server.
2- Meniul „Layout” sugerează:
2.1 — selectarea dimensiunii bannerului (dimensiunea implicită, dimensiunea individuală a bannerului și dimensiunea standard a bannerului din lista derulantă),
2.2 - selectare fundal banner: fundal simplu cu alegerea culorii de care aveți nevoie; fundal gradient - puteți alege oricare dintre listele propuse; fundalul (imagine, fundal, colaj) este al tău, care poate fi descărcat de pe computer.
3- Butonul „Schimbare banner” este apăsat de fiecare dată după fiecare manipulare cu bannerul și vezi ce modificări au apărut în bannerul tău. Dacă totul ți se potrivește, mergi la următorul buton din meniul principal.
4- Selectați meniul „Text”
4.1 - în câmpul „text”, introduceți textul de care aveți nevoie rând cu rând,
4.2 - apoi selectați parametrii fontului: nume, dimensiune, culoarea fontului, precum și rotația textului pentru fiecare linie a textului introdus.
Apăsați butonul 3 și mutați textul de pe banner după cum doriți. După ce ați aranjat textul după cum aveți nevoie, apăsați din nou butonul 3 și treceți la paragraful următor.
5- Meniul „Impact”. Traducerea nu este corectă. Aș numi acest semn de carte selecție de efect de text. În această filă, selectați o umbră pentru fiecare linie a textului banner. După ce apăsați butonul 3, vedeți efectul.
6- Meniul „Borderline”. Din nou, „defectul” traducerii. În această filă, sunteți invitat să alegeți chenarul bannerului (cadru).
7- Meniul „Format”. Alegeți formatul în care doriți să salvați bannerul.
8- Dacă nu vă place versiunea primită, faceți clic pe butonul „Start a new”, adică începeți să creați un nou banner.
9- Pentru a vă salva banner-ul ca aspect, trebuie să vă înregistrați la serviciul online de mai sus și apoi vă puteți crea propria bază de date de bannere și data viitoare să utilizați bannerele realizate anterior, făcând doar câteva modificări în acestea (de exemplu, schimbând doar textul).
10- Serviciul online vă permite să descărcați bannerul pe care îl creați pe computer, pe care îl puteți încărca apoi pe site-ul dvs.
11- Făcând clic pe butonul „Obține coduri” vei vedea codul banner, pe care îl poți copia și apoi lipi direct în site-ul tău web sau în articolul tău.
Asta e tot pentru azi. Vă doresc succes!
Am realizat acest banner simplu folosind cele de mai sus serviciu online literalmente în 2 minute.
Data viitoare vom vorbi despre cum să creați un banner animat. Ne vedem în curând!
- Animat - mai ales GIF-uri. Adică imagini cu un model în mișcare.
- Interactiv - Animații JavaScript sau Flash cu elemente de interacțiune cu utilizatorul. De exemplu: o reclamă pentru un storcator.

Mai întâi poți alege ce să gătești: smoothie sau suc?

Apoi decideți asupra fructelor, legumelor sau fructelor de pădure din care vom pregăti băutura.  La sfarsit, veti obtine vase naturale, in functie de click-uri. Desigur, doar în poză. Dar, dacă urmezi linkul de la sfârșitul unui astfel de joc, poți să cumperi un storcător și să bei deja suc adevărat sau smoothie-uri acasă.
La sfarsit, veti obtine vase naturale, in functie de click-uri. Desigur, doar în poză. Dar, dacă urmezi linkul de la sfârșitul unui astfel de joc, poți să cumperi un storcător și să bei deja suc adevărat sau smoothie-uri acasă.
- Text - doar text fără imagini și animații.

Pe lângă aceste tipuri, există și bannere pop-up care apar într-o fereastră nouă și bannere Float care acoperă o parte a paginii. De asemenea, puteți împărți toate formatele de banner după dimensiune.
Care sunt dimensiunile bannerului?
Trebuie să spun imediat că nu există o clasificare și o terminologie oficială pentru dimensiunile bannerului, fie în pixeli, fie în centimetri, sau în orice alte unități de măsură. În fiecare an sunt create noi tipuri și forme de bannere. Standardele organizației de publicitate Internet Advertising Bureau sunt întotdeauna folosite ca ghid. Cele mai populare sunt prezentate în tabelul următor.

Și aici vă voi atașa o fișă de cheat cu cele mai utilizate formate de banner în Runet.

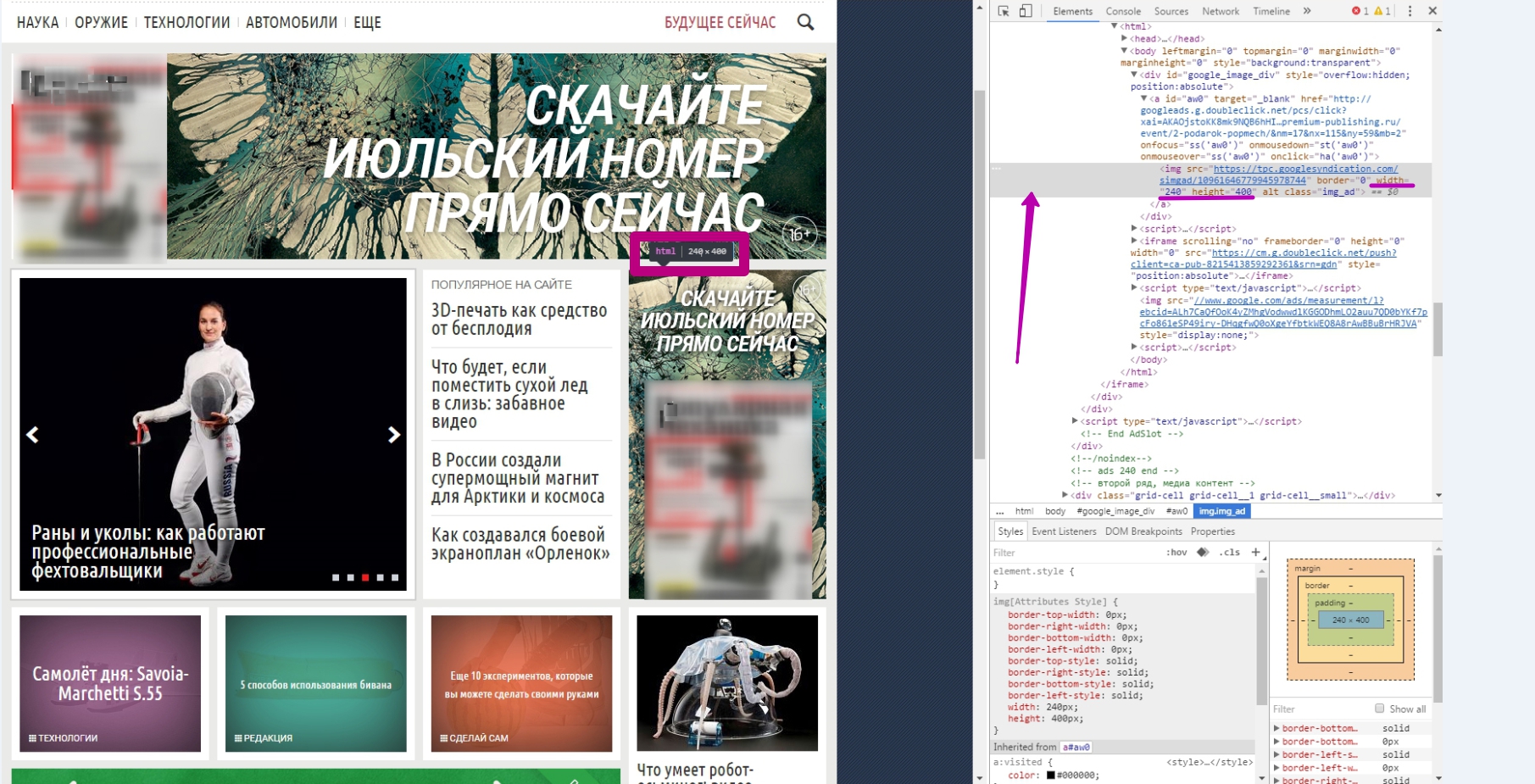
Cum să aflați dimensiunea unui banner în pixeli pe site-ul altcuiva?
De exemplu, ați navigat și ați observat brusc un banner interesant pe o resursă. Ți-a plăcut locația sa, cum se potrivește organic pe pagină și, prin urmare, ai decis să-i afli dimensiunea. În acest caz, trebuie efectuat următorul algoritm:
- Faceți clic pe banner Click dreapta mouse-ul și, în fila care se deschide, selectați ultima linie.
În Chrome se numește View Code, în Mozilla se numește Inspect Element. În alte browsere, nume similare, cum ar fi „Inspectați elementul” sau „Vedeți codul elementului”.


De ce sunt încă solicitate diferite formate de bannere?
Ei bine, în primul rând, pentru că bannerele sunt un fel de analog al reclamei exterioare în lumea virtuală. Sunt mai informative, mai ieftine și conțin un hyperlink direct către site-ul agentului de publicitate. Și așa cum am spus, Adblock nu blochează toate afișele publicitare.
De fapt, bannerele nu chiar enervează vizitatorii site-ului cu o abordare competentă a utilizării lor. Iată o ilustrare a unuia dintre ele.

Un portal rusesc de sport a afișat de fiecare dată o astfel de imagine pentru vizitatorii cu blocante de anunțuri. Și plus totul a făcut pagina alb-negru. Produsul produs de acest serviciu a fost de o calitate atât de înaltă încât aproximativ 90% dintre utilizatori au dezactivat de fapt extensiile și au continuat să răsfoiască resursa.
Puțin mai târziu, site-ul a creat o aplicație în care, dacă doriți, puteți dezactiva reclamele pentru abonament platit. De dragul citirii bune despre echipa ta preferată, poți tolera orice format de publicitate.
Clienții care doresc să plaseze anunțuri banner pe Display rețele Google, oamenii se întreabă adesea care dintre dimensiunile bannerelor existente sunt cele mai populare.
Permiteți-mi să vă reamintesc principalele opțiuni:
- banner: 468x60;
- banner full size: 728x90;
- pătrat: 250x250;
- pătrat mic: 200x200;
- dreptunghi mare: 336x280;
- dreptunghi încorporat: 300x250;
- zgârie-nori: 120x600;
- zgârie-nori lat: 160x600;
- bloc jumătate de pagină: 300x600;
- dreptunghi vertical: 240x400;
- banner mare full size: 970x90;
- panou publicitar: 970x250;
- banner mare pentru dispozitive mobile: 320x100;
- banner mobil la dimensiune completă: 320x50.
Pentru a stabili câștigătorul, am efectuat mai multe studii ale campaniilor publicitare.
Lasă-mă să clarific asta vorbim despre anunțurile imagine create de designeri pentru fiecare format și nu despre bannere AdWords adaptabile.
Experimentul #1: Magazin de electronice online
Am analizat 2.339.775 de afișări în Ucraina în trei zile.
Rezultate de sensibilizare:
Top după acoperire:
- Bloc de jumătate de pagină (300x600) și dreptunghi vertical (240x400).
Rezultate CTR:
Top bannere după CTR:
- Bloc de jumătate de pagină (300x600).
- Dreptunghi încorporat (300x250).
Există și date în contextul mărcilor individuale, dar sunt aproape identice cu cele generale pentru cont.
Experimentul #2: Un magazin online în nișa de grădinărit
Am analizat 1.293.949 de afișări în Ucraina în două zile. Campaniile au exclus afișări în aplicatii mobileși a existat o ajustare a ratei de -60% pentru dispozitivele mobile. Prin urmare, toate concluziile pot fi considerate corecte numai pentru site-urile desktop.
Câteva vizualizari de acoperire:
Tot în acest experiment am analizat prețul mediu la 1000 de afișări de banner:
Bannerele de top:
- Banner la dimensiune completă (728x90). Raportul optim de acoperire și cost pentru 1000 de afișări.
- Dreptunghi încorporat (300x250). Acoperire maximă, dar cel mai scump cost pentru 1000 de afișări.
- Bloc de jumătate de pagină (300x600) și dreptunghi vertical (240x400). Unul are o acoperire bună, celălalt are un cost bun pentru 1000 de afișări.
Rezultate CTR:

Top bannere după CTR:
- Banner mobil la dimensiune completă (320x50).
- Dreptunghi încorporat (300x250).
- Banner de dimensiuni mari (970x90).
Experimentul #3: Site-ul companiei de turism
Eșantionul a inclus peste patru milioane de afișări în patru luni în Odesa și regiunea Odesa. Experiment desfăşurat în 2014.
Date de acoperire:
Top cele mai populare formate de banner:
- Dreptunghi mare (336x280).
- Zgârie-nori lat (160x600).
- Dreptunghi încorporat (300x250).
date CTR:
Top cele mai multe formate de banner pe care se poate face clic:
- Dreptunghi mare (336x280).
- Banner la dimensiune completă (728x90).
- Dreptunghi încorporat (300x250).
Experimentul #4: Tabloul de buletine
Acest experiment a fost realizat în 2013, eșantionul a inclus 20 de milioane de afișări în Ucraina. Adevărat, în acest studiu, perioada experimentului este necunoscută, bannerul mobil de dimensiune completă (320x50) nu apare și nu există date despre CTR.
Dar chiar și acum este interesant să ne uităm la rezultate în ceea ce privește acoperirea:
Georgy Ryaboy
Editor-șef de blog Netpeak.
Membru al echipei de blog din 2014.
În arhiva personală din 2004 - publicații în ziare și reviste, corecturi de carte, mai multe colecții, galerii de copywriting ale site-urilor de știri, postări ca editor de feed și administrator de forum, o grămadă de proiecte speciale.
