Привет, друзья!
Буквально на днях моему "детищу" сайт исполнился один месяц и этому небольшому событию я посвятил , в котором подвел итоги месяца и вкратце поделился планами на будущее. В нем я также затронул тему рубрики " " – будут ли в ней пошаговые уроки или нет? Так вот я пришел к выводу, что такие статьи будут (прим.: это было давно, и это не правда =) пошаговых уроков не будет) . Нет, такой подачи как: "Урок №1", "Урок №2" и т.д., не будет, но общий принцип "пошаговости" я буду стараться соблюдать. И, как следствие этого решения, данная статья: "
Первым делом заходим на сайт проекта. И переходим на вкладку "Скачать", где нам предложат выбрать желаемый пакет для скачивания. Выбираем Full или Mini, вбиваем проверочный код и жмем на кнопку "СКАЧАТЬ". В общем, вполне стандартная процедура

После того, как введете капчу, откроется страница, где вам предложат сделать добровольное пожертвование проекту и затем скачать дистрибутив, либо скачать без внесения пожертвования. Если у вас имеется "лишняя копеечка" на каком-нибудь счете в электронных кошельках, то не пожалейте и переведите небольшую сумму в качестве поддержки. Ведь проект полностью некоммерческий , а помощь таким проектам никогда не помешает. В общем, это на ваше усмотрение, к пожертвованиям никто не обязывает.
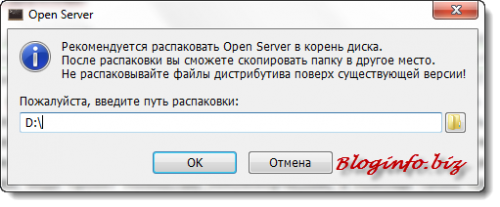
Когда скачаете дистрибутив, запустите его. Вам будет предложено извлечь файлы в какой-нибудь каталог (папку). Рекомендуется распаковывать в корень диска. В любом случае, папку потом можно перенести куда угодно, даже на флешку, т.к., напомню, платформа Open Server – портативная , то есть не требующая установки.

Дождитесь, пока извлекутся все файлы, и после этого увидите папку "OpenServer" в корне того диска, который указали на предыдущем этапе. В распакованном виде эта папка будет "весить" уже не 379 Мб (если вы скачивали Full-версию), а более 1,6 Гб. Это обусловлено большим количеством встроенных в пакет портативных программ. Весь софт лежит в папке "progs".

Чтобы запустить локальный сервер, дважды нажимаем на файле "Open Server.exe ". Для удобства, можно вынести ярлык для запуска на рабочий стол. Для этого нужно нажать на нем правой кнопкой мыши (ПКМ) и выбрать "Отправить" - "Рабочий стол (создать ярлык)":

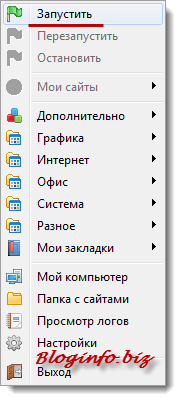
После этого, в трее (там, где часики) появится значок – красный флажок. Нажмите на нем и увидите меню, из которого для начала нам нужно будет запустить сервер. Эта функция в самом верху.

Когда сервер будет запущен, в браузере откроется страница localhost. и вы увидите уведомление о том, что все работает:

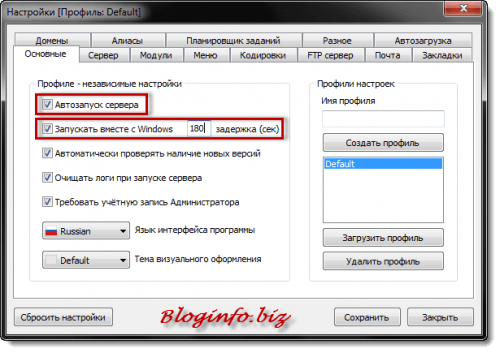
Если планируется регулярная работа с локальным сервером, тогда в настройках лучше сразу прописать автозапуск. Причем лучше сделать его отложенным, чтобы не увеличивать общее время загрузки Windows.
Чтобы попасть в настройки Open Server также нажимаем на "флажочке" и выбираем пункт "Настройки". Вообще, все управление происходит через этот значок в трее – конфигурация, запуск встроенных программ и т.д. Это очень удобно. Так вот, переходим в настройки и, на самой первой вкладке "Основные", ставим галочку на автозапуске, указываем задержку запуска, например так:

Если в процессе запуска возникнут какие-то проблемы, спрашивайте, попробую помочь. Или можете посетить форум на официальном сайте проекта, где уже наверняка есть ответ на ваш вопрос. У проекта есть и своя Wiki, расположенная по адресу http://open-server.ru/wiki/ . Также рекомендую почитать официальный мануал, который можно найти, нажав на значок в трее, далее "Дополнительно" – "Документация" – "Open Server".
С запуском вроде разобрались. Теперь нам нужно установить на локальный сервер наш будущий сайт/блог.
Для начала, нам необходимо скачать дистрибутив WordPress. Идем на официальный сайт https://ru.wordpress.org/ и нажимаем на вот такую вот кнопку (она находится на главной странице):

Теперь необходимо создать виртуальный хост , с которым мы будем работать. Хост, в данном случае – это папка с именем сайта, например, bloginfo.local , в которой и будут лежать все файлы будущего блога. В Open Server, как вы уже знаете, все управление идет через значок в трее, так что жмем на него и выбираем пункт "Папка с сайтами". Откроется папка "domains", где и нужно создать новую папку. Я создаю "bloginfo.local " (без кавычек, конечно же).
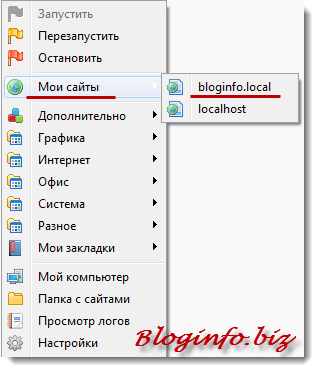
Теперь нужно извлечь все файлы из архива, который мы скачивали с ru.wordpress.org, в эту самую папку. После всех этих манипуляций обязательно перезапускаем сервер. Это делается также из трея. Полдела сделано. Cнова жмем на значке в трее, выбираем сначала пункт "Мои сайты", а затем - только что созданный хост:

Откроется браузер, в адресной строке которого будет прописан ваш виртуальный хост. Но WordPress еще не сконфигурирован, поэтому вы увидите такую картину:

Не закрывайте эту страницу в браузере, т.к. прежде чем создать файл настроек, нужно создать базу данных (БД) . Для этого мы снова обращаемся к значку в трее, далее "Дополнительно", и выбираем "PhpMyAdmin ". В появившемся окне в поле "Пользователь" пишем root (пароль вводить не нужно) и жмем "ОК". Собственно сейчас мы и создадим нашу БД.
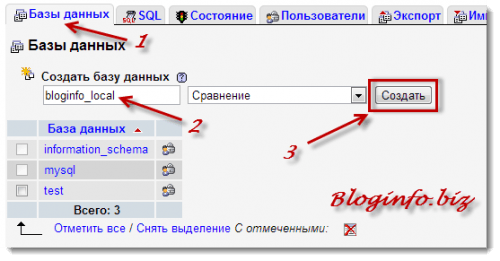
Переходим на вкладку "Базы данных". Вписываем имя будущей БД (без пробелов). Имя можно задать любое. Нажимаем "Создать".

Если вы сделали все правильно, то увидите уведомление об этом:
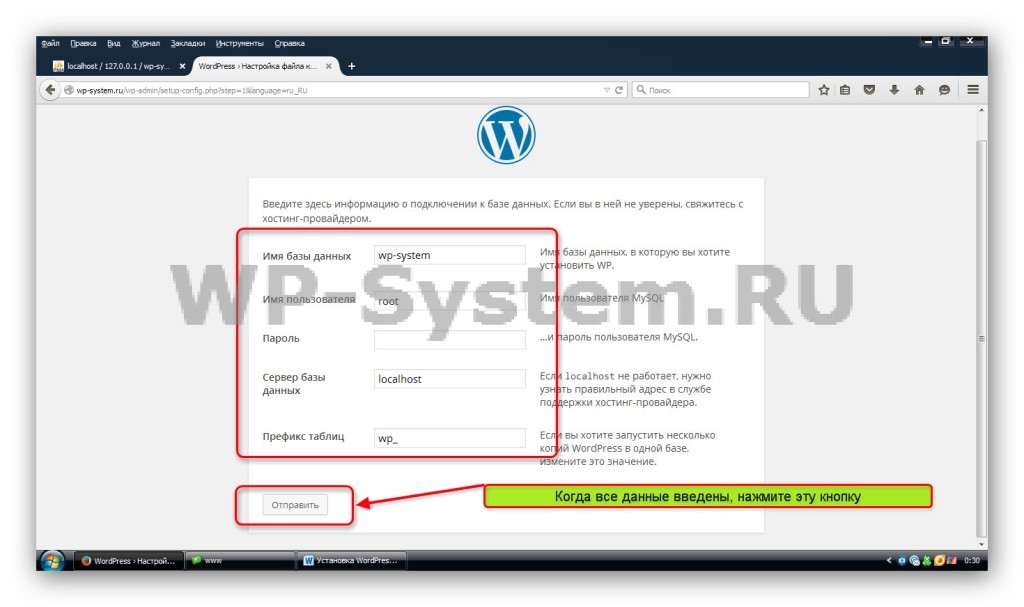
Все, БД мы создали, теперь ее нужно "привязать" к нашему движку. Возвращаемся к начальной странице, где нам предлагалось создать файл настроек. Если вы закрыли браузер, не беда, просто снова через трей откройте ваш локальный сайт. После того, как на этой странице вы нажмете на кнопку "Создать файл настроек", откроется следующая страница. Можете там бегло все прочитать и смело жать "Вперед!".
- Имя базы данных – вписывайте имя, которое назначили на предыдущем этапе в phpMyAdmin
- Имя пользователя - root
- Пароль – по умолчанию пароля нет, так что оставляйте пустым
- Сервер базы данных – оставляйте как есть (т.е. localhost)
- Префикс таблиц – по умолчанию предлагается префикс wp_, но в целях безопасности его лучше сразу заменить (хотя это можно будет сделать и позже)
Когда введете все данные, жмите "Отправить"

Наконец, завершающий этап. Сначала вы увидите очередные поздравления, и вам будет предложено "Запустить установку". Жмем...
Нам в очередной раз предлагается ввести некоторые данные. Это уже данные для доступа к админке будущего блога. Пока вы работаете на локальном сервере, мудреный пароль придумывать не нужно, а вот имя пользователя "admin", лучше сразу же сменить. Вписывайте название сайта (опять же, пока работаете локально, можно с названием не мудрить, этим мы займемся позже), e-mail, ну, и можно снять пока галочку в последнем пункте.

Наконец-таки, жмем на "Установить WordPress". Пару секунд и очередная поздравительная страница с предложением войти в админку.. На странице авторизации вводим имя пользователя и пароль (созданные на предыдущем этапе, не путать с именем пользователя от БД ).
Все! Установку WordPress на локальный сервер Open Server можно считать оконченной. Теперь ваш блог доступен локально по созданному адресу (на моем примере – это bloginfo.local ), а админка доступна по адресу bloginfo.local/wp-admin .
Теперь можно приступать к знакомству с WordPress, так сказать, изнутри. Также рекомендую прочитать статью о , и последовать предложенным мной инструкциям. Но не забывайте, что вы работаете пока что локально, а в статье инструкции для уже установленной на WordPress, так что делайте на это поправки. Хотя принципиальных различий в первоначальной настройке практически нет.
А для чего вообще нужны локальные сервера, спросите вы, если в нынешнее время многие хостинг-провайдеры предлагают автоматическую установку многих популярных CMS, к которым, безусловно, относится и WordPress?
- Во-первых, я и сам предпочитаю работать сразу на хостинге, но при этом, обязательно имею копию своих проектов на локалке. Локальная копия нужна, например, для тестирования различных плагинов, для правки кода и т.п.
- Во-вторых, если вы решите всерьез заняться сайтостроением и блоговедением , то нужно иметь хотя бы поверхностное представление о том, как это все работает на сервере.
Так что, рекомендую все же начать с локальной копии. После того как все настроите, выберете себе шаблон (тему) и т.д., блог можно будет перенести на хостинг (я ответственно рекомендую хостинг от Beget (https://beget.ru/) по многим причинам, в том числе и потому, что у этого хостера можно абсолютно бесплатно получить полноценный виртуальный хостинг).
Стоит помнить еще об одной детали, хотя это случается не так часто: работа блога в локалке и работа на хостинге может отличаться (например, какой-то плагин может не работать или конфликтовать с другим и т.п.). Связано это с тем, что конфигурация будущего сервера может несколько отличаться от конфигурации локального сервера. Но, повторюсь, что это случается не очень часто.
В заключение статьи хочу еще добавить, что установка WordPress на локальный сервер, отличный от Open Server , принципиально ничем не отличается. Так что, если вы предпочли Denwer или, например, XAMPP, то инструкции по установке ВордПресс из этой статьи, подойдут и к ним.
Большинство пользователей предпочитают использовать локальный сервер (Денвер) для тестирования, настройки, подгонки и выполнения прочих манипуляций с функциональным потенциалом своего сайта. Перенос (установка) системы вордпресс на Денвер, вопреки бытующему мнению, не такая уж сложная задача. Каждый локальный сервер устанавливается по схожей схеме, а перенос сайта лучше осуществлять, используя преимущества, которые дает четкая пошаговая инструкция. Но, обо всем по порядку…
Что такое Денвер
Denwer — это специальная программная оболочка, которая в большинстве случаев используется как локальный сервер. Наличие таких дистрибутивов, как Apache, PHP, MySQL и Perl помогает с легкостью выполнять перенос и на сервер.
Денвер доступен абсолютно бесплатно, а благодаря своей простоте и высокой эффективности, уверенно занимает лидерские позиции в рейтинге средств, необходимых для развития структуры персонального сайта.
Преимущества ПО Denwer
Кроме общедоступности, локальный сервер имеет ряд других, не менее важных, достоинств:
- установка wordpress на денвер выполняется быстро и просто;
- при верстке сайта нет необходимости пользоваться FTP-клиентом и постоянно выполнять перенос измененных файлов на удаленный сервер;
- отсутствуют траты на хостинг и домен;
- оптимальный вариант площадки (локальный доступ) для проведения разного рода экспериментов.
Особенности установки вордпресс на Denwer
Первым делом необходимо выполнить перенос ПО Денвер на локальный диск своего компьютера. Процесс установки происходит командной строкой, в ходе которой необходимо:
- Указать выбранную директорию (изначально предложен вариант — С:\WebServers, но можно определить другой путь для перемещения дистрибутива).
- Выбрать буквенное обозначение будущего виртуального диска: устанавливаем одну из последних букв латинского алфавита (X, Y, Z).
- Подтвердить или отказаться активировать перенос ярлыков на рабочий стол.
- Определить способ функционирования ПО.
В результате выполненных действий, должно возникнуть html-окно с информацией об успешной установке дистрибутива. Чтобы проверить верную последовательность соблюдения всех этапов установки необходимо: активировать процесс с помощью ярлыка Start Denwer (Run.exe), указать в поле адресной строки http://localhost/, подтверждением правильности действий станет демонстрация html-окна с надписью «Ура, заработало!».
Формирование базы данных (БД)
Перенос сайта wordpress на denwer не имеет смысла без запуска в работу БД. Пошаговая инструкция создания БД выглядит следующим образом:
- При работающем Денвере, вносим в адресную строку браузера http://localhost/tools/phpmyadmin/.
- В правой верхней части страницы PhpMyAdmin выбрать опцию «База данных».
- Заполнить графу «Создать базы данных», указав свой вариант названия.
- Выбрать опцию «Создать», в результате должно появиться всплывающее сообщение об успешном формировании базы данных.
- Далее переходим в меню «Еще» и выбираем опцию «Настройки».
- В настройках нажимаем кнопку «Сбросить», должно появиться подтверждение «Настройки успешно сохранены».
- Далее переходим в опцию «Home», в левой стороне будут указаны текущие настройки пользователя, следует запомнить (записать) свой логин и пароль.
В будущем, по мере разработки базы, можно задействовать более сложные логин и пароль.
Установка WP
В результате успешной установки Денвера и подготовки БД, мы получим необходимую основу, позволяющую выполнить успешный перенос сайта на локальный сервер. Собственно, последовательность установки выглядит следующим образом:
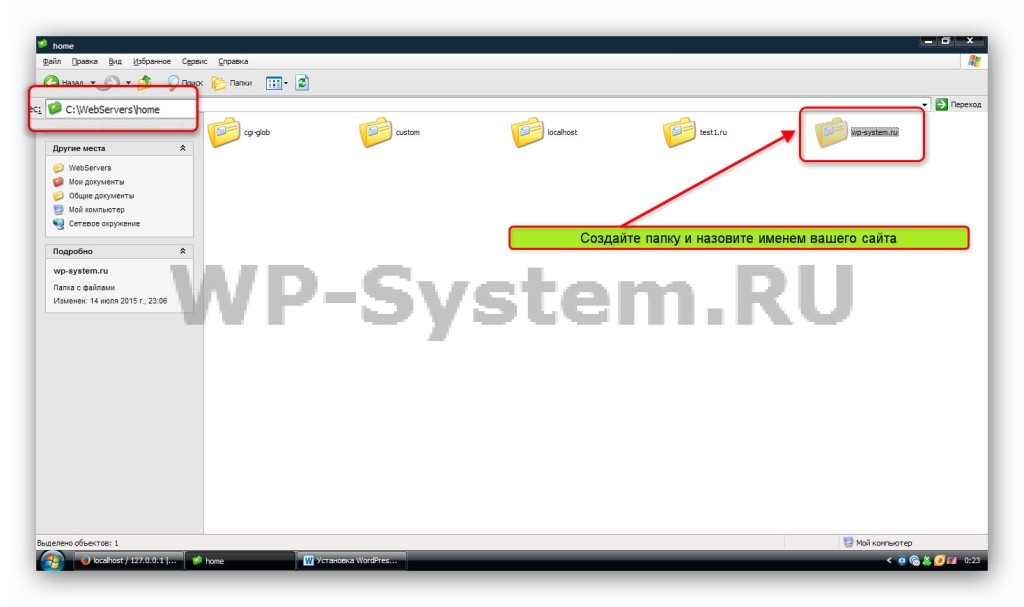
Выбираем директорию для хранения системных файлов — следуем в директорию установленного Денвера и в папке …\\home\localhost\www\ создаем корневую папку с запоминающимся именем (например, niksite, webcosmos, mywp и т. п.).
Далее, в корневую папку необходимо извлечь архив имеющегося дистрибутива WordPress.
Активируем Денвер (Run.exe или Start Denwer). В адресном поле браузера вводим имя своего проекта на WP. Это имеет следующий вид http://localhost/…название сайта/. В результате ввода адреса, должно появиться окно настройки файла wp-config.php, которое необходимо заполнить в строгой последовательности:
- Указать точное имя базы данных.
- Набрать имя пользователя по умолчанию MySQL.
- Пароль к базе данных MySQL — пока можно оставить незаполненным.
- Указать имя сервера MySQL — вводим localhost.
- название сайта
- логин администратора
- пароль администратора (необходимо ввести дважды)
На этом процедура (Денвер) подходит к финалу. Смело вводите свой логин и пароль, чтобы приступить к изучению возможностей админки своего сайта. Теперь, как администратору, вам никто не помешает видоизменять структуру сайта на свое усмотрение.
В этой статье я вам дам очень интересную инструкцию о том, как производится установка на Денвер. Умение делать это позволит вам сэкономить деньги и нервы, даст возможность безопасно использовать «метод тыка». И вообще, это надо знать каждому вебмастеру.
Что такое Денвер
Денвер – это программный продукт, и в нём есть Apache, PHP, MySQL и другие штуковины, которые нужны для работы WordPress, и которые необходимы вебмастерам и веб-дизайнерам для тестирования своих работ.
Денвер – это виртуальный сервер, который можно установить и запустить на любом компьютере локально. Таким образом, благодаря этому программному продукту можно создать любой сайт в оффлайне, протестировать его, доработать и довести до ума, а потом скинуть его на настоящий хостинг.
Откуда взялось название Денвер? На самом деле – это вовсе не город в Колорадо, а аббревиатура — джентельменский набор веб-мастера. Хотите стать вебмастером? Будьте джентльменом, пользуйтесь и осваивайте ремесло.
Если вы новичок, вам обязательно необходимо уметь производить установку WordPress на Денвер. Благодаря этому, вы сможете создать, запустить и протестировать сайт, не используя реальный и , которые стоят денег. Доведите свой сайт до ума на Денвере, освойтесь, а потом вешайте его в интернете.
При взгляде на эту с инструкцию, установка WordPress на Денвер кажется очень сложной – ещё бы, столько пунктов, и для новичка столько всего нового. Но не пугайтесь! Просто читайте всё внимательно, сделайте всё по порядку и у вас обязательно получится. Запаситесь терпением и временем, освоение WordPress этого стоит.
Пожалуй, хватит с прелюдиями и мотивациями, переходим к установке WordPress на Денвер.

- Имя базы данных: wp-system (в вашем случае то, что вы написали в п.6)
- Имя пользователя: root (для Денвера всегда неизменно)
- Пароль: остаётся пустым
- Сервер базы данных: localhost (для Денвера всегда неизменно)
- Префикс таблицы: wp_ (или любой, какой хотите)
В конце нажимаем кнопку «Отправить ».

Записываем параметры базы данных
- Если всё написали правильно, то вы увидите сообщение об успехе. Нажимаем кнопку «Запустить установку».
- Теперь осталось только ввести данные о своём сайте:
- Название: WordPress блог (в моём случае так)
- Имя пользователя: придумайте логин для авторизации в панели управления WordPress
- Пароль, дважды: придумайте пароль и запишите его два раза
- Ваш e-mail: введите существующую электронную почту
- Приватность: поставьте галочку (хотя в условиях локального сервера это бессмысленно)
Нажимаем в конце «Установить» и всё, установка WordPress на Денвер завершена. Наконец-то! (я слышу, как вы все сейчас вздохнули с облегчением и гордитесь собой).
Здравствуйте! Очень часто опытные пользователи устанавливают wordpress на компьютер, дабы провести тестирование плагинов, модулей, шаблонов и других комплектующих этой административной панели.
Но вот для тех юзеров, которые пока осваивают просторы сети и не имеют представления о том, как наладить сайт до запуска его на сервере, эта статья то, что нужно. Сегодня я расскажу вам, как установить вордпресс на денвер.
Предыстория
Вспоминаю те времена, когда самому впервые пришлось установить движок на локальный сервер. Сказать честно, не смотря на то, что этот процесс очень интересный и захватывающий, без нормальной, адекватной инструкции провернуть его сложно.
Чтобы облегчить задачу своим читателям, я решил написать пошаговый алгоритм действий для «чайников». Надеюсь, он действительно вам поможет.
Итак, переходя ближе к сути вопроса, в завершение вступительной речи добавлю, что самостоятельная установка вордпресс на денвере – это бесценный опыт, расширяющий кругозор познаний в строении и управлении сайтов.
Поэтому если вы планируете проводить различного рода эксперименты, так сказать, ставить опыты на сайте перед установкой на реальный хостинг – этот навык, несомненно, принесет вам пользу.
Примечание ! Денвер – это программная оболочка, которая позволяет создать и отладить функциональность сайта на локальной Windows-машине без подключения к Интернету.
Коротко об основных достоинствах программного обеспечения
Среди главных преимуществ Denwer можно выделить удобство и легкость установки, а так же несомненно простое использование. Благодаря функционалу упрощается жизнь многих сайтосоздателей, такое ПО дает возможность проводить любые отладки и тестирование в режиме оффлайн, непосредственно на своем личном компьютере.
Кроме того, для неопытных пользователей сети денвер является наиполезнейшим советчиком на пути к изучению различных модулей, скриптов, доменов и шаблонов, среди которых: Apache, MySQL, PHP, phpMyAdmin, эмулятор sendmail, система управления виртуальным хостингом, ядро перл, инсталлятор и многое другое.
Хочется сказать пару слов о вордпрессе:
- это абсолютно бесплатный движок;
- кроссплатформенная система (не требующая особых системных возможностей от сервера);
- визуальный редактор, благодаря которому создавать тексты для сайта под силу даже школьнику, умеющему работать с микрософт вордом;
Пошаговый алгоритм установки WordPress на Denwer
- Скачиваем последнюю версию программы WordPress (желательно русскоязычную, но для любителей задач по сложнее оригинальный язык тоже сойдет). Ссылка для скачивания http://ru.wordpress.org/.
- Устанавливаем и запускаем Denwer (кликаем по ярлыку «Старт Денвер»).
- В открытом окне находим виртуальный диск «Z» > папку «HOME».
- В ней же создаем новую папку с названием «WWW».
- Далее в ней создаем еще одну папку с любым понравившимся именем, например, testiryemsite.test.
- Копируем в последнюю распакованные ранее файлы движка (обратите внимание, только файлы, а не папку).
- После завершения копирования, вам потребуется создать базу данных для тестовой страницы и выполнить еще несколько манипуляций.
Создаем базу данных на локальном сервере Denwer
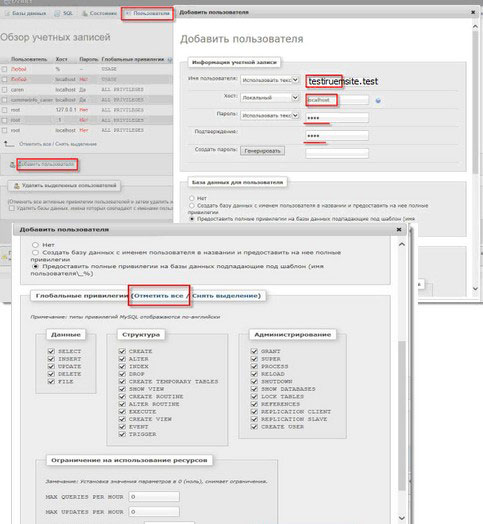
Добавляем нового юзера в базу данных
На самом деле, установленные по умолчанию настройки Денвера, автоматически предполагают стандартное имя – «root» без пароля, но на практике рекомендую потренироваться и все-таки добавить новый аккаунт, так как в реальном времени хостинг в любом случае затребует этот момент.

Вздыхаем с облегчением, полпути пройдено. Установка программного обеспечения на Денвер завершена.
Запускаем сайт
Для того чтобы войти на тестовый сайт, вам потребуется:
1. Прописать в адресной строке имя вашего сайта (testiruesite.test).
2. В новом окне страницы приветствия WP потребуется заполнить следующие ячейки:
- Заголовок. Например, «Первый сайт».
- Имя пользователя. Для тестового варианта вполне подойдет имя Админ, но рекомендую не использовать это имя на реальном хостинге.
- Пароль от административной панели веб-ресурса абсолютно не зависит от пароля базы данных, поэтому можете выбрать любой понравившийся.
- Электронный адрес, также как и предыдущий пункт, можно указать любой. Не имеет значения, что вы укажите, Денвер не рассылает уведомления на виртуальные ячейки. Ваши письма будут приходить непосредственно на компьютер в отдельную папку.
- Приватность для тестового сайта не имеет абсолютно никакого значения.
3. Нажимаем «Поставить ВордПресс».
4. Завершаем установку, входим в личный кабинет администратора.
Ну вот и все, теперь вы администратор системы управления вашего сайта. И теперь можете делать со своим подопытным все, что захотите.
Для того чтобы войти в панель управления в дальнейшем, необходимо просто прописать в браузере testiruesite.test/wp-admin/.
С уважением! Абдуллин Руслан
В предыдущей статье было описано как установить Denwer на localhost (локальный компьютер) . Поскольку мы успешно в этим справились, время сделать следующий важный и интересный шаг.
Сегодня мы установим WordPress на Denwer.
Последняя версия русского дистрибутива WordPress всегда доступна по следующей прямой ссылке: Скачать WordPress .
Далее, когда мы устанавливали Denwer, то мы указали букву Z для виртуального диска и выбрали режим, когда виртуальный диск создается при загрузке операционной системы (помните вводили 1). Теперь, когда вы запустите Total Commander или другой файловый менеджер, который используете, то должны увидеть этот самый виртуальный диск Z .
На этом диске находится все, что нам необходимо для разработки. А виртуальным он называется потому что фактически он использует пространство того диска, который мы указали при установке Denwer (D:\WebServers).
Итак, заходим на диск Z: . Сейчас нас интересует папка home
В папке Z:\home\ создадим еще одну папку и назовем ее dev (от англ. development – разработка). Можете назвать папку по-другому, но чтоб дальше не запутаться, лучше назовите также. Внутри папки Z:\home\dev\ создаем папку с название нашего сайта. В моём случае это wordpress-life . Если вы еще не придумали название, то назовите mysite или как-то иначе – это не принципиально.
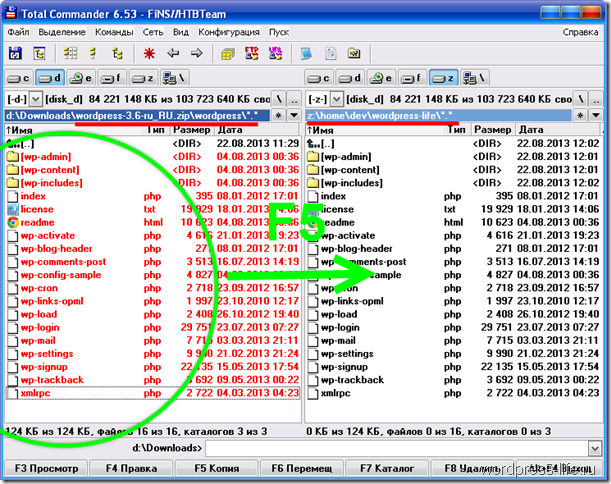
Теперь возвращаемся к скачанному архиву WordPress, его можете либо разархивировать, либо просто зайти в него через TotalCommander. В архиве будет папка WordPress , вот содержимое папки WordPress нужно скопировать в только что созданную директорию Z:\home\dev\wordpress-life\

Создание базы данных для WordPress
Теперь нам нужно создать базу данных (БД). Для работы с базой данных используем программу phpMyAdmin, которая была установлена вместе с Денвером.
Запускаем Denwer. Помните о ярлыках Денвера на рабочем столе?

В адресной строке браузера набираем http://localhost/tools/phpmyadmin (или просто кликаем по этой ссылке здесь в статье). По этому адресу у вас сейчас находится программа phpMyAdmin. После запуска программы кликаем по пункту меню “Базы данных”.


phpMyAdmin сообщит вам, что база данных была успешно создана и слева в списке баз данных появится ваша БД.

По-умолчанию, имя пользователя базы данных root и пароль не установлен. Это нам пригодится в следующем шаге.
Итак, с помощью phpMyAdmin мы создали базу данных для WordPress. Теперь продолжим установку WordPress.
Предустановочная настройка WordPress
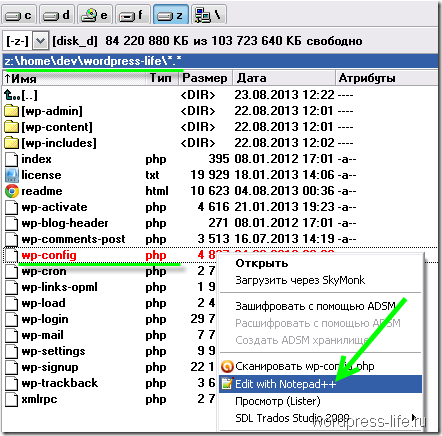
Возвращаемся в Total Commander в папку Z:\home\dev\wordpress-life\
Находим в ней файл wp-config-sample.php и переименовываем его в wp-config.php
Теперь открываем этот файл wp-config.php с помощью текстового редактора, например Notepad++, или любого другого, который у вас установлен.

В wp-config.php нам нужно указать настройки, по которым WordPress будет подключаться к базе данных. Найдите соответствующие строки и укажите:
– DB_NAME – имя базы данных, которую вы только что создали (у меня db_wordpress_life)
– DB_USER – пользователь базы данных (по умолчанию – root)
– DB_PASSWORD – (по умолчанию – отсутствует)

Сохраните изменения. Все предварительные действия выполнены и теперь мы переходим непосредственно к установке WordPress.
Перезапускаем Denwer (Restart Denwer)!
Вместо wordpress-life вы вводите название своего сайта (та папка, которую мы создали вначале). Если вы вместо dev создали папку с другим именем, то соответственно и здесь указываете ваше название. Т.е. ссылка должна быть вида mysitename.foldername/wp-admin/install.php
Загрузится первая страница установки, на которой нужно ввести название сайта, имя пользователя, пароль, e-mail и кликнуть по кнопке “Установить WordPress”.


Установка WordPress успешно завершена! С чем вас и поздравляю!
Нажав кнопку “Войти”, вы попадете в административную часть сайта (на сленге её называют “админка”). В дальнейшем вы сможете входить в админку по ссылке http://wordpress-life.dev/wp-admin . Для быстрого доступа можете добавить эту ссылку в закладки вашего браузера. Также сохраните в отдельном файле имя пользователя и пароль, который вы указали при установке – их используйте для .
Сам блог (пользовательская часть, так называемый фронтенд) теперь доступен по ссылке: http://wordpress-life.dev
Сейчас знакомьтесь с тем, что получилось. В следующих статьях продолжим изучение и настройку WordPress.
Успехов!
