Navigarea este unul dintre cele mai importante elemente ale designului web. Navigarea proastă se va distinge întotdeauna de conținutul bun. Un meniu de navigare bun ar trebui să fie plăcut din punct de vedere estetic și ușor de utilizat. Aici vin în ajutor meniurile de navigare, concepute cu jQuery și CSS3.
Cu proprietățile și stilul pe care ni le oferă jQuery și CSS3, putem crea cu ușurință o navigare excelentă pentru un site web. Desigur, acest lucru poate părea puțin complicat dacă nu sunteți familiarizat cu aceste tehnologii. Din fericire, există oameni care au scris deja tot codul necesar pentru noi.
În selecția noastră de astăzi, am adunat pentru dvs. 35 de meniuri de navigare jQuery și CSS3 frumoase și foarte convenabile (majoritatea au fost introduse în 2012). Tot ceea ce ți se cere este doar să le aranjezi singur!
Sunteți gata să faceți cunoștință cu exemplele prezentate astăzi? Să începem!
jMenu este un plugin jQuery care ne permite să creăm un meniu de navigare orizontal cu un număr nelimitat de sub-articole. Pe lângă jQuery, necesită și jQuery UI și acceptă toate efectele acestei biblioteci (cum ar fi fadeIn sau slideDown). Dispunerea meniului este foarte simplă datorită faptului că folosește liste imbricate.

Ascensor este un plugin jQuery care vizează ajustarea și adaptarea conținutului la sistemul de lift.

Un simplu formular de conectare jQuery, care este foarte ușor de încorporat într-un site web. Este foarte mic, dar vă oferă tot ce aveți nevoie.

HorizontalNav este un plugin jQuery care extinde un meniu de navigare orizontal pentru a se potrivi pe toată lățimea containerului său. Dacă ați trebuit vreodată să faceți un efect similar, atunci ar trebui să știți cât de obositor este. Acest plugin facilitează foarte mult procesul, chiar dacă lucrați cu un design receptiv.

Un plugin simplu de navigare jQuery cu 2 efecte posibile „fade” și „alunecare”.

Scopul acestui plugin este de a transforma automat link-urile obișnuite în solicitări Ajax, concepute pentru browsere mobile, care împiedică afișarea bara de adresa când faceți clic pe un link. Acest lucru îmbunătățește gradul de utilizare, permițându-vă să utilizați funcțiile de încărcare și de descărcare pentru fiecare pagină la care navigați.

Kwicks pentru jQuery a început ca un fel de efect Mootools incredibil de atractiv, dar a evoluat de-a lungul timpului într-un widget extrem de personalizabil și versatil.

CasperJS este un utilitar open source. cod sursa, conceput pentru crearea și testarea navigației. A fost scris în javascript și se bazează pe PhantomJS, incredibilul motor WebKit. Simplifică foarte mult procesul de creare a unui meniu de navigare cu drepturi depline și oferă funcții convenabile de nivel înalt, precum și metode și sintaxă pentru efectuarea sarcinilor de bază.

Galeria de imagini Bootstrap este o extensie modală din caseta de instrumente Bootstrap Twitter care facilitează navigarea colecțiilor de imagini dintr-o galerie. Aici sunt comenzile mouse-ului și tastaturii, efecte de tranziție, modul ecran întregși funcționalitate de prezentare de diapozitive.

Flipboard Layout este un aspect experimental de pagină care vă permite să răsfoiți paginile unei cărți reale.

TinyNav.js este un mic plugin jQuery (362 de octeți gzipped) care convertește navigațiile „ul” și „ol” în meniuri derulante pentru ecrane mici. De asemenea, pluginul selectează automat pagina curentă și adaugă parametrul selectat=”selectat” la elementul selectat.

stack.js este o bibliotecă de prezentare cu navigare intuitivă prin defilare.

flexnav oferă o abordare specifică pentru proiectarea navigației pentru site-uri web complexe.

Pluginul jQuery Navigarea cu tastatură oferă posibilitatea de a naviga prin elementele dintr-o pagină folosind comenzile rapide de la tastatură.

Menutron este un plugin jQuery pentru meniuri de navigare receptive.

jlNav este un plugin jQuery care creează un mic meniu de navigare CSS atractiv din liste neordonate imbricate.
17. Navigare receptivă simplă cu jQuery - resursa nu mai exista

Plugin jQuery foarte mic și ușor de utilizat pentru navigare receptivă (și stratificată).

Scrollpath este un plugin pentru crearea de căi de defilare personalizate. Folosește o sintaxă specială pentru a reda linii și arcade.

Filtrify este un plugin avansat de filtrare a etichetelor inspirat din meniul de navigare vertical al Chosen și Orman Clark. Este avansat, deoarece puteți căuta etichete în cadrul etichetelor și puteți filtra articole după mai multe etichete din diferite categorii.

Curtain.js transformă site-ul dvs. într-o capodopera animată de defilare.

PageSlide este un plugin jQuery care derulează o pagină web pentru a oferi utilizatorului un panou interactiv suplimentar.

Smooth Div Scroll este un plugin jQuery simplu care ne permite să defilăm conținutul pe orizontală.

Meniu simplu de navigare în HTML5/CSS3.

Acest meniu receptiv CSS utilizează interogări media pentru a ne oferi un design receptiv flexibil care se adaptează cu ușurință la orice dimensiune a ferestrei de vizualizare. Există trei variații de culoare, fiecare cu un stil animat la hover.

Pro CSS Menu este un meniu CSS generic gata de a fi folosit în orice design personalizat. Puteți proiecta cu ușurință meniul după propriile nevoi, deoarece este oferit în mai multe scheme de culori.

Bold CSS3 Navigation este un meniu de navigare modern, cu o tipografie frumoasă și o combinație grozavă de culori. Există 2 versiuni (orizontală și verticală) și 8 scheme de culori care vor face cu siguranță paginile tale să iasă în evidență față de altele. Meniul este foarte simplu și incredibil de ușor de utilizat datorită markupului semantic.

Modern Vertical Menu este un meniu de navigare ordonat care vine în două scheme de culori. Vă oferă funcțiile de a crea meniuri derulante și utilizează efecte de afișare fluide.

Meniul Modern a fost special conceput și dezvoltat având în vedere tendințele moderne. Este foarte flexibil și ușor de utilizat și de proiectat. Această opțiune este perfectă pentru a crea un meniu dinamic pe site-ul dvs.

Metro este un meniu CSS3 inspirat de Microsoft Metro UI. Vine în 4 aspecte diferite de bloc, 5 animații și multe caracteristici interesante. Sunt foarte ușor de utilizat și instalat. Meniul vine cu o documentație bună și a fost proiectat fără utilizarea JS/jQuery.

jPList este un plugin jQuery flexibil pentru sortarea, paginarea și filtrarea oricărei structuri HTML (DIV-uri, UL/LI, tabele etc.).

Mega Menu Reloaded vine cu opțiuni incredibile și poate fi numită cea mai completă soluție pentru crearea unui mega meniu de navigare. Funcționează și fără JS, dar majoritatea conținutului rămâne accesibil dacă suportul JS este dezactivat. Proprietățile opționale, cum ar fi formularul de contact sau filele, pot fi modificate și eliminate la propria discreție.
În acest tutorial, veți găsi informații despre cum să creați un meniu atractiv cu conținut animat folosind jQuery pentru șablonul de site web al unei afaceri de restaurant. Elementele de meniu vor fi animate, iar când se da clic, va apărea o zonă suplimentară cu informații. imagine de fundal se va modifica și în funcție de elementul de meniu selectat.

Un tutorial rapid care vă va arăta cum să înfrumusețați un meniu cu CSS3: adăugați o imagine la fiecare element de meniu și extindeți-l la trecerea cursorului.
4. Creați un meniu de navigare întunecat cu Pseudo-Elemente - Resource Dead

Explorarea procesului de dezvoltare a unui meniu de navigare întunecat bazat pe PSD.
Am creat o selecție de meniuri orizontale pentru site-uri web proaspete, frumoase și ușor de utilizat, create cu CSS3 și jQuery. Tot ce trebuie să faceți este pur și simplu să le personalizați după propriile cerințe.
Alegerea editorului: Mega meniu reîncărcat
Mega Menu Reloaded oferă multe opțiuni pentru crearea de meniuri moderne complexe de navigare. Plugin-ul funcționează fără utilizarea Javascript și chiar dacă această tehnologie este dezactivată, meniul va arăta grozav în aproape orice browser. Pentru relativ puțin, obțineți un meniu de navigare funcțional fără a fi nevoie să vă încurcați cu scrierea codului:
O soluție completă pentru crearea unor meniuri excelente de navigare
1. jMeniu

Plugin jQuery care vă permite să creați un meniu orizontal frumos pentru un site cu un număr nelimitat de submeniuri. Pe lângă biblioteca jQuery în sine, va trebui să utilizați și jQuery UI . Dar, în același timp, pluginul acceptă toate efectele disponibile în această bibliotecă ( de exemplu, fadeIn sau slideDown). Marcarea meniului este îngrijită, deoarece folosește liste imbricate.
2. Accensor

Plugin de meniu jQuery sistem special plasarea conținutului pe pagină.
3. Formular de conectare jQuery Dropdown

4.Nav. orizontal

HorizontalNav este un plugin jQuery pentru creare meniu cauciuc orizontal pentru site, care se întinde pe toată lățimea ecranului sau a containerului. Dacă a trebuit să creezi un astfel de efect, atunci probabil știi cât de dificil este. Pluginul face această sarcină mult mai ușoară, chiar dacă utilizați un design receptiv.
5. Plugin de navigare jQuery

Un plugin simplu de navigare cu două efecte posibile: „fade” și „slide”.
6. Navigare automată Ajax jQuery

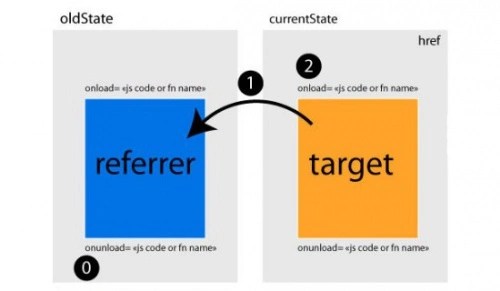
O sarcină Plugin jQuery Ajax-Navigation este de a transforma automat linkurile obișnuite în solicitări Ajax pentru browserele mobile și de a dezactiva afișarea barei de adrese atunci când faceți clic pe linkuri. Acest lucru îmbunătățește experiența utilizatorului. Pluginul oferă și funcții onLoad și onUnload pentru fiecare pagină, datorită cărora puteți obține efecte atractive atunci când le deschideți.
7. Kwicks Extended Navigation

Kwicks pentru jQuery a început ca parte din populara suită de efecte Mootools, dar a evoluat într-un widget universal autonom.
8.CasperJS

Un utilitar open source pentru crearea și testarea unui meniu orizontal pe mai multe niveluri pentru un site web, scris în JavaScript și bazat pe PhantomJS. Simplifică foarte mult procesul de proiectare a meniului și oferă, de asemenea, funcții și metode avansate.
9. Galeria de imagini Bootstrap

O extensie modală din setul de instrumente Bootstrap al Twitter care permite navigarea cu mouse-ul și tastatura. De asemenea, activați efectele de tranziție, activați modul ecran complet și, de asemenea, rulați o prezentare de diapozitive.
10. Aspect Flipboard

Este un aspect experimental de pagină care vă permite să navigați prin pagini atingând ecranul sau trăgând elemente.
11. Tiny Nav

Plugin jQuery în miniatură care vă permite să convertiți elemente
- Și
- la listele derulante pentru ecrane mici. De asemenea, evidențiază automat pagina curentă și adaugă selected="selected" la elementul selectat.
12. stivă.js

Bibliotecă de prezentare cu navigare intuitivă prin defilare.
13.flexnav

Oferă posibilitatea de a implementa un meniu orizontal cu un submeniu pentru site fără a fi legat de anumite dispozitive.
14. Plugin de navigare cu tastatură jQuery

Pluginul creează un meniu cu ajutorul căruia poți naviga prin elementele din pagină folosind săgețile de pe tastatură.
15. Menutron

Plugin jQuery pentru crearea meniurilor de navigare receptive.
16.jlnav

Este un plugin jQuery care vă permite să creați un meniu orizontal original pentru un site CSS din liste neordonate imbricate.
17. Navigare jQuery simplă receptivă

Cadre mic și ușor de utilizat și plugin jQuery pentru crearea de meniuri de navigare receptive (pe mai multe niveluri).
18. Scrollpath

Plugin pentru a seta direcția de derulare a utilizatorului. Aici, sintaxa bazată pe pânză este folosită pentru a desena linii și arcade.
19.filtrare

Acest plugin este considerat avansat deoarece vă permite să căutați după mai multe criterii în același timp în diferite categorii ale site-ului. Și, de asemenea, vizualizați numărul de înregistrări care includ etichetele specificate în timp real.
20 Curtain.js

Capabil să vă transforme site-ul într-o operă de artă animată.
21. PageSlide

Plugin jQuery care vă permite să derulați o pagină web pentru a dezvălui o secțiune suplimentară de control.
22. Smooth Div Scroll

Un simplu plugin jQuery care vă permite să defilați conținutul la stânga sau la dreapta.
23. Meniu de navigare HTML5/CSS3 gri

Un meniu orizontal simplu pentru un site web în HTML5 și CSS3.
24. Meniu de navigare CSS receptiv

Acest meniu de navigare receptiv CSS3 utilizează interogări media pentru a obține un design flexibil și receptiv. Șablonul se poate adapta la ecrane de orice dimensiune. Pluginul include trei variante de culoare, fiecare cu efecte de hover.
25. Meniul Pro CSS

Meniu CSS generic pe care îl puteți utiliza imediat în propriile dvs. modele. Vine în mai multe scheme de culori și oferă, de asemenea, personalizare CSS.
26. Navigare CSS3 aldine (plătit - 4 USD)

Meniu de cauciuc orizontal modern pentru un site web cu fonturi frumoaseși o combinație de culori atentă. Este disponibil în două versiuni ( orizontală și verticală) și 8 scheme de culori. Aspectul semantic al meniului îl face foarte ușor de utilizat.
27. Meniu vertical modern (plătit - 2 USD)

Un meniu de navigare îngrijit și frumos, prezentat în două scheme de culori. Vă permite să implementați liste derulante, precum și să utilizați efecte netede.
Portal cu meniuri complicate. Am decis să scriem scripturi doar dacă nu găsim ceea ce ne trebuia în rețea. Au fost concepute mai multe navigații diferite cu caracteristici diferite. Din fericire, am găsit aproape totul, în afară de unul. Cu toate acestea, chiar înainte de a începe lucrul la scrierea acestui meniu, am reușit totuși să găsim ceea ce aveam nevoie.
Am încercat destul de multe meniuri adaptive. În acest subiect, am decis să fac o selecție dintre cele mai valoroase și mai interesante dintre cele pe care a trebuit să le încercăm. Tot meniuri adaptive nu sunt similare între ele și sunt concepute exclusiv pentru sarcini specifice.
Asa de. Atentia ta 5 meniuri adaptive pentru toate ocaziile.
flexMenu
Acesta este exact meniul care a fost atât de greu de găsit și a cărui funcționalitate eram pe cale să începem să scriem.flexMenu - meniul, care este potrivit pentru site-uri cu lățimea care se schimbă dinamic. Caracteristica sa principală și unică este adaugand "Mai mult"și includerea în lista derulantă a elementelor care nu se încadrează în lățimea întregii navigații. Adică, dacă ne uităm la monitoare mari, vom vedea toate punctele. De îndată ce începem să micșorăm fereastra browserului, elementul „Mai multe” va apărea la sfârșitul meniului, iar elementele care nu se potrivesc pe măsură ce fereastra se micșorează se vor muta dinamic în lista sa verticală. Astfel, vom putea un meniu cu o înălțime fixă și o lățime „de joc”.
Când lucrezi cu flexMenu ne-am confruntat cu o singură problemă. În cazul nostru, a existat un logo cu float: stânga, în dreapta, acest meniu a fost plasat și în dreapta cu float: stânga; si dreapta cu float: dreapta; mai era un bloc. La redimensionarea ferestrei browserului, s-a dovedit că blocul din dreapta a sărit sub meniu, apoi toate acestea au sărit sub logo și apoi a fost activată funcționalitatea de compresie a meniului. Cum să tratați această caracteristică a aspectului va fi în subiectele ulterioare. Păstrați pentru actualizări.
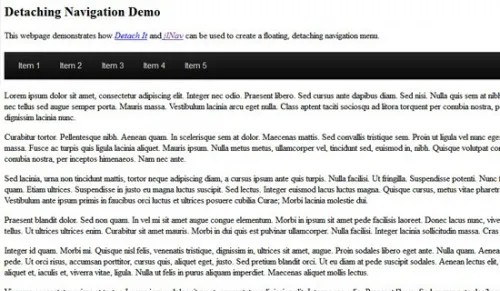
Codați un meniu de navigare receptiv
Grozav exemplu de meniu de navigare. Când redimensionăm fereastra browserului, vom vedea că elementele merg unele sub altele și sunt aliniate în lățime. Arată foarte îngrijit. Cel mai important, dat meniu adaptiv va arata grozav dispozitive mobileși, mai important, este convenabil de utilizat pe dispozitive cu ecran tactil.
Meniu plat pe mai multe niveluri - Navigare receptivă
Meniu plat pe mai multe niveluri- este adaptativ meniu pe mai multe niveluri, care funcționează cu bibliotecile jquery. Pe monitoarele desktop, vedem meniul orizontal obișnuit, familiar. Pe dispozitivele mobile, navigarea orizontală se transformă într-o listă derulantă.Meniul plat cu mai multe niveluri este o alegere excelentă dacă trebuie să economisiți spațiu pe pagină.

Foarte des, pe site-urile cu mult conținut, vizitatorul se pierde pe pagină și pentru a găsi meniul de navigare trebuie să deruleze chiar în partea de sus a paginii. Tehnologiile nu stau pe loc, ecranele monitorului și rezoluțiile lor devin tot mai mari, așa că acum nu mai este păcat să aloci 40 de pixeli deasupra site-ului sub meniu fix la derularea paginii. Vizitatorul va putea întotdeauna să vadă în ce secțiune se află și, de asemenea, să aibă acces rapid la meniul de navigare. În cele din urmă, acest lucru mărește profunzimea navigării pe site :)
Care este esența meniului de navigare fix de pe site? Inițial, meniul nostru este la locul său obișnuit, undeva în antet, în cazul meu la o distanță de 140px de marginea de sus. De îndată ce vizitatorul derulează pagina până la cei 140 pixeli de mai jos, meniul este fixat în partea de sus a ferestrei și rămâne acolo pentru restul timpului până când scroll-ul revine din nou la poziția de sus.
Meniul fix la derularea paginii este, în esență, un panou de control care este întotdeauna cu tine. Meniul nostru va fi simplu.
De la teorie la practică. Totul este destul de simplu și minimalist, cea mai mare parte atunci când este dat la stiluri pe care deja le personalizați pentru dvs. Am facut un meniu fix ca in poza, la defilare culoarea meniului devine putin transparenta ca sa nu para greu si continutul sa fie vizibil sub el.
Stilurile noastre. Am un meniu lat de 1180px, centrat. Antetul are o înălțime de 180 px, meniul derulabil este inclus și ocupă 40 px. Deci distanța de la vârf 140px. amintiți-vă acest număr)
#header (înălțime: 180px; ) #navigație( fundal: #EF0505; înălțime: 40px; umbră casetă: 0 2px 2px rgba(0, 0, 0, 0,4); dimensiunea fontului: 16px; înălțimea liniei: 40px; poziție: relativ; sus: 140px; ) #navigation.fixed( poziție: fix; sus: 0; lățime: 100%; fundal: rgba(239, 5, 5, 0,95); ) #navigation ul( lățime: 1180px; padding -stânga: 0; margine: 0 automat; afișare: bloc; ) #meniu li( float: stânga; stil listă: niciunul; umplutură: 0 25px; chenar dreapta: 1px solid #D60000; ) #meniu a (culoare: #fff; text-decor: niciunul; font-family: Verdana; ) #menu>li a:hover( color: #656565; transition: color 0.5s ease; )
Și iată câteva rânduri de cod care fac magia) Am stabilit condițiile pentru ca pagina să deruleze, peste 140px sau mai jos. În funcție de aceasta, este atribuită clasa fixă pentru meniul nostru de navigare. Și cu această clasă, așa cum am menționat mai sus, facem meniul fix și fixat în partea de sus.
jQuery(function($) ( $(window).scroll(function()( if($(this).scrollTop()>140)( $("#navigation").addClass("fixed"); ) else if ($(this).scrollTop()<140){ $("#navigation").removeClass("fixed"); } }); });
Puteți înlocui numărul 140 cu oricare altul. Aceasta este indentarea meniului dvs. din partea de sus.
Pe care puteți crea fișiere exemplu pentru utilizare în proiecte. În acest articol, vom analiza exemple de diverse meniuri, autorii cărora și-au postat codul pe codepen.io.
Puteți analiza meniuri simple cu . Aici vor fi luate în considerare exemple de diverse meniuri care apar făcând clic pe buton. Aceste meniuri, pe lângă formatarea CSS, folosesc cod JavaScript/jQuery.
Meniu Flexbox cu suprapunere a ecranului
Aspectul meniului se bazează pe modelul Flexbox. Când apar elemente de meniu, ecranul se suprapune. Animațiile sunt, de asemenea, folosite folosind proprietatea de tranziție. De asemenea, folosește codul jQuery.
Meniu cu efect de diapozitiv
Când faceți clic pe elementele acestui meniu, o tranziție lină de subliniere este utilizată pentru linkul activ. Nu există doar formatare css, ci și cod jQuery.
Exemplul folosește preprocesoare html, css și js. Dacă nu înțelegeți codul, faceți clic pe săgeata din colțul din dreapta sus al filei corespunzătoare și selectați „Vizualizare HTML compilat”, etc. în timp ce editați acest exemplu pe Codepen.
Meniu de navigare colorat bazat pe CSS și jQuery
Acest meniu CSS folosește efectul de schimbare a culorii punctului activ atunci când treceți cu mouse-ul peste unul dintre elemente. Ca și în meniurile anterioare, nu s-ar fi putut descurca fără jQuery.
Meniu înclinat
Acest meniu este redat cu transformarea proprietății CSS3: skew() . O vedere foarte interesantă obținută printr-o listă de link-uri.
Meniu CSS cu efecte de defilare și trecere cu mouse-ul
Acest meniu folosește efecte de defilare legate de transformările 3D și măriți la trecerea cursorului. De asemenea, nu fără JavaScript.
Meniu interesant cu diferite culori și pictograme pentru elementele de meniu. Implica extinderea la ecran complet.
Meniu pentru versiunea mobilă a site-ului sau a aplicației
Acest meniu este „sharpened” pentru versiunea mobilă a site-ului sau a aplicației mobile. Nu se folosește doar formatarea css, ci și codul JavaScript.
Meniu animat cu SVG (UI Navigation Concept)
Un meniu conceput, din nou, fie pentru versiunea mobilă a site-ului, fie pentru aplicația mobilă. Folosește animații SVG și CSS3 fără a conecta biblioteci terțe + cod JavaScript.
Meniu Jelly pentru dispozitive mobile
Meniu foarte interesant, cu animație plăcută atunci când derulați și atingeți dispozitivele mobile. Necesită conectarea multor biblioteci.
Meniu CSS lateral cu pictograma hamburger
Un meniu derulant lateral frumos cu animație CSS pentru ca meniul în sine să apară și pictograma hamburger să se schimbe. Potrivit atât pentru versiunea principală a site-ului, cât și pentru mobil. Pe lângă CSS, se folosește codul jQuery.
Bară laterală cu meniu
Meniul este situat pe panoul extrabil lateral din dreapta. Când apare meniul, conținutul principal este mutat la stânga. Cod JS folosit.
Meniu glisant CSS
Când faceți clic pe butonul hamburger de sus cu animație, apare un meniu. Conținutul plutește în jos cu umplutură la stânga și la dreapta. Pe lângă tranziția css, a fost folosit un cod jQuery simplu.
Vedeți meniul de pânză Pen Off de Mark Murray (
