creăm un banner animat pentru site-ul tău
Să deschidem sursa pentru banner, dimensiunea acestuia este de 468x60. Daca nu ai astfel de surse, atunci poti descarca bannerul folosit in aceasta lectie.In general, poti folosi orice dreptunghi de dimensiunea de care ai nevoie, umplut cu ceva textura potrivita.
Selectați instrumentul Text orizontal.
Dacă intenționați să retușați fotografii, amintiți-vă că acestea trebuie să aibă aceeași dimensiune și aceeași culoare. Dacă nu îl folosești, nu se întâmplă nimic, poți mări unul câte unul în programul pe care îl folosești pentru a-ți edita imaginile. Odată ce le aveți pe toate, puneți-le într-un folder, astfel încât să fie localizate.
Dacă o reușești va fi foarte ușor și în rest vei vedea cât de ușor este dacă vei urma pașii din acest videoclip. Și ai deja o imagine animată. Ce a fost mult mai ușor decât credeai? Acum ai nevoie doar de puțină imaginație pentru a-ți crea propriile creații. Dacă doriți să creați un banner cu text, straturile vor funcționa exact ca imaginile, dar vă puteți juca cu cuvintele dacă le puneți pe straturi diferite.
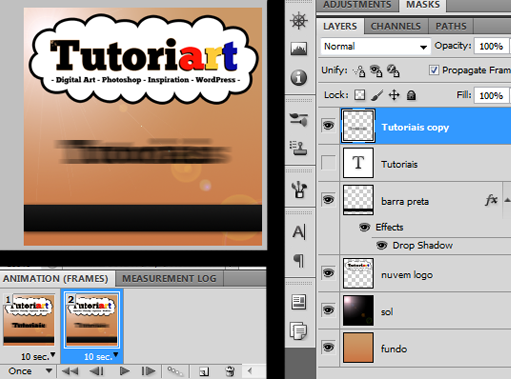
Să adăugăm un stil de strat textului. Pentru a face acest lucru, în paleta de straturi, faceți clic pe pictograma fx a doua din stânga și selectați stilul „umbră”.
Va apărea caseta de dialog „Stil strat”, selectați aproximativ aceiași parametri ca în figură. În general, ești liber să alegi ceea ce îți place.
Adăugați o contur negru de 1 pixel. Să apăsăm „Da”.
Textul nostru s-a schimbat.
Dacă doriți să extindeți acest tutorial, scrieți recomandările dvs. în comentarii și, mai ales, distribuiți această postare în retele sociale dacă vi se pare util. Animația este un instrument important în design web, în special în dezvoltarea de reclame și bannere. Imaginile în mișcare atrag mai multă atenție vizitatorului decât imaginile statice, chiar dacă sunt în culori strălucitoare sau în poziții strategice.
Dar o minoritate știe să folosească un program pentru a crea animații și a le exporta folosind site-uri web și software care automatizează crearea. Acestea sunt soluții parțiale, deoarece oferă mai multe opțiuni de personalizare produs final. Dacă nu puteți ține pasul, descărcați fișierul generat pentru a studia.
Pentru a da noului strat aceleași stiluri de strat, țineți apăsată tasta Alt și trageți pictograma fx de la primul strat de text în al doilea.
Deblocați stratul nostru principal „Background”. Pentru a face acest lucru, faceți dublu clic pe el cu butonul stâng al mouse-ului. Va apărea fereastra „Strat nou”, în care nu schimbăm nimic, ci pur și simplu facem clic pe „Da”.
Pur și simplu trăgând „Layer 0” la a doua pictogramă din dreapta pentru a crea un nou strat, vom crea trei copii ale stratului „Layer 0”.
Înainte de a începe, o explicație a unor termeni. Cadru: sau cadru, fiecare dintre imaginile care, puse în succesiune, formează iluzia mișcării. Cadru cheie: un cadru cheie este un punct al animației în care se întâmplă ceva, fie că este începutul sau sfârșitul unei mișcări sau orice modificare a elementelor scenei. Pentru a înțelege mai bine, citiți ce se potrivește mai profund în subiect. . Acesta este bannerul pe care îl vom crea.
Înainte de a începe animația, să creăm elementele componente ale bannerului. Printre acestea se numără texte, logo-uri și fundaluri de imagini, precum și alte detalii. Apoi adăugați elementele principale care vor face parte din compoziție. Bara neagră primită gradient liniar, de la negru la gri și un stil de strat Umbră. Personalizați modul în care vă simțiți confortabil. Pe întregul strat negru, aplicați un lens flare ca cel văzut mai jos și apoi schimbați amestecul stratului în modul ecran.
Să aranjam aceste straturi astfel încât sub fiecare strat de text să existe o copie a „Layer 0”.
Faceți stratul de text activ, apăsați Ctrl+E. Astfel, îmbinăm stratul de text activ și copia „Layer 0” aflată sub acesta.
Facem asta cu toate straturile. Ca rezultat, ne vor mai rămâne doar patru straturi. Pe aceasta munca pregatitoare terminat.
În partea goală dintre nor și panoul de jos introduceți primul text banner. Acest text este mai presus de toate celelalte. Fereastra de control al animației se va deschide în partea de jos a ecranului. Să creăm o animație text care se va estompa rapid și va fi înlocuită cu un mesaj nou. Rețineți că există un singur cadru în fereastra de animație.
Pentru a genera o animație, trebuie să duplicați cadrul curent și să-i aplicați modificări. Pentru a face acest lucru, faceți clic pe butonul Duplicați cadrele selectate, chiar sub miniaturile cadrelor. 
Faceți clic pe miniatura cadrului. Rețineți că textul original va reapărea; Apoi dezactivați vizibilitatea stratului de text neclar în acest cadru.
Deschideți paleta Animație. Pentru a face acest lucru, selectați „Fereastră - Animație”.
Vom vedea paleta Animație.
Faceți clic pe săgeata situată în colțul din dreapta sus al paletei și selectați „Creați cadre din straturi” în lista care se deschide.
Deoarece avem patru straturi, patru cadre vor apărea în paleta Animație.
Să alegem timpul în care va fi afișat fiecare cadru. Pentru a face acest lucru, faceți clic pe săgeata neagră a fiecărui cadru, situată în colțul din dreapta jos al fiecărui cadru și selectați valoarea de care avem nevoie din meniul drop-down.
Pentru a determina cât timp va fi afișat fiecare cadru, faceți clic pe săgeata de sub miniatura cadrului și selectați o oră. Două secunde într-un text normal sunt suficiente pentru mine. Textul încețoșat va fi afișat pentru o fracțiune de secundă, numai în timp ce se schimbă între un text și altul. Ca și înainte, setați timpul la 2 secunde.
Nu este dificil, dar necesită atenție. Este ușor să uiți să adaugi un cadru și să schimbi același cadru pe care tocmai l-ai editat! Când ați terminat, faceți clic pe butonul Redare animație pentru a o testa. Astfel, animația va rula într-o buclă infinită.
Apoi faceți clic pe săgeata neagră de sub primul cadru și selectați opțiunile de afișare a animației - va fi afișată o dată, întotdeauna sau puteți selecta numărul necesar de ori. Eu mereu am ales.
Salvați animația noastră. Accesați „Fișier - Salvare pentru web” sau apăsați doar Alt+Ctrl+Shift+S.
În fereastra care apare, setați formatul Gif, selectați 256 de culori și faceți clic pe „Salvare” (salvare).
Pentru a crea a doua parte a animației, faceți clic pe butonul din colțul din dreapta jos al ferestrei de animație pentru a intra în modul de editare pe cronologia. În această nouă fereastră, aveți deja toate liniile asociate cu animațiile pe care le-ați creat mai devreme. Trage butonul albastruînapoi la primul cadru dacă nu este.
Stratul tău ar trebui să fie deasupra tuturor celorlalți. Comutați la fila strat de text din bara laterală a ferestrei de animație. Vă rugăm să rețineți că există o opțiune și un ceas pentru o posibilă conversie în animație. Faceți clic pe ceasul de poziție deoarece dorim să schimbăm poziția textului. Diamantul va apărea la începutul cronologiei, indicând că acolo a fost inserat un cadru cheie, ceea ce înseamnă că ceva se va întâmpla cu textul.
În fereastra de salvare a documentului, selectați folderul în care vom salva fișierul, scrieți un nume pentru animație și faceți clic pe „Salvare”.
Iată ce avem.
În această lecție despre lucrul cu PhotoshopÎți voi arăta cât de ușor este să creezi un banner animat cu reclamă sau alt text potrivit pentru site-ul tău.
Utilizați instrumentul Mutare pentru a muta textul din zona de previzualizare a hârtiei spre dreapta. Aceasta va fi poziția de pornire a viitoarei mișcări. Dacă nu puteți trage la dreapta, faceți dublu clic pe oră și introduceți o valoare. Aceasta va însemna că următorul cadru cheie se află pe a treia poziție în animație.
Apoi faceți clic pe butonul Adăugați sau Eliminați cadru cheie. Este un diamant între săgețile de navigare ale cronologiei. Acum trageți textul în centrul panoului. Aceasta va fi următoarea ta poziție după ce va intra din dreapta și va intra pe ecran. Dacă glisați indicatorul de timp sau faceți clic pe butonul Redare, textul se va muta din punctul de pornire în centrul imaginii.
Publicații similare:
- tutorial video „Cum se face un text "
- tutorial video „Cum se face un banner pentru site”
- lecția „Crearea unui buton animat pentru site-ul tău”
(scroll-top neted)
Ar trebui să rămână în această poziție până când au mai rămas trei secunde în animație, apoi va ieși la dreapta. Apoi 19-3 = 16 secunde. 16-3 = Deci el ar trebui să stea 13 secunde în centrul ecranului. Poziția centrală a textului este între 3 secunde și 16 secunde.
Aceasta va determina sfârșitul poziției de „oprire” și începutul mișcării „mergi la stânga”. Dar nu mutați textul, deoarece acest cadru marchează sfârșitul poziției de oprire. Trageți indicatorul de timp în poziția finală, creați un alt cadru și acum trageți textul care se află în centrul hârtiei spre stânga.
Deschideți sursa pentru banner, dimensiunea acestuia 468x60. Daca nu ai astfel de surse, atunci poti descarca bannerul folosit in aceasta lectie.In general, poti folosi orice dreptunghi de dimensiunea de care ai nevoie, umplut cu ceva textura potrivita.

Utilizați opțiunea Opacitate din meniul de efecte al ferestrei de animație din stratul logo. La începutul animației, creați un cadru cheie; creați o altă poziție în 5 secunde. În primul cadru, reduceți opacitatea stratului logo-ului cloud la 0%. Acest lucru îl va face să apară ca animație, redată complet la poziția de 5 secunde.
Reveniți de la ultima poziție la a doua 19 și veți avea deja 23 de cadre. Întoarce-te cu încă 22 de cadre și rămâi exact 5 secunde. Mai jos este o cronologie a utilizării logo-ului de mai jos. Dacă doriți să testați animația, faceți clic pe butonul Redare. Faceți clic pe „Salvați” când ați terminat.
Selectați instrumentul Text orizontal".

Vom scrie orice text pe bannerul nostru, eu l-am ales pe cel care se potriveste site-ului meu.

Utilizați setările implicite pentru salvare. Fișierul sursă creat în acest tutorial este disponibil pentru descărcare numai în scopuri de evaluare. Pentru a descărca, faceți clic pe butonul de mai jos. Amintiți-vă că acesta a fost un exemplu simplu: puteți crea piese mult mai complexe odată ce vă obișnuiți să utilizați instrumentele de animație. Crearea de bannere în opinia ta pare a fi treaba unui designer, nu-i așa? Dar dacă timpul și bugetul sunt scurte și ai nevoie de ceva pentru ziua de ieri, există mai multe modalități de a crea singur bannere pentru site-ul tău.
Să adăugăm un stil de strat textului. Pentru a face acest lucru, în paletă " Straturi„Faceți clic pe a doua pictogramă din stânga fxși alegeți stilul Umbră".

Va apărea o casetă de dialog " Stil strat", vom alege aproximativ aceiași parametri care sunt prezentați în figură. În general, sunteți liber să alegeți ceea ce vă place.
Deci alegeți doar software-ul care vă va fi mai ușor. Enumerăm trei opțiuni de program în care puteți crea bannere. Dar amintiți-vă, soluția este pentru acele momente de disperare. La urma urmei, este întotdeauna mai bine să ai un designer. Dacă nu aveți încă fotografii de calitate profesională ale produsului dvs., luați un moment pentru a descărca produsul nostru. Primul lucru pe care îl veți face este să reglați dimensiunea diapozitivului pe unitatea pe care doriți să lucrați cu bannerul. Pentru a crea bannere pentru magazinul dvs. online, veți avea nevoie.

Adăugați o contur negru de 1 pixel. Hai sa apasam " da".

mic;"> Textul nostru s-a schimbat.

După ce ați făcut asta, selectați imaginea, grupați totul, faceți clic Click dreapta mouse-ul peste selecție, selectați opțiunea „Salvare ca imagine”. Iată cum am făcut-o în videoclip. Un banner este o imagine care reprezintă blogul dvs. și este de obicei folosită pentru a vă informa, însoțită de un link către blogul dvs.
Blogging-ul crește din ce în ce mai mult. Acestea fiind spuse, mulți oameni blog, dar nu au un concept de design sau programare, ceea ce îi face pe mulți să creeze un banner pentru site-ul dvs. Acordați o atenție deosebită personalității blogului sau site-ului dvs.
Opriți vizibilitatea stratului de text și adăugați un nou strat de text. Să scriem ceva.

Pentru a da noului strat aceleași stiluri de strat, țineți apăsată tasta altși trageți pictograma fx de la primul strat de text la al doilea.
Creează un banner al cărui aspect se potrivește cu site-ul tău, astfel încât cele două „conversații” și persoana pe care ai dat clic să nu se piardă și să creadă că bannerul este o reclamă înșelătoare. Când creați un banner, trebuie să determinați care va fi acesta. Cum vrei să fie bannerul tău?
Interactiv: un banner în care puteți seta interacțiunea cu mouse-ul, fie că este vorba despre un joc, un meniu sau o animație cu indicatorul mouse-ului.
- Static: banner normal, fără animație.
- Animat: Banner cu ilustrații, videoclipuri sau o scurtă animație.

Stratul nostru superior a primit aceleași setări de stil de strat ca și primul strat de text.

În același mod, creați un al treilea strat de text și oferiți-i aceleași efecte.
Odată plasat, vă puteți redimensiona logo-ul pentru a se potrivi cu bannerul. După aceea vă puteți salva bannerul. Nu puteți include Designer în buget sau timp scurt de divulgare? Aici veți învăța cum să vă creați propriul banner fără a utiliza un grafic software. Promovare de ultimă oră, dezvăluire urgentă sau reduceri de buget. În comerțul electronic, se pot întâmpla unele evenimente neprevăzute și te trezești fără designer sau nu ai timp să comanzi bannere și părți din magazinul tău.

Și în sfârșit creați ultimul strat cu aceleași stiluri de strat.

Există patru straturi de text în total.

Dar dacă aceste instrumente nu sunt punctul tău forte? Aruncă o privire la sfaturile noastre. Acest site vă permite să creați animații, texte personalizate și să vă lăsați banner-ul cu caracteristicile dorite pe baza modelelor de platforme predefinite.
Majoritatea aspectelor și caracteristicilor sunt gratuite și puteți încărca un logo al companiei sau imagini dincolo de ceea ce oferă site-ul. Materialul este deja disponibil în dimensiuni corecteși este complet editabil, astfel încât să puteți schimba fundalul, fonturile, să schimbați culorile elementelor și să lăsați imaginea gata de încărcare.
Să deblocăm stratul nostru principal” fundal". Pentru a face acest lucru, faceți dublu clic pe el cu butonul stâng al mouse-ului. Va apărea o fereastră" Strat nou", în care nu schimbăm nimic, ci pur și simplu apăsăm " da".

Prin simpla glisare și plasare Stratul 0" pe a doua pictogramă din dreapta pentru a crea un nou strat, creați trei copii ale stratului " Stratul 0".

Să aranjam aceste straturi astfel încât sub fiecare strat de text să existe o copie a „ Stratul 0".

Activați stratul de text superior, apăsați comanda rapidă de la tastatură ctrl+e. Aceasta îmbină stratul de text activ superior și copia de sub acesta " Stratul 0".

Facem același lucru cu toate straturile. Ca rezultat, ne vor mai rămâne doar patru straturi. Aceasta completează partea pregătitoare a creației animației.

Deschiderea paletei Animaţie". Pentru a face acest lucru, selectați " Fereastra - Animație".

Vom vedea paleta" Animaţie".

Faceți clic pe săgeata situată în colțul din dreapta sus al paletei și selectați „ Creați cadre din straturi".

Deoarece avem patru straturi, atunci în paletă " Animaţie„Vor apărea patru cadre.
Să alegem timpul în care va fi afișat fiecare cadru. Pentru a face acest lucru, faceți clic pe săgeata neagră situată în colțul din dreapta jos al fiecărui cadru și selectați valoarea de care avem nevoie din meniul drop-down.

Apoi faceți clic pe săgeata neagră de sub primul cadru și selectați opțiunile de afișare a animației - va fi afișată o dată, întotdeauna sau puteți selecta numărul necesar de ori. Am ales „Întotdeauna”.

Salvați animația noastră. Să mergem la " Fișier - Salvare pentru Web sau doar apăsați Alt+Ctrl+Shift+S.

În fereastra care apare, setați formatul gif, alege 256 de culoriși apăsați „ salva" (salva).

În fereastra de salvare a documentului, selectați folderul în care vom salva fișierul, scrieți un nume pentru animație și faceți clic pe „ salva".

(scroll-top neted)
Mulți dintre noi, participând la programe de afiliere se confruntă cu o lipsă acută de materiale promoționale. Nu toate programele de afiliere oferă bannere de dimensiunile cerute sau lasă complet crearea de publicitate la cheremul partenerilor.
Dacă te găsești într-o astfel de situație, atunci nu dispera. Astăzi vom crea un banner de 300x600 pixeli pentru bara laterală a site-ului în Photoshop.
Ca produs, vom alege căști dintr-un cunoscut magazin online.
Vor fi puține tehnici în această lecție, vom vorbi în principal despre principiile de bază ale creării de bannere.
Prima regulă. Bannerul ar trebui să fie luminos și, în același timp, să nu iasă în evidență față de principal culorile site-ul. Publicitatea explicită poate enerva utilizatorii.
Regula a doua. Bannerul ar trebui să conțină informații de bază despre produs, dar într-o formă scurtă (nume, model). Dacă este implicată o promoție sau o reducere, atunci aceasta poate fi și indicată.
Regula trei. Bannerul ar trebui să conțină un îndemn la acțiune. Un astfel de recurs poate fi un buton cu inscripția „Cumpără” sau „Comanda”.
Locația elementelor principale ale bannerului poate fi oricare, dar imaginea și butonul ar trebui să fie „la îndemână” sau „la vedere”.
Un aspect aproximativ al bannerului pe care îl vom desena în lecție.

Este mai bine să căutați imagini (logo-uri, imagini ale produselor) pe site-ul vânzătorului.
Puteți crea singur un buton sau puteți căuta pe Google o opțiune potrivită.

Reguli pentru înscrieri
Toate inscripțiile trebuie făcute strict într-un singur font. O excepție pot fi inscripțiile pe sigle sau informații despre promoții sau reduceri.
Culoarea este calmă, negru poate fi, dar gri închis este mai bine. Nu uitați de contrast. Puteți lua o probă de culoare din partea întunecată a produsului.

fundal
În cazul nostru, fundalul bannerului este alb, dar dacă fundalul barei laterale a site-ului dvs. este același, atunci este logic să subliniați marginile bannerului.
Fundalul nu trebuie să schimbe conceptul de culoare al bannerului și să aibă o nuanță neutră. Dacă fundalul este conceput inițial, atunci această regulă este omisă.
Principalul lucru este că inscripțiile și imaginile nu se pierd pe fundal. Este mai bine să evidențiați imaginea cu produsul într-o culoare mai deschisă.

Precizie
Nu uitați de amplasarea exactă a elementelor pe banner. Neatenția poate provoca respingerea utilizatorului.
Distanțele dintre elemente ar trebui să fie aproximativ aceleași, precum și indentările de la marginile documentului. Folosiți ghiduri.

Rezultat final:

Astăzi ne-am familiarizat cu principiile și regulile de bază pentru crearea de bannere în Photoshop.
