Сегодня хочу предложить вашему вниманию начало урока на тему: как сделать простой баннер для своего сайта. Согласитесь, баннер украшает любой сайт, привлекает внимание посетителей, и его можно использовать в рекламных целях.
Слово баннер происходит от английского слова «banner», что в переводе означает «флаг» или «транспарант». В современной интерпретации для сайтов баннер — это некое графическое изображение, предполагающее своей целью:
— рекламу какого-то товара или услуги,
— сообщение о каком-либо важном событии в жизни сайта (конкурс, акция, начало тренинга…)
— просто позитивное информирование посетителей сайта с целью улучшения имиджа (поздравления с праздниками, позитивные фразы и мотиваторы, вызывающие улыбку и поднимающие настроение посетителям сайта…)
Основные виды баннеров в интернете
Баннеры по типу графического изображения их на сайте бывают трех основных видов: статическими, анимационными и флэш.
На статических баннерах используется одно изображение без движения. Это изображение может представлять собою просто картинку, фон или картинку с надписями, либо просто надписи. Изображение может быть как в формате jpg, так и в формате gif (если картинка с анимационными эффектами).
Анимационные (GIF-баннеры) представляют собой несколько последовательно идущих друг за другом изображений, которые сменяют друг друга и создают «эффект движения». Смена каждого изображения происходит последовательно с учетом выставляемой выдержки (задержки) времени каждого кадра. В данном виде баннера обычно используется несложный сценарий, плавность движений в нем зависит от количества промежуточных кадров, дающих визуальный эффект движения. Но при этом чем сложнее сценарий, тем больше «весит» баннер. Это тоже надо учитывать при создании анимационного баннера. Оптимальное количество кадров- 5-6 для такого вида баннеров.
Флэш-баннеры – это результат процесса программирования, и обычно они создаются в специальных программах, типа Adobe Flash. В этих баннерах используется векторная графика, что позволяет делать анимационные эффекты при небольшом «весе» баннера, а также есть возможность использования звуковых эффектов, качественные флэш-баннеры сложны в изготовлении и поэтому их разработку осуществляют чаще всего квалифицированные специалисты.
Стандартные размеры баннеров
На сайтах обычно используются баннеры стандартных размеров. Баннеры бывают горизонтальными, вертикальными и квадратными. Я сделала картинки-шпаргалки, которые, надеюсь, помогут вам при создании баннера, и которые при необходимости вы сможете распечатать для себя. Кликните по ссылке с интересующими вас размерами баннеров и перед вами предстанет картинка!
Создание статического баннера для сайта
Для создания статического баннера вам пригодится фотошоп или любой другой графический редактор. Процесс создания достаточно прост и не требует больших усилий. Он состоит из следующих операций:
выбираем размер баннера,
приводим готовое изображение (фон, картинку, коллаж, анимированную картинку…) к размеру выбранного баннера,
делаем внешнюю обводку баннера,
пишем нужный текст,
сохраняем полученный баннер в формате jpg, png или gif.
Если у вас есть хотя бы минимальный опыт работы в любом графическом редакторе, то вам не составит особого труда сделать простой статический баннер. В качестве подспорья можно воспользоваться моим в фотошопе.
Вот такой баннер я сделала для своего сайта в фотошопе.
Или можно воспользоваться бесплатным онлайн-сервисом
В этой программе очень легко и быстро сделать статический баннер, даже если вы не владеете никаким графическим редактором.
Я постараюсь рассказать основные этапы в работе с данным сервером.
2- Меню «Макет» предполагает:
2.1 — выбор размера баннера (размер по умолчанию, ваш индивидуальный размер баннера и стандартный размер баннера из выпадающего списка),
2.2 — выбор фона баннера: однотонный фон с выбором нужного вам цвета; фон градиентный- можно выбрать любой из предложенного списка; фон (картинка, фон, коллаж) ваш, который можно загрузить с вашего компьютера.
3- Кнопочку «Изменить баннер» нажимаете каждый раз после каждой манипуляции с баннером и смотрите, какие изменения произошли в вашим баннером. Если все устраивает- переходите к следующей кнопочке основного меню.
4- Выбираем меню «Текст»
4.1 — в поле «текст» вводите построчечно необходимый вам текст,
4.2 – затем подбираете параметры шрифта: название, размер, цвет шрифта, а также поворот текста для каждой строчки введенного вами текста.
Нажимаете кнопку 3 и двигаете на самом баннере текст так, как вам больше нравится. Когда вы расположили текста так, как вам нужно, опять нажимаете кнопочку 3 и переходите к следующему пункту.
5- Меню «Воздействие». Перевод неправильный. Я бы назвала эту закладку выбор эффекта для текста. В данной закладке подбираете тень для каждой строчки текста вашего баннера. После нажатия кнопки 3 – видите эффект.
6- Меню «Пограничная». Опять же «деффект» перевода. В данной закладке вам предлагается выбрать окантовку вашего баннера (рамочку).
7- Меню «Формат». Выбираете формат, в котором вы хотите сохранить свой баннер.
8- Если полученный вариант вам не нравится, нажимаем на кнопочку «Начать новую», то есть начинаете создавать новый баннер.
9- Для того, чтобы сохранить свой баннер в качестве макета, необходимо зарегистрироваться на вышеуказанном онлайн сервисе и тогда вы сможете создать свою базу баннеров и в следующий раз использовать сделанные ранее баннеры, сделав в них только какие-то изменения (например, поменяв только текст).
10- Онлайн сервис разрешает скачать баннер, который вы создадите, на ваш компьютер, который вы потом можете загрузить на свой сайт.
11- Нажав кнопку «Получить коды» вы увидите код баннера, который вы можете скопировать и затем вставить непосредственно на свой сайт или в свою статью.
Вот на сегодня и все. Успехов вам!
Я сделала вот такой простой баннер при помощи вышеуказанного онлайн сервиса буквально за 2 минуты.
В следующий раз мы поговорим о том, как создать анимационный баннер. До новых встреч!
- Анимационные - в основном GIF-ки. То есть изображения с подвижным рисунком.
- Интерактивные - JavaScript или Flash-анимации с элементами взаимодействия с пользователем. Например: реклама соковыжималки.

Сначала можно выбрать, что приготовить: смузи или сок?

Затем определиться с фруктом, овощем или ягодой, из которой мы будем готовить напиток. В конце вы получите природное пойло, в соответствии с вашими кликами. Разумеется, только на картинке. А вот, если перейдете по ссылке в конце такой игры, то сможете приобрести соковыжималку и уже пить реальный сок или смузи у себя дома.
В конце вы получите природное пойло, в соответствии с вашими кликами. Разумеется, только на картинке. А вот, если перейдете по ссылке в конце такой игры, то сможете приобрести соковыжималку и уже пить реальный сок или смузи у себя дома.
- Текстовые - просто текст без картинок и анимаций.

Кроме этих видов есть еще Pop-up-баннеры, которые всплывают в новом окне и Float-баннеры, закрывающие часть страницы. Также можно разделить все форматы баннеров по размерам.
Какие бывают размеры баннеров?
Сразу скажу, что не существует официальной классификации и терминологии размеров баннеров ни в пикселях, ни в сантиметрах, ни в любых других единицах измерения. Ежегодно создаются новые виды и формы баннеров. В качестве ориентира всегда используются стандарты рекламной организации Internet Advertising Bureau. Самые популярные приведены в следующей таблице.

А здесь я прикреплю для вас шпаргалку с самыми используемыми форматами баннеров в рунете.

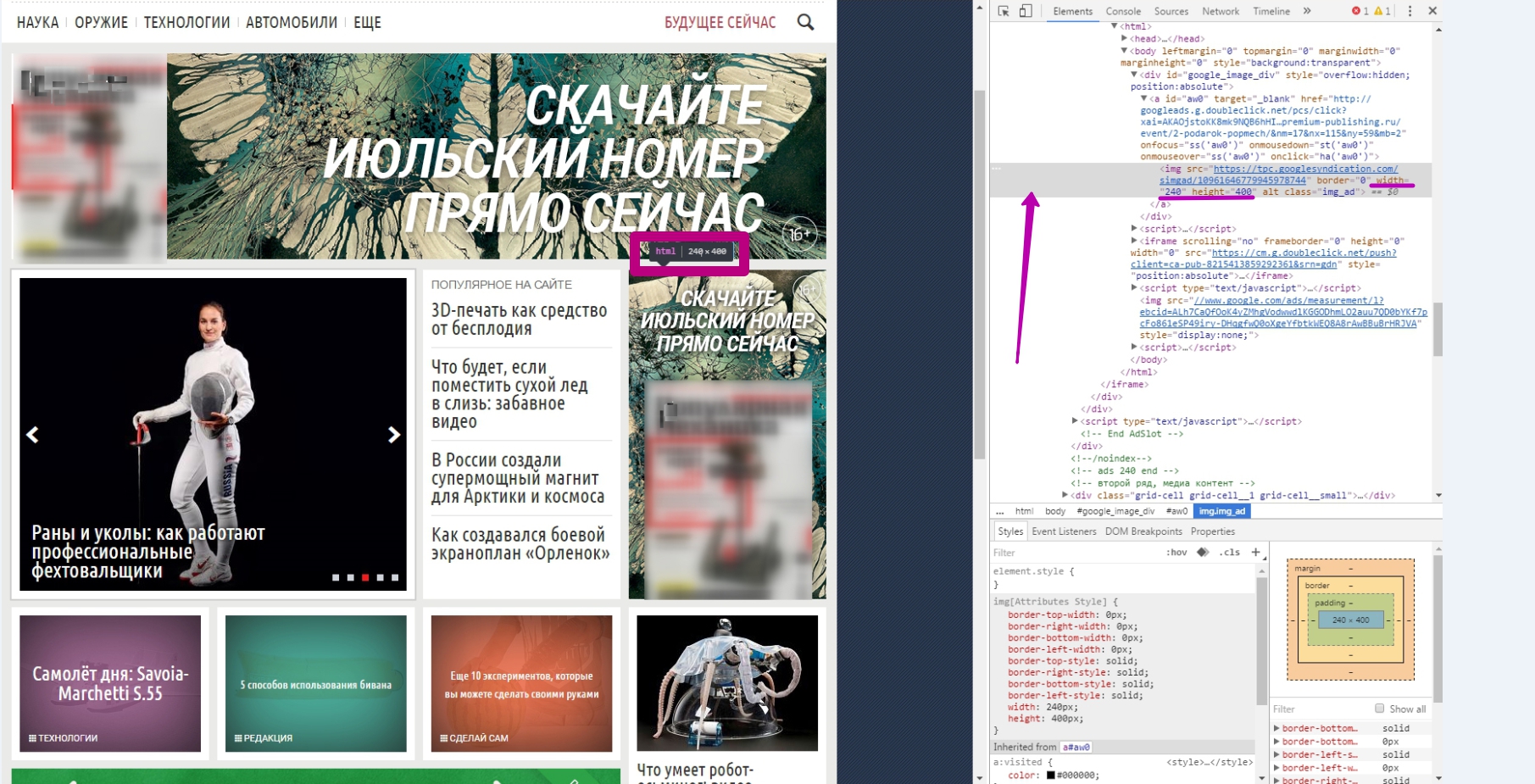
Как узнать размер баннера в пикселях на чужом сайте?
Вы, например, серфили и на каком-нибудь ресурсе вдруг заметили интересный баннер. Вам понравилось его расположение, то как он органично вписывается на странице, и поэтому решили узнать его размер. В таком случае необходимо выполнить следующий алгоритм:
- Кликаете на баннер правой кнопкой мыши и, в открывшейся вкладке, выбираете последнюю строчку.
В Chrome она называется «Просмотреть код», в Mozilla «Исследовать элемент». В других браузерах схожие наименования вроде «Проверить элемент» или «Просмотреть код элемента».


Почему разные форматы баннеров все еще востребованны?
Ну во-первых, потому что баннеры являются своего рода аналогом внешней рекламы в виртуальном мире. Они более информативны, дешевле и содержат прямую гиперссылку на сайт рекламодателя. Да и как я уже говорил, Adblock блокирует далеко не все рекламные постеры.
На самом деле баннеры не так уж и бесят посетителей сайта при грамотном подходе к их использованию. Вот, например, иллюстрация одного из них.

Один российский спортивный портал каждый раз выводил вот такую картинку для посетителей с блокировщиками рекламы. И плюс ко всему делал страницу черно-белой. Продукт, выпускаемый эти сервисом, был настолько качественным, что около 90% пользователей действительно отключали расширения и продолжали просмотр ресурса.
Чуть позже сайт создал приложение, в котором при желании можно отключить рекламу за платную подписку. Ради хорошего чтива про любимую команду можно потерпеть любые форматы рекламы.
Клиенты, которые хотят размещать баннерную рекламу в контекстно-медийной сети Google, часто спрашивают, какие из существующих размеров баннеров самые «ходовые».
Напомню основные варианты:
- баннер: 468x60;
- полноразмерный баннер: 728x90;
- квадрат: 250x250;
- малый квадрат: 200x200;
- большой прямоугольник: 336x280;
- встроенный прямоугольник: 300x250;
- небоскреб: 120x600;
- широкий небоскреб: 160х600;
- блок на половину страницы: 300x600;
- вертикальный прямоугольник: 240х400;
- большой полноразмерный баннер: 970х90;
- биллборд: 970х250;
- большой баннер для мобильных устройств: 320х100;
- мобильный полноразмерный баннер: 320x50.
Чтобы определить победителя, мы провели несколько исследований рекламных кампаний.
Уточню, что речь идет о графических объявлениях, созданных дизайнерами под каждый формат, а не об адаптивных баннерах AdWords.
Эксперимент №1: интернет-магазин электроники
Проанализировали 2 339 775 показов по Украине за три дня.
Результаты по охвату:
Топ по охвату:
- Блок на половину страницы (300х600) и вертикальный прямоугольник (240х400).
Результаты по CTR:
Топ баннеров по CTR:
- Блок на половину страницы (300х600).
- Встроенный прямоугольник (300х250).
Данные в разрезе отдельных брендов также есть, но они практически идентичны с общими по аккаунту.
Эксперимент №2: интернет-магазин в нише садоводства
Проанализировали 1 293 949 показов по Украине за два дня. В кампаниях был исключен показ в мобильных приложениях и стояла корректировка ставки -60% для мобильных устройств. Поэтому все выводы можно считать справедливыми только для десктопных площадок.
Немного визуализации по охвату:
Также в этом эксперименте проанализировали среднюю цену за 1000 показов баннера:
Топ баннеров:
- Полноразмерный баннер (728х90). Оптимальное соотношение охвата и стоимости за 1000 показов.
- Встроенный прямоугольник (300х250). Максимум охвата, но самая дорогая стоимость за 1000 показов.
- Блок на половину страницы (300х600) и вертикальный прямоугольник (240х400). У одного хороший охват, у другого хорошая стоимость за 1000 показов.
Результаты по CTR:

Топ баннеров по CTR:
- Мобильный полноразмерный баннер (320х50).
- Встроенный прямоугольник (300х250).
- Большой полноразмерный баннер (970х90).
Эксперимент №3: сайт туристической компании
В выборку попали более четыре миллиона показов за четыре месяца по Одессе и Одесской области. Эксперимент проводили в 2014 году .
Данные по охвату:
Топ наиболее популярных форматов баннеров:
- Большой прямоугольник (336х280).
- Широкий небоскреб (160х600).
- Встроенный прямоугольник (300х250).
Данные по CTR:
Топ наиболее кликабельных форматов баннеров:
- Большой прямоугольник (336х280).
- Полноразмерный баннер (728х90).
- Встроенный прямоугольник (300х250).
Эксперимент №4: доска объявлений
Этот эксперимент проводился в 2013 году, в выборку попали 20 миллионов показов по Украине. Правда, в этом исследовании неизвестен период эксперимента, не фигурирует полноразмерный мобильный баннер (320x50) и нет данных по CTR.
Но даже сейчас интересно посмотреть на результаты по охвату:
Георгий Рябой
Главный редактор блога Netpeak.
В команде блога с 2014 года.
В личном архиве с 2004 года - публикации в газетах и журналах, вычитка книг, несколько сборников, копирайтерские галеры новостных сайтов, должности редактора ленты и администратора форума, букет спецпроектов.
