Векторные изображения обладают рядом преимуществ перед растровыми, в частности, такие изображения при масштабировании не теряют качества.
Существует несколько способов превратить растровое изображение в векторное, но все они не дают удовлетворительного результата, кроме одного. В этом уроке создадим векторное изображение в Фотошопе.
В качестве подопытного имеем вот такой логотип всем известной социальной сети:

Для создания векторного изображения нам вначале нужно создать рабочий контур, а потом из этого контура определить произвольную фигуру, которую можно будет растягивать как угодно без потери качества.
Для начала обведем логотип контуром при помощи инструмента «Перо» .

Существует одно правило: чем меньше опорных точек в контуре, тем качественнее получится фигура.
Сейчас покажу, как этого добиться.
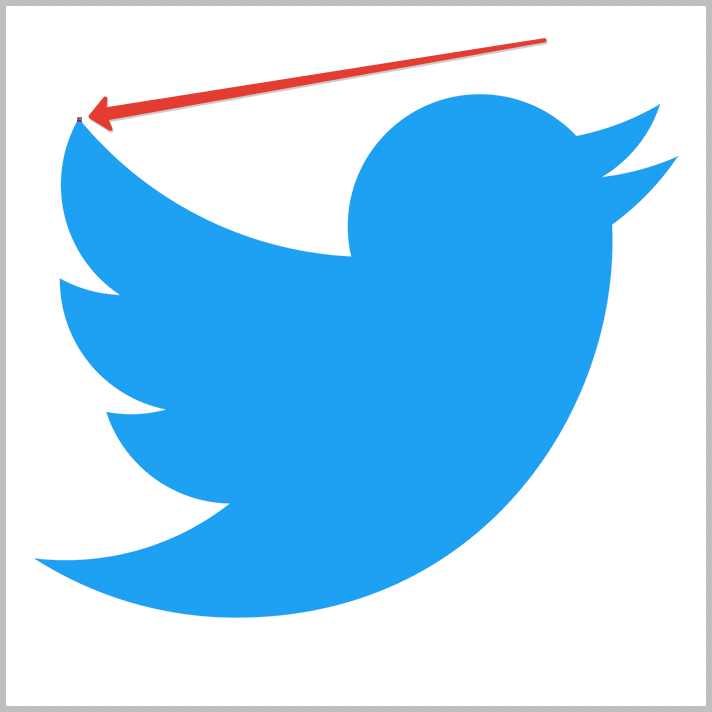
Итак, берем Перо и ставим первую опорную точку. Первую точку желательно ставить в угол. Внутренний или внешний – неважно.

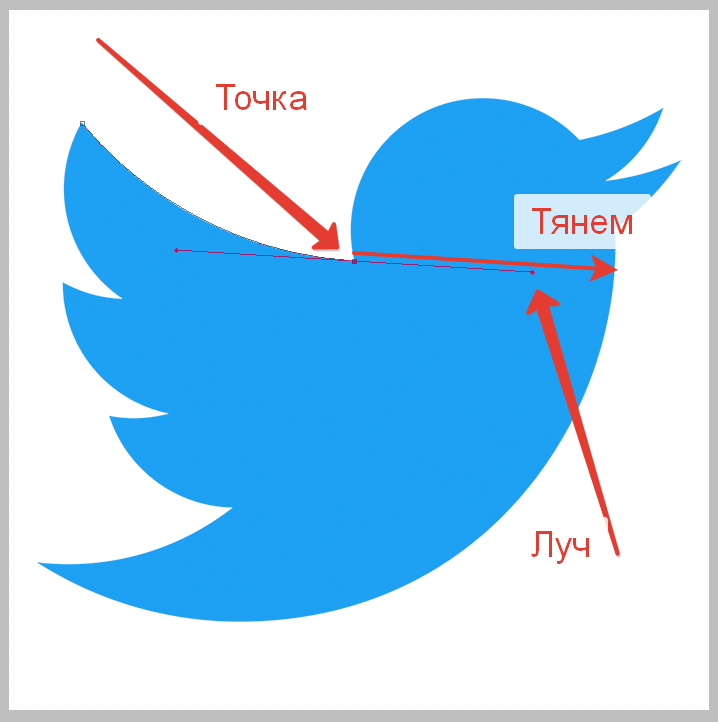
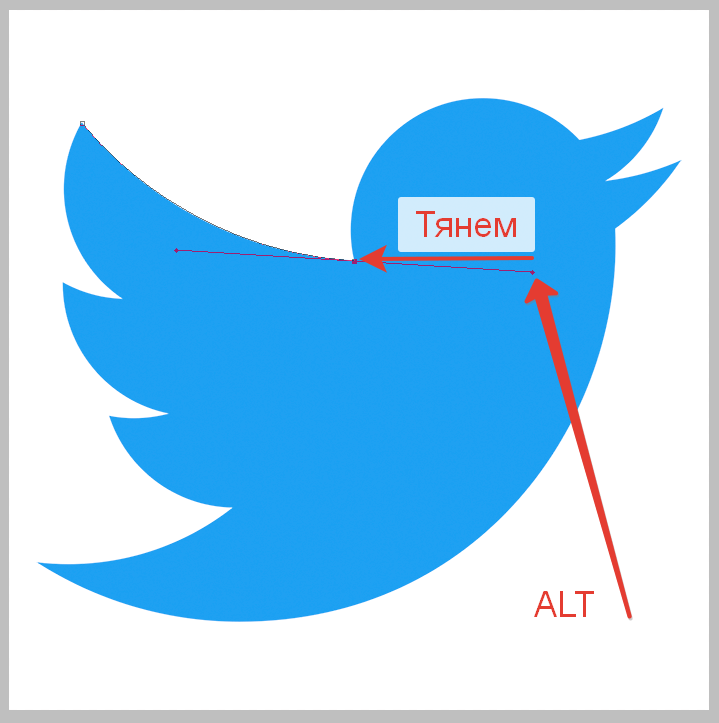
Затем ставим вторую точку в другой угол и, не отпуская кнопку мыши, тянем луч в нужную сторону, выгибая контур. В данном случае потянуть нужно вправо.


Луч должен полностью уйти в опорную точку.
Используя этот прием, обводим весь логотип. Для закрытия контура необходимо поставить последнюю опорную точку туда же, где ставили первую. Встретимся по завершению этого увлекательного процесса.

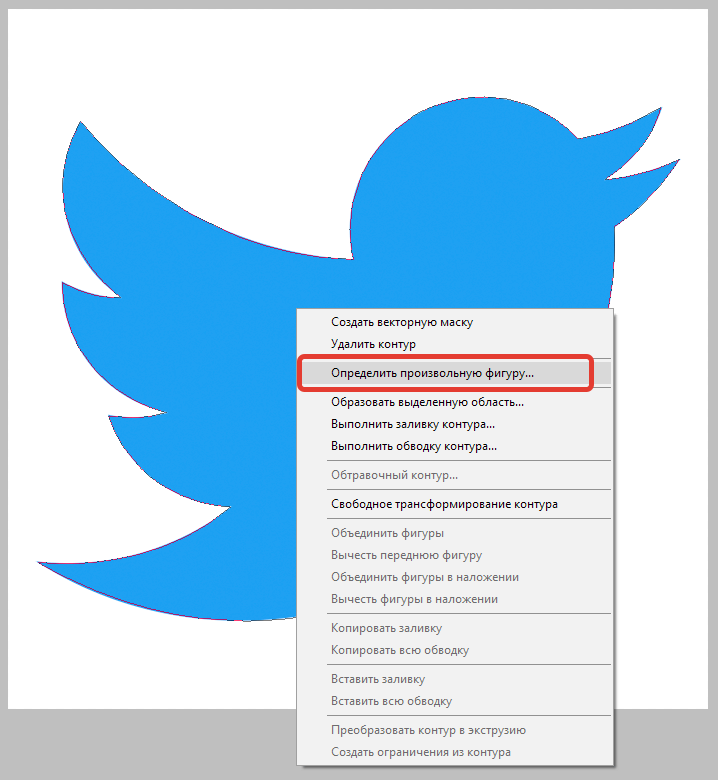
Контур готов. Теперь нажимаем правой кнопкой мыши внутри контура и выбираем пункт «Определить произвольную фигуру» .

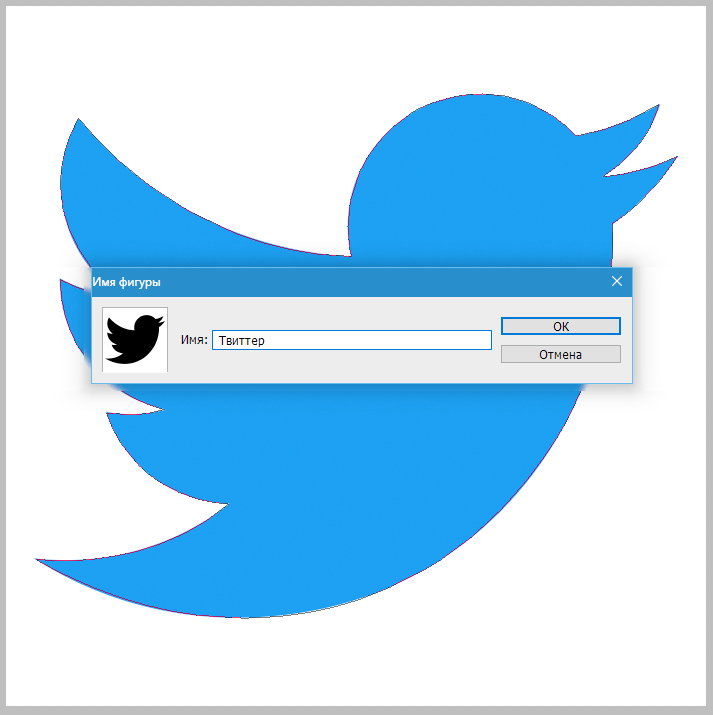
В открывшемся окне даем какое-нибудь название новой фигуре и нажимаем ОК .

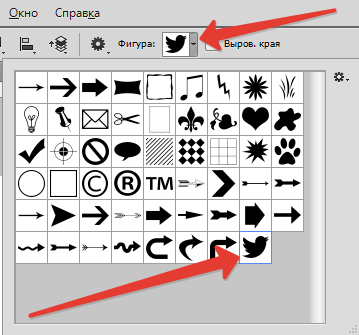
Векторная фигура готова, можно пользоваться. Найти ее можно в группе инструментов «Фигуры» .


Решено было для проверки нарисовать огромную фигуру. Оцените четкость линий. Это часть клюва птички. Размеры изображения – на скриншоте.

Это был единственно верный способ создать векторное изображение в Фотошопе.
Прочитав данный Фотошоп урок, вы узнаете, как обычное растровое изображение преобразовать в вектор.
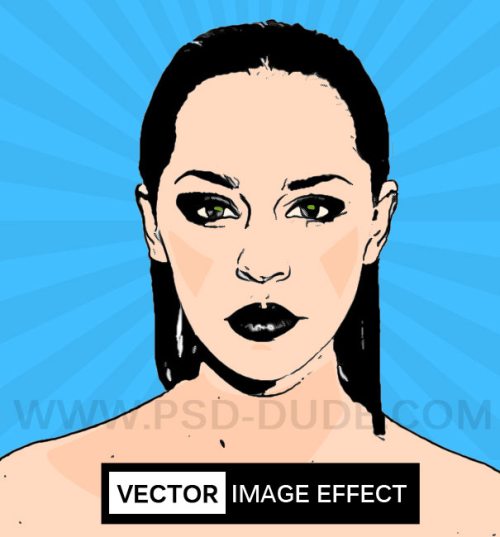
Результат, которого мы будем добиваться сегодня:
Начнем мы с выбора фотографии, я выбрал . Вы можете выбрать любую другую фотографию. Удобней всего использовать вырезанное изображение или на белом/черном фоном.

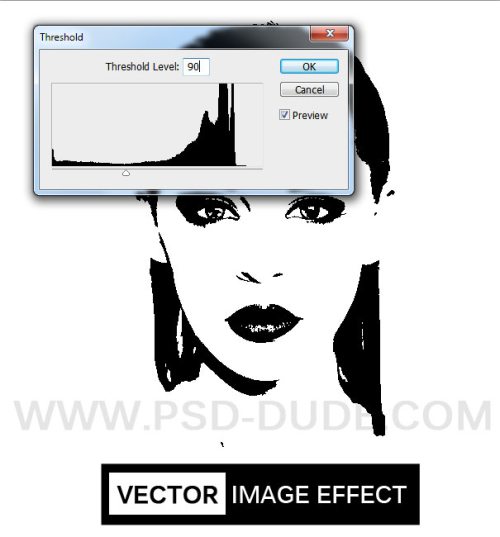
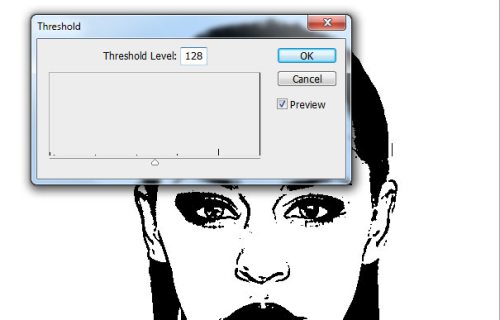
Продублируйте слой с фотографией и назовите слои Girl 1 Layer и Girl 2 Layer соответственно. Можете сохранить копию оригинала. Убедитесь, что у вас выбран первый слой, перейдите во вкладку Image >Adjustments (Изображение - Коррекция), выберите Threshold (Порог) и установите значение в зависимости от размера изображения.

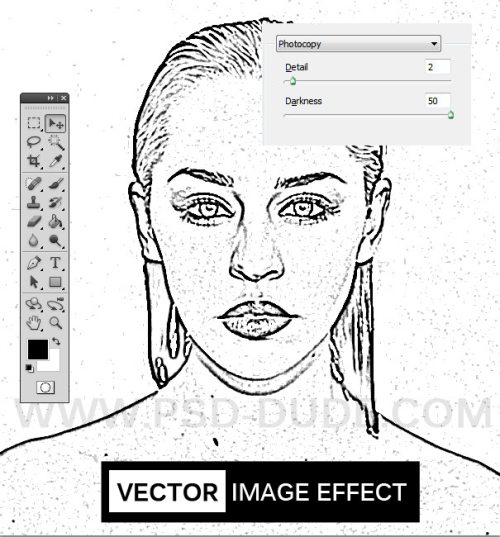
Цвет переднего плана измените на черный, фоновый - на белый. К второму слою примените Photocopy (Ксерокопия) для этого перейдите во вкладку Filter > Sketch (Фильтр – Эскиз).

Для него же установите режим наложения Умножение, затем слейте два слоя.

Для полученного слоя снова используйте коррекцию Порог, настройки смотрите на изображении ниже.

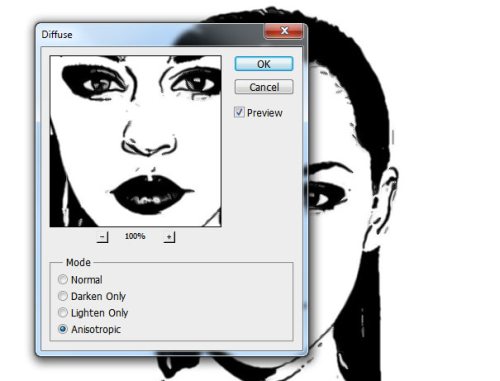
При помощи фильтра Diffuse (Диффузия) сгладьте края вектора, для этого зайдите в Filter > Stylize (Фильтр - Стилизация).

Наша фотография преобразовалась в вектор. Теперь воспользуйтесь кистью черного цвета, чтобы закрасить все пробелы и инструментом Заливка, чтобы её раскрасить. При помощи кистей я украсил фон.
В итоге у нас получилось векторное изображение.

Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями - небольшая справка:
Все графические форматы поделены на два типа - растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же - это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите - посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
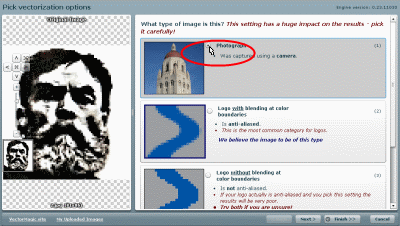
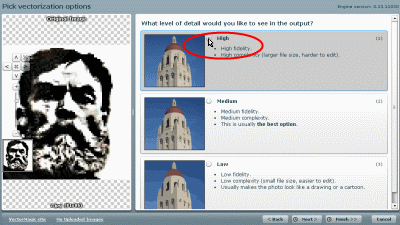
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок - фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:

… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:

Жмем “Next ” и переходим к следующему пункту.
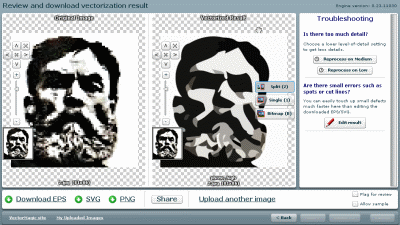
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения - слева наше растровое, а справа - полученное в результате перевода (векторное):

Справа размещены кнопки для быстрой переконвертации изображения с средним и меньшим качеством, а также кнопка для перехода в онлайн-редактор рисунка. Кстати - конвертация в другом качестве может принести неожиданные результаты. Сравните - изображение в высоком, среднем и низком качестве (именно в таком порядке):

Мне кажется что в среднем качестве выглядит получше. Поэтому всегда лучше поэксперементировать.
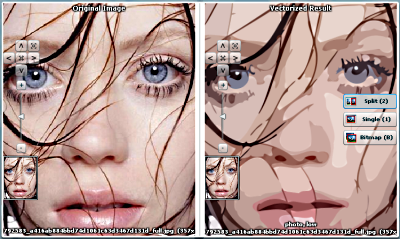
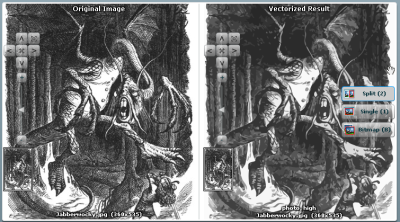
Некоторые из результатов моих экспериментов (нажмите для увеличения):




Вот и все… Разве что будет наверное нелишним упомянуто то что это онлайн-приложение сделано в формате flash , поэтому если у вас нет плагина Flash player - пришло время его установить.
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape - свободно распространяемую бесплатную программу - с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» - в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
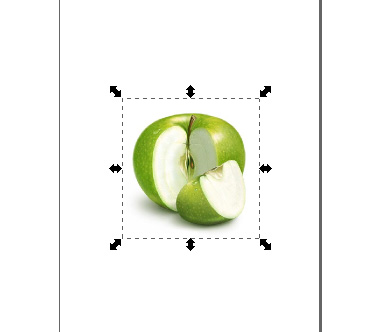
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него - навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне "Trace Bitmap" (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок - для увеличение картинки, либо для поворота/наклона.


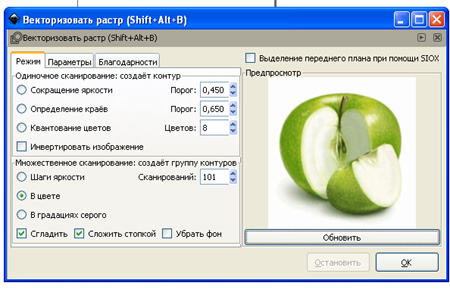
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).

7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.

7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):

Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб - он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):

И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):

Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
- Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
Нередко возникает необходимость перевода растрового изображения в векторное.. Этот процесс называется трассировка. В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров. Также данный прием иногда может использоваться в случае имитации живописи на основе обычной фотографии.
{mosloadposition debug}
Разберем подробнее процесс трассировки в программе Adobe Illustrator.
Проведения трассировки осуществляется с помощью команд из меню Объект - Быстрая трассировка. При этом могут быть разные варианты проведения векторизации.
Давайте выберем быструю трассировку с возможностью корректировки параметров — это способ получения векторного изображения требуемого в данном конкретном случае качества. Осуществляется командой Объект - Быстрая трассировка - Параметры трассировки.
В открывшемся окне можно выбрать стиль трассировки в списке Стилей либо самостоятельно произвести настройку параметров, либо использовать оба этих способа.
Какие же можно использовать стили?
6 Цветов — предназначен для трассировки цветных эмблем и простых иллюстраций;
16 Цветов — ориентирован преимущественно на векторизацию сложных цветных эмблем и более сложных иллюстраций, хотя может использоваться и для пастеризации фотографий;
Фотография низкого качества — применяется при трассировке таких фотографий, где воспроизведение деталей нежелательно;
Фотография высокого качества — предназначен для векторизации фотографий с высокой степенью детализации;
В градациях серого — отвечает за трассировку изображений, в результате которой должен быть получен векторный рисунок в различных оттенках серого цвета;
И др.
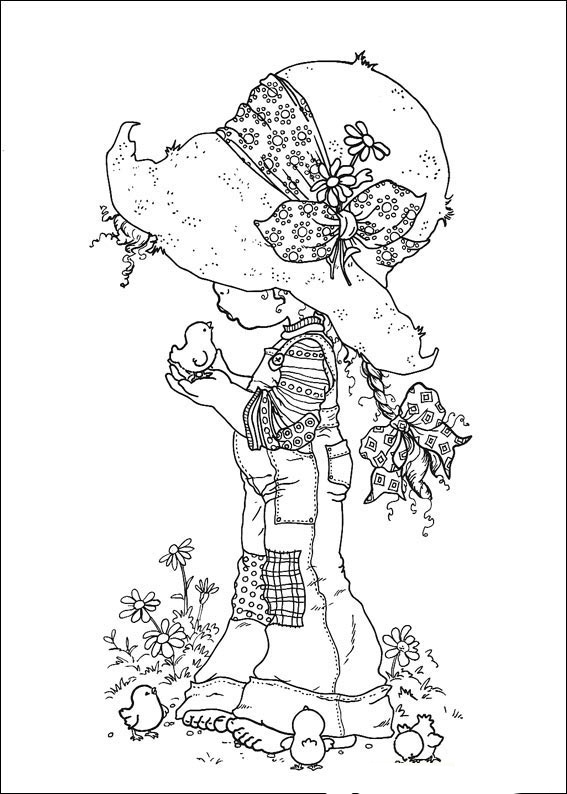
Давайте выполним трассировку черно-белого контурного изображения.

Выполним Объект - Быстрая трассировка - Параметры трассировки. Чтобы сразу наблюдать за процессом установим флажок предпросмотра.
Так как у нас черно-белое контурное изображение - выберем стиль Технический рисунок. Обратите внимание, что на рисунке сразу отобразились изменения.
Цветовой режим - черно-белое.
Параметр Изогелия - отвечает за степень детализации. Соответственно чем больше будет установлено его значение, тем больше мелких деталей будет учитываться при трассировке.
И еще один параметр, на который стоит обратить свое внимание это Минимальная площадь. Любая область пикселов, по размеру меньшая, чем указанная здесь, будет восприниматься как шум и выбрасываться при векторизации.
Так как на этой картинке на шапочке у девочки есть много мелких точек, чтобы они были учтены при трассировке Параметр Минимальная площадь я уменьшила до 2 пикселей.
Когда все настройки установлены, жмем Трассировка.
Трассировка цветного изображения.

Это цветное изображение с однотонными цветами и четкими контурами.
Выберем стиль 16 цветов. Видим, что не все основные цвета были учтены, но это нетрудно поправить, увеличив значение параметра Максимальное число цветов. Так же немного увеличим параметр Минимальная площадь, для устранения цифрового шума.

Жмем трассировка.
Трассировка изображений с высокой детализацией.
При попытке трассировки фотографий высокого качества позволяет получить имитацию рисунков, выполненных в живописной технике.
Выполним Объект - Быстрая трассировка - Параметры трассировки.
Выбираем стиль… Здесь можно просто поэкспериментировать. Просто выбрать любой из стилей и посмотреть как он изменить фотографию.
Например, выберем - Фотография высокого качества и нажмем трассировка. Фотография стала похожа на постельный рисунок.
Специально для Ячайник , Елена Долженкова.
