Всем привет! Баннер – это анимированная картинка небольших размеров, изображения которой, как правило, поочередно меняются. Чаще всего баннер состоит из 3-4 изображений, каждое из которых демонстрируется несколько секунд.
Анимированные (gif, flash) баннеры отлично привлекают внимание посетителей сайта, а это значит, что трафик можно перенаправлять с одного ресурса на другой.
О том, как создать баннер для сайта, как его настроить, а также какие программы использовать, я расскажу вам в этой статье.
Программы для создания баннера
Существует несколько популярных программ, позволяющих сделать баннер для сайта. И хотя их не так много, как хотелось бы, все же они бесплатны. Я рекомендую использовать следующие программы для создания анимированной картинки:
- Ulead Gif Animator
- Banner Maker Pro 7.0.5
- Banner Designer Pro 5.0
- Easy GIF Animator
Каждая из них имеет свои достоинства и недостатки, описывать которые нет смысла. Я рекомендую попробовать все (они небольшие – каждая занимает около 25 МБ), а остановиться на самой удобной, на ваш взгляд.
Easy GIF Animator
Я опишу создание баннера с помощью программы Easy GIF Animator, так как сам ей нередко пользуюсь. Данная программа подойдет в том случае, когда нужно быстро создать простой и незамысловатый баннер, состоящий из 2-3 меняющихся надписей. Интерфейс проги очень удобен, что позволяет мгновенно в ней разобраться. Но графика оставляет желать лучшего.
Первым делом вам нужно будет скачать данную программу в интернете – выбирайте нужную версию, подходящий язык, скачивайте и начинайте работать (я, к примеру, использую русифицированную версию «5 PRO»).
Запустив программу, вы попадете на главную страницу, где надо будет выбрать, что создать (анимацию, баннер, кнопку и т.д.). Мы выбираем анимированный баннер.

Следующий этап – выбор цвета. Можно выбрать монотонный цвет, а можно градиент. Доступна огромная палитра цветов, поэтому с этим проблем не возникнет. Снова переходим к следующему шагу.
Третий этап – создание надписей, которые и будут транслироваться. Здесь есть множество опций, которые можно регулировать. Меняйте размеры надписей, их анимацию, расположение на баннере и т.д. Можно поэкспериментировать со шрифтом, а также цветами надписей. Всего можно создать до трех текстовых сообщений, к сожалению, больше создать не получится =).
Сразу скажу, что фотошоп – очень мощная программа, и создавать на нем можно как очень простые и незамысловатые картинки, так и очень яркие анимированные баннеры.
Я нашел в интернете две очень интересных статьи, расписывающие разные варианты создания красивых логотипов. Рекомендую вам ознакомиться с ними.
Обе статьи очень подробно описывают процесс создания баннеров, поэтому проблем с их восприятием не должно возникнуть. Вот так можно . Если у вас остались какие-то вопросы, пишите в комментариях.
Тем не менее, если вам нужен по-настоящему качественный баннер, то лучше обратиться к тому кто занимается этим уже несколько лет и имеет хорошие отзывы. Рекомендую дизайнера по имени Дмитрий, обязательно посмотрите его работы, вы можете перейти на его сайт и заказать баннер по кнопке ниже.




Примеры баннеров, осзданых в фотошоп можно посмотреть в галерее. Видео
создания анимированного баннера.
Создание баннера в фотошоп,анимированный gif баннер Photoshop.
Важную роль в продвижении сайтов, внешней и внутренней оптимизации играет баннер. Баннера могут быть статическими различных форматов изображений и анимированными (gif, flash). В баннер вставляется ссылка в редакторе на сайте. На этой странице рассматривается создание баннера в фотошоп в формате GIF (анимированный баннер photoshop) . Аналогично можно создать анимированный баннер в Corel Photo Paint или в программе Corel Paint Shop Pro Photo. Баннер в Corel Draw можно создать только статический, т. к. программа не поддерживает анимацию. Ссылку в изображение (баннер) в программе Фотошоп вставить нельзя, в отличии от CorelDraw. Примеры созданных анимированных GIF баннеров в Photoshop можно посмотреть в галерее в разделе мои баннеры . Урок создание анимации в фотошоп. Создание анимированного баннера в Photoshop. Рассмотрим 3 приема создания GIF анимации в фотошоп. Анимированный баннер
Анимация текста, Переключение слоев, 3. Затухание (переход).
Создание движущегося текста в фотошоп.

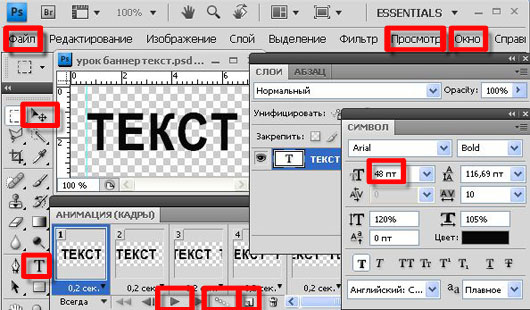
Для тех, кто только начинает знакомство с Adobe Photoshop, рассмотрим создание простейшего анимированного баннера с функцией движущийся (анимированный) текст. Так как Adobe Photoshop это программа для работы со слоями растровой графики, то она даст нам возможность создавать растровые изображения с анимацией слоев и сохранением в формате GIF, который поддерживает анимацию. Кнопки и инструменты Adobe Photoshop, которые нам понадобятся для создания баннера анимация движущийся текст: кнопки меню ФАЙЛ, ОКНО, ПРОСМОТР, панель инструментов, инструменты ТЕКСТ, окна АНИМАЦИЯ, СЛОИ, СИМВОЛ.Создаем новый документ - кнопка ФАЙЛ - в раскрывающемся меню жмем НОВЫЙ.
 В появившемся окне задаем нужные размеры, допустим 200 пикселей ширина, 100 высота, задаем для начала прозрачный фон (потом можно будет залить нужным цветом). На панели инструментов слева жмем кнопку текст (Т
) и на поле документа набираем текст, допустим «ТЕКСТ» для последующей анимации движения еще раз набираем второе слово «ТЕКСТ» на таком расстоянии от первого, чтобы второе слово вышло за пределы баннера справа (стало невидимым). Настройки текста можно задать в верхнем меню - жмем кнопку ОКНО - в раскрывающемся меню жмем СИМВОЛ - в окне меню СИМВОЛ задаем нужные параметры текста: шрифт, размер, цвет и т.д.
В появившемся окне задаем нужные размеры, допустим 200 пикселей ширина, 100 высота, задаем для начала прозрачный фон (потом можно будет залить нужным цветом). На панели инструментов слева жмем кнопку текст (Т
) и на поле документа набираем текст, допустим «ТЕКСТ» для последующей анимации движения еще раз набираем второе слово «ТЕКСТ» на таком расстоянии от первого, чтобы второе слово вышло за пределы баннера справа (стало невидимым). Настройки текста можно задать в верхнем меню - жмем кнопку ОКНО - в раскрывающемся меню жмем СИМВОЛ - в окне меню СИМВОЛ задаем нужные параметры текста: шрифт, размер, цвет и т.д.
Создание анимации текста в фотошоп
В верхнем меню - жмем кнопку ОКНО - в раскрывающемся меню жмем АНИМАЦИЯ - в окне меню АНИМАЦИЯ видим первый кадр.

Для создания анимации необходимо несколько кадров. В окне АНИМАЦИЯ снизу слева от кнопки корзины жмем кнопку в виде листа и создаем копию кадра. На обоих кадрах задаем время отображения кадра (допустим 0,2 сек, но можно подобрать под нужную скорость в соответствии количеством промежуточных кадров для себя). Нажимаем на второй кадр и в окне СЛОИ нажимаем на слой с нашим текстом для активации слоя. Если нет по краям окна программы линеек для создания направляющих - в верхнем меню - жмем кнопку ПРОСМОТР - в раскрывающемся меню жмем ЛИНЕЙКИ. Нажимаем на левую линейку и, не отпуская, тянем (по умолчанию голубенькую) направляющую к началу текста. На поле баннера нажимаем на текст (при активном втором кадре) и зажав клавишу Shift (чтобы сдвиг был строго по горизонтали), тянем текст влево так, чтобы появившееся второе слово ТЕКСТ подошло к направляющей, но не в плотную, а с маленьким зазором от направляющей до начала второго слова, чтоб в последствии не было рывков в анимации при возвращении анимации к первому кадру.
 В окне АНИМАЦИЯ внизу слева от кнопки создание нового кадра нажимаем на Добавление промежуточных кадров, в открывшемся окне задаем количество промежуточных кадров, допустим 10 с параметром «предыдущий кадр» (чем больше кадров зададим, тем плавне будет движение анимации, но, соответственно, увеличится вес изображения баннера) жмем ДА. По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.
В окне АНИМАЦИЯ внизу слева от кнопки создание нового кадра нажимаем на Добавление промежуточных кадров, в открывшемся окне задаем количество промежуточных кадров, допустим 10 с параметром «предыдущий кадр» (чем больше кадров зададим, тем плавне будет движение анимации, но, соответственно, увеличится вес изображения баннера) жмем ДА. По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.

Если все устраивает - сохраняем - жмем ФАЙЛ - сохранить для web устройств. Перед сохранением нужно чтоб активный кадр был первым на готовом баннере (с него начнется анимация) или задать кадр для начала анимации. При сохранении для веб устройств открывается окно, в котором задаем формат GIF (только формат GIF для анимации!) если надо выбираем количество цветов colors (чем меньше оттенков, тем легче баннер), для данного черного текста хватит 8 цветов. Цикличность (looping option) оставляем forewer (без остановки). В этом окне сохранения для веб устройств можно поменять размер баннера - уменьшим - 100 на 50. Здесь же можно просмотреть результат анимации. Если все устраивает - жмем Save и указываем место сохранения баннера, допустим на рабочий стол. Назвать для последующей загрузки на сайт необходимо латинскими буквами, например banner_text. Просматриваем готовый баннер и если устраивает - можно загружать на сайт. Такой же эффект движения можно сделать не только с текстом, но и с частью изображения (объектом).
Второй способ создания анимированного баннера в Adobe Photoshop.
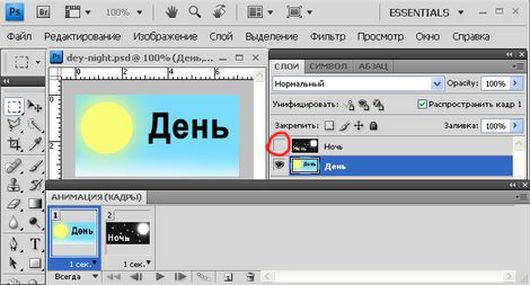
 Баннер со сменяющимися изображениями изготавливается путем создания нескольких слоев изображений и включения (выключения) их в заданном порядке. Создадим 2 слоя с разными изображениями.
Баннер со сменяющимися изображениями изготавливается путем создания нескольких слоев изображений и включения (выключения) их в заданном порядке. Создадим 2 слоя с разными изображениями.
Слой 1 и слой 2. Создаем в окне анимации 2 кадра. Задаем время показов. В первом кадре оставляем включенный слой 1, слой 2 выключаем. Просматриваем анимацию и сохраняем для веб устройств в формате GIF. Для более точной передачи цветовой гаммы выставляем количество цветов 256.
 В программе Adobe Photoshop множество инструментов и эффектов, позволяющих создавать различные баннера, например анимированный баннер с плавным переходом изображений.
В программе Adobe Photoshop множество инструментов и эффектов, позволяющих создавать различные баннера, например анимированный баннер с плавным переходом изображений.
Опять создаем 2 слоя, но не выключаем их, а применяем функцию прозрачности. Создаем 3 кадра. В кадре 1 первый слой непрозрачность 100%, во втором кадре слой 1 непрозрачность 0%. В 3 кадре слой 1 опять непрозрачность 100%. Между тремя кадрами создаем необходимое число промежуточный кадров и получаем эффект перехода изображения.
Уменьшение размера gif анимации (баннера) в Фотошоп.
Что делать, если необходимо уменьшить размер анимированного баннера (изображения), а нет PSD исходника? Напряпрямую готовый гиф со слоями в фотшоп не откроешь. Это можно сделать в Corel Photo paint. Как уменьшить размер анимированного gif баннера в фотошоп ? Тут надо знать маленькую хитрость. В Фотошоп gif анимацию загружаем через меню ФАЙЛ - импортировать - кадры видео в слои. На данном этапе и начинается фокус. Во первых, на компьютере должен быть установлен Quick Time Player. Во вторых, в открывшемся окне загрузки сразу наш gif не найти (по умолчанию-видео форматы). Чтобы найти наш баннер, необходимо в строку ИМЯ ФАЙЛА в окне поиска Фотошоп при импорте написать расширение гиф следующим образом - "*.GIF" без кавычек.

Нажимаем загрузить и вдруг появляется в окне наш баннер в формате гиф! Выбираем его и жмем загрузить еще раз. Появляется окно, с предустановкой От начала до конца, где устанавливаем галку - Создать покадровую анимацию - жмем ДА!. В итоге наш gif баннер загрузился со всеми слоями. Осталось изменить размер изображения и сохранить для веб устройств опять же в формате gif как в прошлый раз.
Видео наглядно показывает создание анимированного баннера.
Как создать баннер в Photoshop - 5.0 out of 5 based on 3 votes
В этом уроке мы рассмотрим, как создать баннер в Photoshop используя некоторые простые инструменты данной программы.
Как обычно вы узнаете массу полезных советов и приемов, которые пригодятся вам в дальнейшем при создании различных графических элементов в данной программе.

1. Вначале создайте новый документ. Задайте имя, ширину, высоту и разрешение для нового документа. В данном случае мы создадим баннер стандарта 468×60.
2. Когда вы сделаете все вышеперечисленное, нажимаете «OK».
3. Дважды кликните по иконке слоя.
4. Введите имя слоя.
5. Нажмите на кнопку «OK», теперь ваш слой имеет имя, а также будет разблокирован.

6. Теперь снова кликните два раза на иконке слоя, чтобы открылись параметры наложения (Blending Options).
7. Выберите пункт, наложение градиента (Gradient Overlay) и укажите градиент, от серого до белого.
8. Когда все сделаете, нажмите на кнопку «OK»
9. Теперь необходимо создать новый слой, для этого нажмите на иконку «Создать новый слой» (Create New Layer).
10. Выберите инструмент «Перо» (Pen Tool) и нарисуйте форму как на рисунке выше.
11. Перейдите на вкладку «Контуры» (Paths).

12. Выберите «Рабочий контур».
13. Кликните по значку «Загрузить контур как выделенную область» (Load Path as a Selection), затем возьмите инструмент «Прямоугольная область» (M) и нажмите сочетание клавиш (Shft+Cntr+I). После этого выберите инструмент «Заливка» (G).
14. Установите цвет переднего плана: # 3129c3.
15. Кликните внутри выделения, чтобы заполнить его выбранным цветом.
16. Кликните по вкладке «Слои» (Layers).
17. Дважды щелкните по миниатюре слоя, чтобы открылись параметры наложения.
18. Нажмите на вкладку «Обводка» (Stroke), выберите оранжевый цвет и размер обводки 2 пикселя. После установки необходимых параметров нажмите на кнопку «ОК», чтобы применить обводку.
Примечание: повторите шаги с 10 по 18, чтобы добавить еще одну фигуру, как на рисунке ниже.

19. Выберите инструмент «Прямоугольник со скругленными углами» (Round Rectangular Tool).
20. Выберите цвет для новой фигуры, которую мы собираемся создать. Значение цвета можете указать: # a51219.
Самые маленькие баннеры размером 88х31 пикселей или же флеш-кнопки пользуются заслуженной популярностью. Они не занимают много места и меньше весят, поэтому веб-мастера сторонних сайтов охотнее размещают их на своих ресурсах, чем большие. С другой стороны сделать баннер в фотошопе маленького размера, чтобы он был информативный и красивый, подчас гораздо сложнее, чем большой. Яркая и броская Flash-анимация на маленьком поле выглядит не так эффектно как на большом и скорее раздражает посетителя, чем побуждает его сделать переход по баннеру.
Разместить весь необходимый текст на 2728 пикселях так, чтобы он выглядел не просто хорошо, а хотя бы был читабельным — крайне сложная задача. Исходя из этих предпосылок создадим анимированный GIF-баннер в мощном графическом редакторе Photoshop. Выбор на него пал потому что в нем можно работать со слоями изображения и лучше корректировать промежуточные и конечный результат.
Если вам нужен отечественный или импортный электродвигатель, то SZEMO может обеспечить вас двигателями со стандартом ГОСТ и DIN. Но они занимаются не только производством и поставкой, но и обслуживанием данных двигателей. Это удобно в случае если при использовании двигателя нужно провести техническое обслуживание. Консультацию о покупке и техническому обслуживанию электродвигателей вы можете получить по федеральному номеру 8-800-550-00-93.
Создание баннера в фотошопе
Открываем редактор, нажимаем «Файл» -> «Создать» и создаем новый документ с заданными параметрами.
Выбираем цвет фона удобным для Вас способом и применяем инструмент «Заливка».

Придаем баннеру эффект объемности. Для этого переключаемся с «Заливки» на «Градиент».

Чтобы лучше видеть результат, иногда удобно увеличить масштаб изображения с помощью навигатора.
У нас получился первый слой, назовем его «Фон». Для этого дважды щелкаем левой кнопкой мыши по слову «Слой 1» и переименовываем его. Затем делаем щелчок правой кнопкой по полю слоя и выбираем пункт «Параметры наложения…»


Здесь можно изменять исходный слой до неузнаваемости. В открывшемся окне слева доступен выбор стилей, а справа можно редактировать сами стили. Тут все зависит от вашего вкуса и фантазии.
Фоновый слой готов, переходим к созданию надписей. Для этого выбираем инструмент «Текст», выделяем мышкой область для текста и набираем его.

Получилось не очень красиво, но это не страшно. С помощью панели для работы с текстом надпись можно исправить, но в нашем случае лучше для этой цели пользоваться палитрой «Символ».

Выделяем текст или нужные буквы и настраиваем шрифт, размер, высоту, ширину, разрежение и прочие параметры надписи.

Используя, параметры наложения для текстового слоя делаем обводку текста выбранным цветом или же применяем любой другой стиль.
Получилось неплохо. В принципе это уже готовый статический баннер. Можно его сохранить в формат GIF и использовать, но анимированный будет смотреться лучше, к тому же в этом случае можно будет добавить еще одну или несколько надписей.

Для построения анимации воспользуемся кнопкой «Создание копии выделенных кадров» на шкале времени.

На первом кадре отключим видимость текстового слоя. Текст пропадет и на втором, так как это его копия. Затем включим текстовый слой на втором кадре. Зададим желаемое время показа каждого кадра, например 1-го – 1 сек., а второго 2 сек. Мы получили классический баннер «мигалку», но такие баннеры скорее раздражают посетителя сайта, чем побуждают его перейти по ссылке.

Для создания эффекта появления и исчезновения надписей воспользуемся функцией создания промежуточных кадров. По умолчанию их предлагается 5, но лучше сделать больше. В таком случае анимация будет более плавной. Время показа промежуточных кадров лучше выбрать минимальным или равным нулю, в противном случаебудет «играть» слишком долго, особенно если надписей несколько. Не забудьте отметить пункт «Все слои», иначе слой фона на промежуточных кадрах не будет виден.

С помощью кнопок навигации можем просмотреть результат и внести необходимые коррективы. Для создания эффекта затухания надписи нужно сделать копию первого кадра, перетащить ее мышкой в конец шкалы, выделить 2 последних кадра и снова воспользоваться созданием промежуточных кадров.

Аналогичным образом создаются и анимируются другие текстовые слои. Если стили надписей баннера не будут различаться между собой, то очень удобно нажать правой кнопкой мыши на 1-й текстовый слой и выбрать пункт «Создать дубликат слоя», а затем, дважды щелкнув на пиктограмме «Т» дубликата, изменить текст следующей надписи. Первый текстовый слой при этом нужно сделать невидимым.
Однако если мы захотим сохранить созданный баннер привычным способом с помощью функций «Сохранить» или «Сохранить как…», то у нас ничего не получится. Вернее будет сохранен лишь один статический кадр. Для сохранения анимации необходимо выбрать пункт «Сохранит для Web…»
![]()
В открывшемся окне можно отрегулировать настройки выходного файла, используя предпросмотр в Фотошопе или браузере. Последнее предпочтительнее, так как Вы будете видеть конечный результат.
Теперь Вы знаете как сделать баннер в фотошопе. Оставьте отзыв о статье, мне очень важно Ваше мнение. Спасибо за внимание.
оздаём анимированный баннер для Вашего сайта
Откроем исходник для баннера, его размер 468х60. Если у Вас нет таких исходников, то баннер, который используется в этом уроке, Вы можете скачать А вообще можно использовать любой прямоугольник необходимых Вам размеров, залитый какой-нибудь подходящей текстурой.
Выберем инструмент "Горизонтальный текст".
Добавим к тексту стиль слоя. Для этого в палитре слои нажмём на вторую слева иконку fx и выберем стиль "тень".
Появится диалоговое окно "Стиль слоя", выберем примерно такие параметры, которые указаны на рисунке. А вообще, Вы вольны выбрать то, что Вам по вкусу.
Добавим обводку чёрным цветом шириной 1 пиксель. Нажмём "Да".
Наш текст преобразился.
Чтобы придать новому слою те же стили слоя, зажмём клавишу Alt и перетащим значок fx с первого текстового слоя на второй.
Разблокируем наш основной слой "Задний план". Для этого левой кнопкой мыши два раза щёлкнем по нему. Появится окно "Новый слой", в котором ничего не меняем, а просто нажимаем "Да".
Простым перетаскиванием "Слоя 0" на вторую справа иконку создания нового слоя создадим три копии слоя "Слой 0".
Расположим эти слои так, что бы под каждым текстовым слоем находилась копия "Слоя 0".
Делаем активным текстовый слой, нажимаем сочетание клавиш Ctrl+E. Тем самым, мы сливаем вместе активный текстовый слой и расположенную под ним копию "Слоя 0".
Так делаем со всеми слоями. В результате у нас останется всего четыре слоя. На этом подготовительная работа закончена.
Открываем палитру "Анимация". Для этого выбираем "Окно - Анимация".
Мы увидим палитру "Анимация".
Нажмём на стрелочку, расположенную в верхнем правом углу палитры и в открывшемся списке выберем "Создать кадры из слоёв".
Так как, у нас четыре слоя, то в палитре "Анимация" появится четыре кадра.
Выберем время в течении которого будет показываться каждый кадр. Для этого нажимаем на чёрную стрелочку каждого кадра, находящуюся в нижнем правом углу каждого кадра и в раскрывающемся меню выбираем необходимое нам значение.
Затем нажимаем на чёрную стрелочку под первым кадром и выбираем параметры показа анимации - будет показана один раз, всегда или можно выбрать необходимое количество раз. Я выбрал всегда.
Сохранеяем нашу анимацию. Идём в "Файл - Сохранить для Web" или просто нажимаем Alt+Ctrl+Shift+S.
В появившемся окне ставим формат Gif, выбираем 256 цветов и нажимаем "Save" (сохранить).
В окне сохранения документа выбираем папку, куда мы будем сохранять файл, пишем название для анимации и нажимаем "Сохранить".
Вот что у нас получилось.
В этом уроке по работе с фотошопом я покажу как можно совсем несложно создать анимированный баннер с рекламой или другим подходящим для Вашего сайта текстом.
Подобные публикации:
- видеоурок "Как сделать текстовый "
- видеоурок "Как сделать баннер для сайта"
- урок "Создаём анимированную кнопку для Вашего сайта"
{smooth-scroll-top}
Откроем исходник для баннера, его размер 468х60 . Если у Вас нет таких исходников, то баннер, который используется в этом уроке, Вы можете скачать А вообще можно использовать любой прямоугольник необходимых Вам размеров, залитый какой-нибудь подходящей текстурой.

Выберем инструмент "Горизонтальный текст ".

Напишем на нашем баннере любой текст, я выбрал подходящий для своего сайта.

Добавим к тексту стиль слоя. Для этого в палитре "Слои " нажмём на вторую слева иконку fx и выберем стиль "Тень ".

Появится диалоговое окно "Стиль слоя ", выберем примерно такие параметры, которые указаны на рисунке. А вообще, Вы вольны выбрать то, что Вам по вкусу.

Добавим обводку чёрным цветом шириной 1 пиксель. Нажмём "Да ".

small;">Наш текст преобразился.

Отключим видимость слоя с текстом и добавим новый текстовый слой. Что-нибудь напишем.

Чтобы придать новому слою те же стили слоя, зажмём клавишу Alt и перетащим значок fx с первого текстового слоя на второй.

Наш верхний слой получил те же параметры стиля слоя, что и у первого текстового слоя.

Таким же образом создадим третий текстовый слой и придадим ему те же эффекты.

И наконец создадим последний слой с теми же стилями слоя.

Всего получилось четыре слоя с текстом.

Разблокируем наш основной слой "Задний план ". Для этого левой кнопкой мыши два раза щёлкнем по нему. Появится окно "Новый слой ", в котором ничего не меняем, а просто нажимаем "Да ".

Простым перетаскиванием "Слоя 0 " на вторую справа иконку создания нового слоя создадим три копии слоя "Слой 0 ".

Расположим эти слои так, что бы под каждым текстовым слоем находилась копия "Слоя 0 ".

Делаем активным верхний текстовый слой, нажимаем сочетание клавиш Ctrl+E . Тем самым, мы сливаем вместе верхний активный текстовый слой и расположенную под ним копию "Слоя 0 ".

Так же делаем со всеми слоями. В результате у нас останется всего четыре слоя. На этом подготовительная часть работы по созданию анимации закончена.

Открываем палитру "Анимация ". Для этого выбираем "Окно - Анимация ".

Мы увидим палитру "Анимация ".

Нажмём на стрелочку, расположенную в верхнем правом углу палитры и в открывшемся списке выберем "Создать кадры из слоёв ".

Так как, у нас четыре слоя, то в палитре "Анимация " появится четыре кадра.
Выберем время, в течении которого будет показываться каждый кадр. Для этого нажимаем на чёрную стрелочку, находящуюся в нижнем правом углу каждого кадра и в раскрывающемся меню выбираем необходимое нам значение.

Затем нажимаем на чёрную стрелочку под первым кадром и выбираем параметры показа анимации - будет показана один раз, всегда или можно выбрать необходимое количество раз. Я выбрал "Всегда".

Сохранеяем нашу анимацию. Идём в "Файл - Сохранить для Web " или просто нажимаем Alt+Ctrl+Shift+S.

В появившемся окне ставим формат Gif , выбираем 256 цветов и нажимаем "Save " (сохранить ).

В окне сохранения документа выбираем папку, куда мы будем сохранять файл, пишем название для анимации и нажимаем "Сохранить ".

{smooth-scroll-top}
