В этом уроке мы напишем красивое портфолио, с использованием jQuery, CSS3 и плагина Timeline. Timeline - это jquery плагин, который специализируется на отображении хронологии событий. В этом портфолио вы можете вставлять разные типы медиа данных: твиты, видео, карты, картинки, записи, и после расставлять их в соответствии с датой. Если поработать над дизайном, то получится красивое портфолио, которое будет отображать ваши интересы и работы.
HTMLСтандартно, Timeline плагин содержит легкую цветовую схему. Это очень удобно и необходимо в большинстве случаев. Хотя, для нашего портфолио, темный дизайн более элегантен. Поэтому мы оптимизируем его так, как нам нравиться.
Для начала давайте посмотрим на базовую html разметку страницы:
index. html
Timeline Portfolio | Tutorialzine Demo
В head секции, мы имеем стили плагина - timeline.css и styles.css, которые будут содержать наши дизайнерские решения. В конце страницы мы подключаем jQuery библиотеку, timeline плагин и scripts.js, который будет инициализировать работу плагина.
Когда мы вызываем плагин, он находит DIV блок с ID=timeline. Внутрь блока монтирует html разметку, после чего страница становиться следующей:
Johnny B Goode
Designer & Developer
March 2009 My first experiment in time-lapse photographyNature at its finest in this video.
March 2010 Logo Design for a pet shop July 2009 Another time-lapse experimentТак как мы будем вносить некоторые изменения в CSS стили, код выше дает лучше понять, как устроена структура портфолио. Заметьте, мы не будем изменять стандартные стили плагина, мы только перепишем некоторые атрибуты в собственном css файле. Это дает нам преимущество в последующих изменениях дизайна портфолио.

Написание CSS мы будем обсуждать подробно, но немного позже. Единственное, нам придется переписать все указания поверх существующих, но с этим разберемся далее.
jQueryЧтобы инициализировать плагин, нам нужно вызвать VMM.Timeline() метод:
$(function(){ var timeline = new VMM.Timeline(); timeline.init("data.json"); });
Метод init принимает простой аргумент - ресурс данных. Это может быть json файл, как в коде выше, или Google spreadsheet.
Чтобы более подробно узнать, как устроен data. json, скачайте исходники урока. Здесь нет ничего сложно, нет необходимости описывать структуру этого файла.
CSSС помощью Firebug HTML Inspector, можно определить селекторы к HTML элементу, которые прописаны в timeline.css. После чего, используя такие же селекторы, можно присвоить свои стили в файле styles.css. В некоторых случаях, я использовал ! important , чтобы придать приоритет собственным стилям.
Все изменения, которые вы увидите ниже, дописаны вручную с помощью CSS стилей. Остальные элементы стилей установлены плагином по умолчанию.
Первым делом, после стилизации страницы в общем, мы изменим фон портфолио:
#timeline{ background:none; } /* The individual events in the slider */ .slider .slider-container-mask .slider-container{ background:none; } /* Setting a custom background image */ #timeline div.navigation{ background: url("../img/timeline_bg.jpg") repeat; border-top:none; }

Чтобы создать 3D эффект, в навигационном блоке, нам придется использовать . Элемент:after - это темная верхняя часть, он использует линейный градиент, чтобы придать эффект объема.
#timeline div.navigation:before{ position:absolute; content:""; height:40px; width:100%; left:0; top:-40px; background: url("../img/timeline_bg.jpg") repeat; } #timeline div.navigation:after{ position:absolute; content:""; height:10px; width:100%; left:0; top:-40px; background:repeat-x; background-image: linear-gradient(bottom, #434446 0%, #363839 100%); background-image: -o-linear-gradient(bottom, #434446 0%, #363839 100%); background-image: -moz-linear-gradient(bottom, #434446 0%, #363839 100%); background-image: -webkit-linear-gradient(bottom, #434446 0%, #363839 100%); background-image: -ms-linear-gradient(bottom, #434446 0%, #363839 100%); }
#timeline div.timenav-background{ background-color:rgba(0,0,0,0.4) !important; } #timeline .navigation .timenav-background .timenav-interval-background{ background:none; } #timeline .top-highlight{ background-color:transparent !important; }
Стилизируем zoom-in и zoom-out кнопки на тулбаре:
#timeline .toolbar{ border:none !important; background-color: #202222 !important; } #timeline .toolbar div{ border:none !important; }
Стиль шкалы внизу:
#timeline .navigation .timenav .time .time-interval-minor .minor{ margin-left:-1px; } #timeline .navigation .timenav .time .time-interval div{ color: #CCCCCC; }
Стрелки на предыдущее и следующее событие:
Slider .nav-previous .icon { background: url("timeline.png") no-repeat scroll 0 -293px transparent; } .slider .nav-previous,.slider .nav-next{ font-family:"Segoe UI",sans-serif; } .slider .nav-next .icon { background: url("timeline.png") no-repeat scroll 72px -221px transparent; width: 70px !important; } .slider .nav-next:hover .icon{ position:relative; right:-5px; } .slider .nav-previous:hover, .slider .nav-next:hover { color: #666; cursor: pointer; } #timeline .thumbnail { border: medium none; }
Фон загрузки:
#timeline .feedback { background-color: #222222; box-shadow: 0 0 30px rgba(0, 0, 0, 0.2) inset; border:none; } #timeline .feedback div{ color: #AAAAAA; font-size: 14px !important; font-weight: normal; }
#timeline .slider-item h2, #timeline .slider-item h3{ font-family:"Antic Slab","Segoe UI",sans-serif; } #timeline .slider-item h2{ color:#fff; } #timeline .slider-item p{ font-family:"Segoe UI",sans-serif; } #timeline .slider-item img, #timeline .slider-item iframe{ border:none; }
В конце, мы изменим обложку. Я использовал nth-child(1), чтобы ссылаться только на первый слайд (обложку), который содержит назвние и описание портфолио. Эти данные храняться в JSON файле.
/* Customizing the first slide - the cover */ #timeline .slider-item:nth-child(1) h2{ font:normal 70px/1 "Antic Slab","Segoe UI",sans-serif; background:rgba(0,0,0,0.3); white-space: nowrap; padding:10px 5px 5px 20px; position:relative; right:-60px; z-index:10; } #timeline .slider-item:nth-child(1) p i{ font:normal normal 40px "Dancing Script","Segoe UI",sans-serif; background:rgba(0,0,0,0.3); white-space: nowrap; padding:5px 20px; position:relative; right:-60px; z-index:10; } #timeline .slider-item:nth-child(1) p .c1{ color:#1bdff0; } #timeline .slider-item:nth-child(1) p .c2{ color:#c92fe6; } #timeline .slider-item:nth-child(1) .media-container { left: -30px; position: relative; z-index: 1; } #timeline .slider-item:nth-child(1) .credit{ text-align: center; }
Осталось только открыть timeline.psd, который прикреплен в файле плагина, и изменить цвет некоторых иконок. Я добавил все необходимые файлы в исходники к этому уроку. На этом создание jQuery портфолио со стилизацией на CSS3 завершено!
Что с этим делать?Вы можете использовать это портфолио не только для отображения последних проектов, но также интересных и важных моментов вашей карьеры. Это как мини дневник вашей жизни! Надеюсь, вам понравился этот урок. Поделитесь своими мыслями в комментариях ниже.
Грамотно составленное и визуально оформленное , в нашем случае, это отдельная страница, является важным элементом личного сайта или блога, любого специалиста, достигшего определенного уровня мастерства в своей профессиональной деятельности.
Страница портфолио, это такой своеобразный отчет, или визуальное резюме, с помощью которого, вы сможете наглядно продемонстрировать читателям и посетителям сайта/блога, набор наиболее удачных реализованных работ, будь-то фотографии, статьи, публикации, элементы дизайна и т.п.
У меня такой странички нет и, это с моей стороны, досадное упущение, которое нужно, как можно скорее исправить, над чем собственно в данный момент и работаю.
На бескрайних просторах глобальной сети, можно найти огромное количество готовых шаблонов страниц для организации портфолио, и разнообразие таких страничек, по-настоящему впечатляет. Так что, кому в лом вникать во все тонкости веб-дизайна и разработки, всегда смогут найти подходящий для себя вариант. Ну, а для страждущих познаний в сайтостроительстве, предлагаю разобрать пример адаптивной верстки, простой страницы портфолио, с фильтрацией выполненных работ по категориям, выполненной на , разбавленной привлекательным эффектом перехода, с элементами анимации .
Макет странички, исполняемый javascript и некоторые элементы оформления, выдал «на гора», замечательный веб-дизайнер и разработчик Kevin Liew (queness.com). При выборе оптимального решения, для меня было важно, это простота исполнения, функциональность плагина jQuery, корректная работа во всех современных браузерах, и учитывая всевозрастающую популярность использования различных мобильных устройств, для интернет-серфинга, адаптивность дизайна будущей страницы. Никаких вычурных, дизайнерских наворотов и тяжеловесных плагинов.
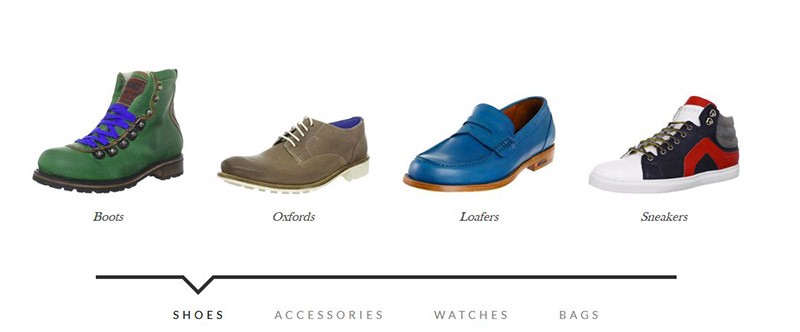
Базовый макет состоит из двух основных элементов пользовательского интерфейса, которые нам предстоит построить, это навигации по вкладкам для фильтрации категорий представленных работ, и сама сетка миниатюр с эффектом всплывающей подписи при наведении.
Для начала, чтобы все в итоге заработало, будет необходим jQuery не ниже версии 1.7.0. Если он у вас еще не подключен, то добавьте следующую строку перед тегом :
Запустите плагин MixItUp в работу, этот код вставьте после вышеуказанных файлов:
| < script type= "text/javascript" > $(function () { var filterList = { init: function () { $("#portfoliolist" ) . mixitup({ targetSelector: ".portfolio" , filterSelector: ".filter" , effects: [ "fade" ] , easing: "snap" , // call the hover effect onMixEnd: filterList. hoverEffect() } ) ; } , hoverEffect: function () { $("#portfoliolist .portfolio" ) . hover( function () { $(this) . find(".label" ) . stop() . animate({ bottom: 0 } , 200 , "easeOutQuad" ) ; $(this) . find("img" ) . stop() . animate({ top: - 30 } , 500 , "easeOutQuad" ) ; } , function () { $(this) . find(".label" ) . stop() . animate({ bottom: - 40 } , 200 , "easeInQuad" ) ; $(this) . find("img" ) . stop() . animate({ top: 0 } , 300 , "easeOutQuad" ) ; } ) ; } } ; filterList. init() ; } ) ; |
$(function () { var filterList = { init: function () { $("#portfoliolist").mixitup({ targetSelector: ".portfolio", filterSelector: ".filter", effects: ["fade"], easing: "snap", // call the hover effect onMixEnd: filterList.hoverEffect() }); }, hoverEffect: function () { $("#portfoliolist .portfolio").hover(function () { $(this).find(".label").stop().animate({bottom: 0}, 200, "easeOutQuad"); $(this).find("img").stop().animate({top: -30}, 500, "easeOutQuad"); }, function () { $(this).find(".label").stop().animate({bottom: -40}, 200, "easeInQuad"); $(this).find("img").stop().animate({top: 0}, 300, "easeOutQuad"); }); } }; filterList.init(); });
Отдельно рассматривать все опции плагина, смысла нет, по умолчанию выставлен довольно оптимальный вариант. Ну, если уж кого вставит на эксперименты с параметрами, пожалуйста, все в ваших силах.
Для формирования макета страницы и внешнего вида элементов, подключаете к документу парочку файлов .
, один для базовых стилей, обзовем его например: layout.css и еще один маленький CSS файл normalize.css , для обеспечения лучшей согласованности браузеров в стандартном оформлении элементов:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Теперь разберем все по порядку, по возможности без лишней воды, доступно и понятно, на родном, многострадальном нашем языке.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" > Все < li>< span class = "filter" data- filter= "app" > Приложения < li>< span class = "filter" data- filter= "card" > Визитки < li>< span class = "filter" data- filter= "icon" > Иконки < li>< span class = "filter" data- filter= "logo" > Логотип < li>< span class = "filter" data- filter= "web" > Веб- Дизайн |
- Все
- Приложения
- Визитки
- Иконки
- Логотип
- Веб-Дизайн
На панели навигации, размещаем весь список работ, разбитый на категории. Нам необходимо каждую категорию портфолио через атрибут data-cat связать с тем или иным пунктом панели навигации в соответствии со значением в атрибуте data-filter . Путем сопоставления значений data-filter с data-cat , и будет выполняться фильтрация элементов портфолио по категориям.
Кроме этого, добавим к миниатюре, спрятанную до поры до времени, небольшую панель с названием работы и заголовком категории, всплывающую только при наведении на картинку. А чтобы легче сформировать внешний вид всей этой конструкции в CSS, пропишем соответствующие классы элементам:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" > Хостинг Beget. Ru < span class = "text-category" > Логотип < div class = "label-bg" > ......... |
 Хостинг Beget.Ru
Логотип
.........
Хостинг Beget.Ru
Логотип
.........
Обратите внимание, что вы можете добавить ссылки к картинке или непосредственно в подпись, для того чтобы пользователь смог в полном объеме лицезреть все ваши труды.
Теперь, тихим сапом, переходим к самому интересному, к формированию в CSS общих стилей пользовательского интерфейса нашей странички портфолио и адаптивной её версии. В статье укажу лишь базовые (по умолчанию) значения, то есть без каких-либо фоновых картинок и подключенных шрифтов, все это, кому оно надо, можно увидеть в демо, или найти в архиве с исходниками.
| .container { position : relative ; width : 960px ; margin : 0 auto ; /* Вы сможете видеть цепь переходов при изменении размеров окна браузера */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; transition : all 1s ease; } #filters { margin : 1% ; padding : 0 ; list-style : none ; } #filters li { float : left ; } #filters li span { display : block ; padding : 5px 20px ; text-decoration : none ; color : #666 ; /* добавляем немного тени для текста */ text-shadow : 1px 1px #FFFFFF ; cursor : pointer ; } /* изменяем фон категории при наведении */ #filters li span: hover { background : #34B7CD ; text-shadow : 0 0 2px #004B7D ; color : #fff ; } /* фон активного пункта категории */ #filters li span.active { background : rgb (62 , 151 , 221 ) ; text-shadow : 0 0 2px #004B7D ; color : #fff ; } #portfoliolist .portfolio { -webkit-box-sizing: border-box ; -moz-box-sizing: border-box ; -o-box-sizing: border-box ; width : 23% ; margin : 1% ; display : none ; float : left ; overflow : hidden ; } .portfolio-wrapper { overflow : hidden ; position : relative !important; background : #666 ; cursor : pointer ; } .portfolio img { max-width : 100% ; position : relative ; } /* по умолчанию подписи скрыты */ .portfolio .label { position : absolute ; width : 100% ; height : 40px ; bottom : -40px ; } .portfolio .label-bg { background : rgb (62 , 151 , 221 ) ; width : 100% ; height : 100% ; position : absolute ; top : 0 ; left : 0 ; } .portfolio .label-text { color : #fff ; position : relative ; z-index : 500 ; padding : 5px 8px ; } .portfolio .text-category { display : block ; font-size : 9px ; } |
Container { position: relative; width: 960px; margin: 0 auto; /* Вы сможете видеть цепь переходов при изменении размеров окна браузера */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; } #filters { margin:1%; padding:0; list-style:none; } #filters li { float:left; } #filters li span { display: block; padding:5px 20px; text-decoration:none; color:#666; /* добавляем немного тени для текста */ text-shadow: 1px 1px #FFFFFF; cursor: pointer; } /* изменяем фон категории при наведении */ #filters li span:hover { background: #34B7CD; text-shadow: 0 0 2px #004B7D; color:#fff; } /* фон активного пункта категории */ #filters li span.active { background: rgb(62, 151, 221); text-shadow: 0 0 2px #004B7D; color:#fff; } #portfoliolist .portfolio { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; width:23%; margin:1%; display:none; float:left; overflow:hidden; } .portfolio-wrapper { overflow:hidden; position: relative !important; background: #666; cursor:pointer; } .portfolio img { max-width:100%; position: relative; } /* по умолчанию подписи скрыты */ .portfolio .label { position: absolute; width: 100%; height:40px; bottom:-40px; } .portfolio .label-bg { background: rgb(62, 151, 221); width: 100%; height:100%; position: absolute; top:0; left:0; } .portfolio .label-text { color:#fff; position: relative; z-index:500; padding:5px 8px; } .portfolio .text-category { display:block; font-size:9px; }
Во второй части, прямо в этой же таблице стилей, с помощью нескольких медиа запросов создадим альтернативные секции CSS. Чтобы макет нашей страницы корректно отображался на экранах различных мобильных устройств, добавим и альтернативные правила CSS для разных экранов в эти секции. Тем самым мы запросто переопределяем любые правила, установленные ранее в нашей CSS таблице для обычных браузеров и добьемся той самой, вожделенной адаптивности.
| /* Планшет */ @media only screen and (min-width : 768px ) and (max-width : 959px ) { .container { width : 768px ; } } /* Мобильный - Примечание: Дизайн для ширины 320px*/ @media only screen and (max-width : 767px ) { .container { width : 95% ; } #portfoliolist .portfolio { width : 48% ; margin : 1% ; } } /* Мобильный - Примечание: Дизайн для ширины 480px */ @media only screen and (min-width : 480px ) and (max-width : 767px ) { .container { width : 70% ; } } |
/* Планшет */ @media only screen and (min-width: 768px) and (max-width: 959px) { .container { width: 768px; } } /* Мобильный - Примечание: Дизайн для ширины 320px*/ @media only screen and (max-width: 767px) { .container { width: 95%; } #portfoliolist .portfolio { width:48%; margin:1%; } } /* Мобильный - Примечание: Дизайн для ширины 480px */ @media only screen and (min-width: 480px) and (max-width: 767px) { .container { width: 70%; } }
Вот и все. Наша замечательная страничка под емким названием «Портфолио» готова, остается лишь наполнить её своими не менее замечательными и выдающимися работами, и выставить на обозрение всему миру. Можно еще по тихому, скромно так, гордиться собой. Главное не переусердствовать в этом деле.
Смотрите еще раз пример и при необходимости забирайте исходники, на досуге, в тихой домашней обстановке, сможете довести до совершенства эту работу.
При создании урока использовался материал: . Оригинальная, девственно чистая, только что из под пера автора, страница портфолио, находится там же.
Удачи всем и с пользой для тела, провести остатки короткого лета!
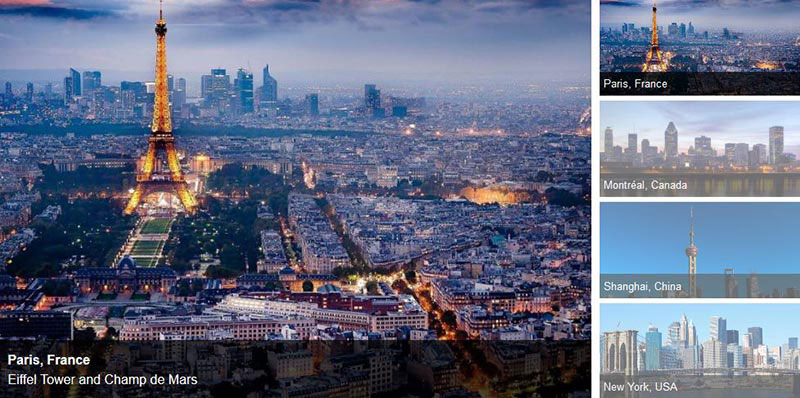
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3 , можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – плагин современного слайдера — каруселиSlick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки » для мобильных устройств, и, в режиме «перетаскивания » для десктопной версии.
Содержит эффект перехода «затухание », интересную возможность «режим в центре », ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствахВ арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0 .
Поддержка возможности drag and drop
включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver TrackДовольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдерУльтра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер — карусельOwl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop , легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
3D галерея — карусельИспользует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.js и jQueryВеликолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrapАдаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер — карусель Moving BoxНаиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny CirclesliderЭто слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android .
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента ThumbelinaМощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер — карусельСодержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSliderИзмените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры | Скачать
jCarouseljCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры | Скачать
Scrollbox — jQuery плагинScrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarouselПростой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера — каруселиСоздатели Flexisel вдохновились плагином старой школы jCarousel , сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel , при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер — карусельElastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример | Скачать
FlexSlider 2Свободно распространяемый слайдер от Woothemes . По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример | Скачать
Amazing CarouselAmazing Carousel – адаптивный слайдер изображений на jQuery . Поддерживает множество систем управления сайтами, такие как WordPress , Drupal и Joomla . Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Since usually the best galleries are created in jQuery, we’ve mainly focussed on jQuery type sliders, but there are a few simple CSS galleries as well.
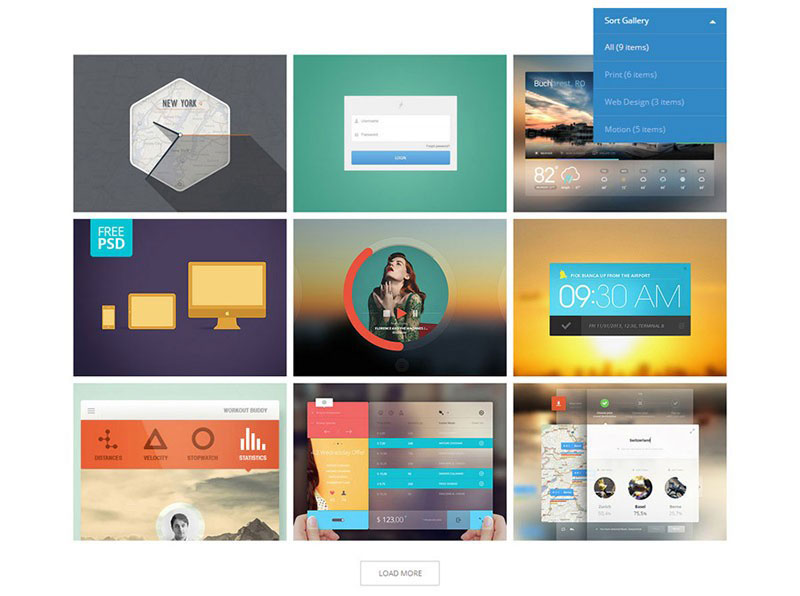
This collection has been organized into five main categories so you can easy switch to your preferred section. Before we start, we wanted to tell you that it’s up to you to go for a free or premium solution.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources – there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it’s a personal project, surely you will not want to spend any money. But on other hand, if it’s a freelance job, maybe it’s worth spending a little money to really leave an impact on your client and save lots of time at the same time!
I guess what I am suggesting is to always look at how much time it takes for you to modify, install, or setup a free solution. If you aren’t as skilled or it’s time consuming – definitely look into pre-made code and inexpensive but high-quality tools like these.
jQuery Image SlideshowsBelow you will find all the best jQuery slideshows. Usually slideshows are used on top of the website to present the most important parts in the most fashionable way.
1. AviaSlider 5. Sequence JS (Free)
Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)
Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 to stream and animate the presentation of images on your website. Please visit their website for a full feature list.
9. JavaScript TinySlideshow (Free)
Very simple image slider solution.
This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script.
You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight. Click here to download this slideshow and see a live preview.
jQuery Image GalleriesIn this section you will find Image Galleries. They are best suitable for portfolios, but can also be used in blogs. So let’s dig in.
10. Galleria





This section is dedicated to all the best and most beautiful sliders, booth premium and free. They do a similar job as the Slideshows, but can emphasize content holders.
20. Touch Enabled RoyalSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

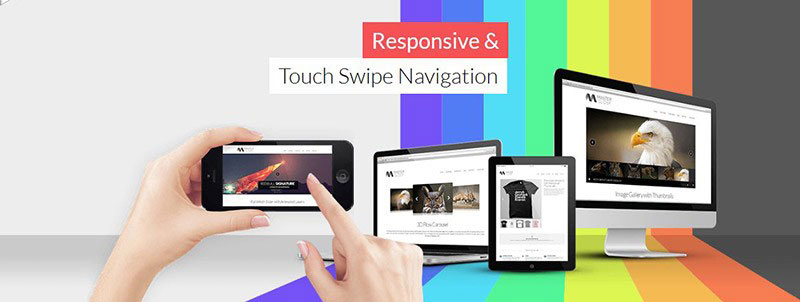
Master Slider – jQuery Touch Swipe Slider
26. Accordion Slider
Accordion Slider – the best jQuery accordion slider on the market.
It is a simple way to show your pictures or images, but powerful enough to blow you away. It’s free to use. Check it out .
28. All in One Slider

Blueberry jQuery image slider
Blueberry image slider is a jQuery plugin, that was developed specifically for responsive web design. Blueberry image slider is an open-source project, based on a 1140px grid system from cssgrid.net. It’s simple and at the same time an excellent free option.
I’m sure you will like it as much as I do. Check the live preview and download option .
30. RhinoSlider
Rhinoslider slider- The most flexible slider
37. Cube Portfolio – Responsive jQuery Grid Plugin

Slideme jQuery slideshow
This jQuery plugin is great for the top of the website, to present your work or say more about you.
Slideme has got full documentation and a tutorial how to set up your slider, for every type of device individually. Design is fully responsive with CSS3 animations. It is easy to setup and provides a public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39. PgwSlider
Pgw slider is a jQuery slider,\ that is designed for showcasing your images. This slider is fully responsive. It is lightweight and all-browser compatible. Pgw slider is also SEO friendly.
This slider is very suitable for news or blogging websites as it can show your most recent post or articles.
40. All Around Content Slider

Lens Slider jQuery and WordPress plugin
Lens Slider is an open-source project and so, fully customisable. Slider uses very simple HTML markup of an unordered list. Images are shown as you can see in the screenshot. No other option is available. Lens Slider is also available as a WordPress plugin and free to use.
The most suitable usage would be for products, services, or ateam presentation.
Check it out here.
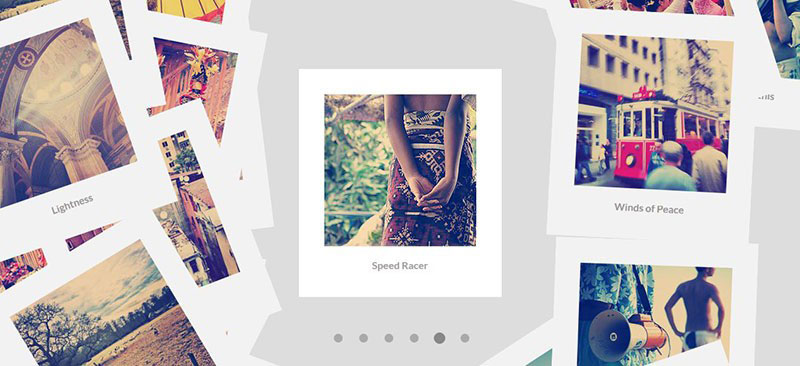
42. Gridder
Gridder jQuery and Ajax plugin
Gridder is an awesome slider for showcasing your work. Gridder kind of mimics Google image search. To view the larger picture you click on a thumbnail and it expands. This is a great way to show a large number of images at the same time.
Gridder is available as a jQuery or Ajax thumbnail previewer. It is an awesome free solution for your next portfolio project.
For jQuery live preview check here. If you want Ajax click here.
43. Barack Slideshow 0.3
Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. This slideshow can operate with vertical, horizontal, and irregular lists. The images are preloaded with MooTool Assets. To keep your code clean, you should check the CSS code. This means changing some parts if needed.
Barack Slideshow can be used as a portfolio showcase, product list, or even for listing your clients.
Here you can find a demo and test different options.
44. jQZoom Evolution
JQ Zoom Evolution
JQZoom is a JavaScript image magnifier, built on top of the popular jQuery JavaScript framework. jQZoom is a great and really easy to use script to magnify parts of your image.
This image magnifier is the most suitable for online stores and restaurants menus.
Find the documentation and demo here.
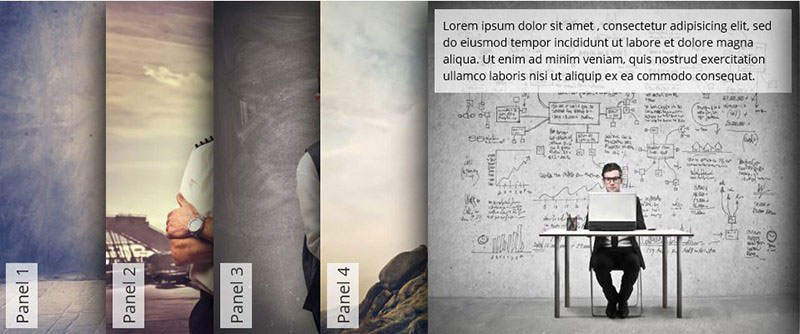
45. Multimedia Portfolio 2
Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 is a jQuery plugin that can automatically detect the extension of each media file and apply the appropriate player. It supports images and videos. Multimedia Portfolio uses simple HTML markup and it’s easy to use.
This slider is best suitable for showcasing products, services, and even news.
46. jQuery Virtual Tour
jQuery virtual tour
jQuery Virtual tour is an extension of the simple panorama viewer. This jQuery virtual tour allows you to transform some panoramic views into a virtual tour! It’s a great plugin that is worth looking at.
47.jQuery Vertical News Slider
Vertical News slider – jQuery plugin
jQuery Vertical News slider is very useful for websites that want to show some news or marketing campaigns on their sites. It’s responsive and uses CSS3 animations. Vertical News slider also allows you to fully customise the style of the slider.
48. Multi Item Slider
We have come to our last section, where you will find the best pure CSS Based Galleries. They may not be as popular but are sure worth a try. See it for yourselves.
49. HoverBox Image Gallery
HoverBox Image Gallery
HoverBox Image Gallery is basically a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS. For faster loading it only uses one image for thumbnail and roll-over preview. All major browsers are supported. HoverBox Image Gallery is free to use for your own projects.
It is best used as a photography showcasing for photographers, any type of portfolio and restaurant menus.
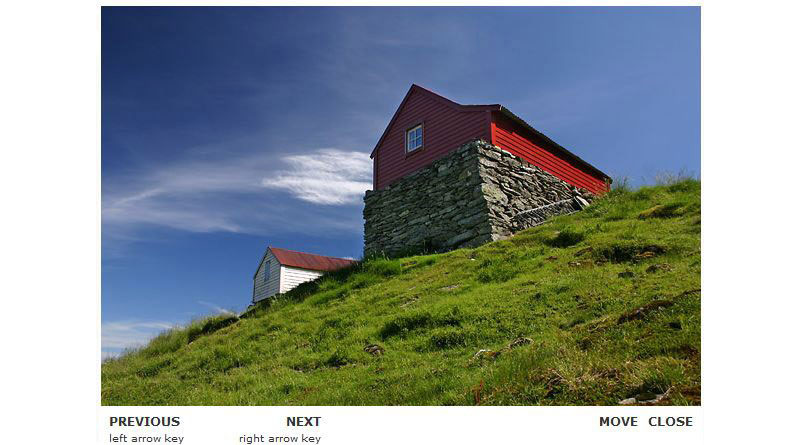
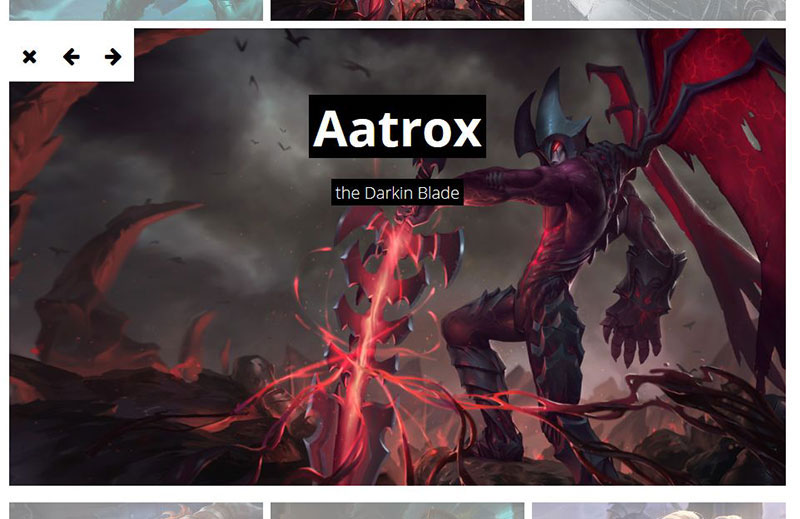
50. CSS Image slider with 3-D transitions


Pure CSS3 image Gallery
This is a simple CSS3 image gallery that creates the effect of a pop up window when you click on the image. It’s suitable for showcasing portfolios on the websites. If you are interested, you can also follow the tutorial to make it by yourself.
Check out the live preview.
54. CSS Lightbox Image Gallery
CSS Lightbox image Gallery-pure CSS
This image gallery is another pure CSS gallery . It zooms out on images when they’re clicked. You can download the source code, or if you feel like it, go trough the tutorial..
CSS Lightbox image Gallery should be used on a non-scrollable website. However this can be overridden with a single line of JavaScript, that is included at the end of the tutorial. The most suitable usage would be a portfolio showcase.
55. Slidea
Slidea – A Smarter Responsive Slider Plugin
And here is a gem of this collection, Slidea . Slidea is a multi purpose content slider. This slider plugin was build on the jQuery, VelocityJS and Animus animation framework. With Slidea there are no animation limitations–you can so much awesomeness with it!
I can try to describe how cool it is, but just check the demo below and you’ll understand why I like it so much!
ConclusionI have to say I really enjoyed researching these plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. There’s something for every situation here.
There are so many amazing sliders and slideshows that it’s hard to decide what to pinpoint. But in my opinion you should definitely check out Gridder slider, because it’s really amazing what it can do, especially for free, so it’s a win-win situation.
And you definitely should not forget Slidea . Yes it’s a premium slider, but it carries so much value it’s well worth the investment!
If you enjoyed our article, comment, share it with your friends, and tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
Our Creative NewsletterSubscribe to our popular newsletter and get the latest web design news and resources directly in your inbox.
Наверное каждому разработчику попадался заказ по созданию и организации портфолио. Лично мне весьма нравятся такие заказы, ведь заказчик хочет чего-то оригинального, и тут необходима фантазия и проявления творческой сноровки. Не знаю как вам, но мне не хочется делать одинаковые шаблоны всем заказчикам. Надо делать дизайн, друзья мои, такой, чтобы вам не было за него стыдно. Ведь если ваше творение, в данном случае, к примеру, портфолио, поразит заказчика, то он вас наверняка порекомендует своим знакомым. А вам это только на пользу.
ИСХОДНИКИ
В данном уроке мы рассмотрим весьма интересный способ реализации галереи миниатюр для портфолио. Несомненно данную галерею можно использовать не только для портфолио, а для прочих, креативных, проектов. И так, приступим.
Шаг 1. HTMLНам необходимо создать список в виде неупорядоченного списка, и заключим это все в единый элемент Div, это оболочка будет использоваться для отображения сетки миниатюр изображений, стили будут созданы с помощью javascript, по этому css будут достаточно простыми. В этом уроке я использую удивительные изображения с dribbble , размещенные Troy Cummings:
У нас будут содержаться атрибуты подписи для изображений, следующий код это результат построения генерируемой разметки с помощью JavaScript:
Dump Truck Rrwooo
С разметкой мы в небольшой мере, надеюсь, разобрались, переходим к следующему шагу.
Шаг 2. CSSИзображения у нас будут выводится сеткой, нам необходимо задать общие параметры построения сетки добавить немного прозрачного диапазона черного фона, теней, Также мы установим display на none.
#portfolio-item { display: none; } #portfolio { margin: 2em 0 1em; transform-style: preserve-3d; } #portfolio div { display: inline-block; position: relative; vertical-align: top; margin: 1em; width: 200px; height: 150px; box-shadow: 0px 0px 25px rgba(0,0,0,.3); } #portfolio div span { text-align: left; position: absolute; color: #fff; background: rgba(0,0,0,0.6); width: 90px; padding: 5px 15px 7px; z-index: 1; left: -10px; bottombottom: 10px; }
Нам необходимо добавить класс анимации который будет использоваться при переходе на другую страничку. Мы будем вращать изображения на 360 градусов. относительно осей Х и Y.
Animated { transition: .9s ease-out; } .flipped-horizontal-rightright { transform: rotateY(360deg); } .flipped-horizontal-left { transform: rotateY(-360deg); } .flipped-vertical-top { transform: rotateX(360deg); } .flipped-vertical-bottombottom { transform: rotateX(-360deg); }
Шаг 3. JavaScriptДля начала нам необходимо определить некоторые переменные для навигации:
navigation.on("click", function(e) { e.preventDefault(); navigation.removeClass("selected"); $(this).addClass("selected"); page = $(this).attr("data-page"); for(var i = 0; i



